Introducción
En este ejemplo vamos a mostrar como consumir una api rest en angularjs aprovechando que el Inegi tiene una en línea.
https://www.inegi.org.mx/servicios/catalogoUnico.html
La aplicación la vamos a llamar MexicoEstadistico2016 .La url que vamos a consumir es la siguiente:
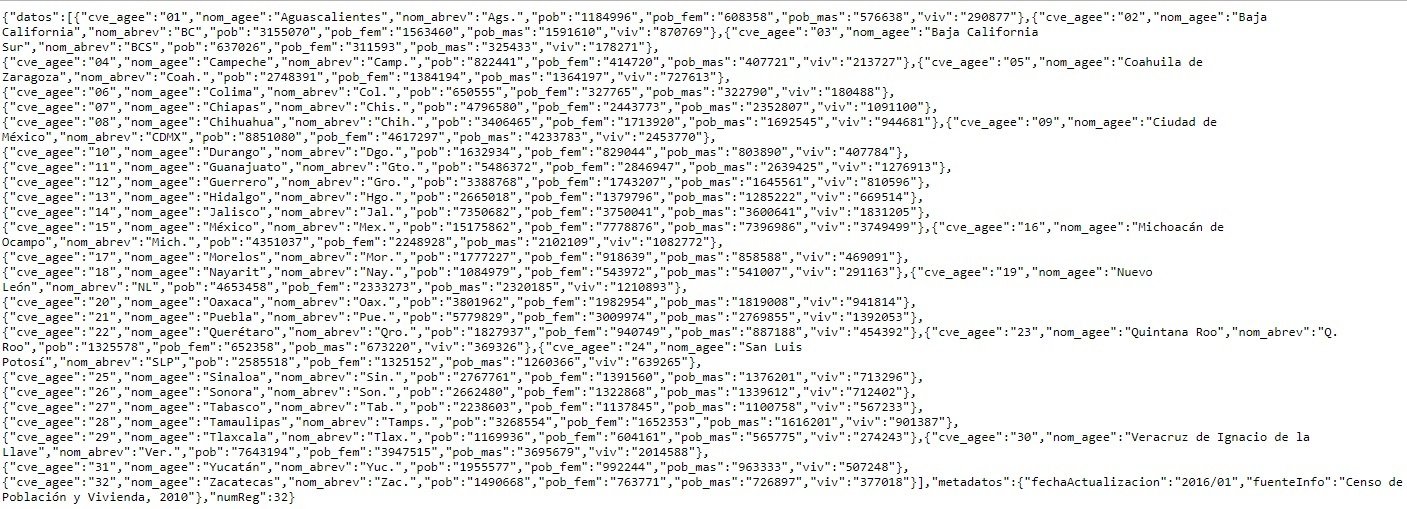
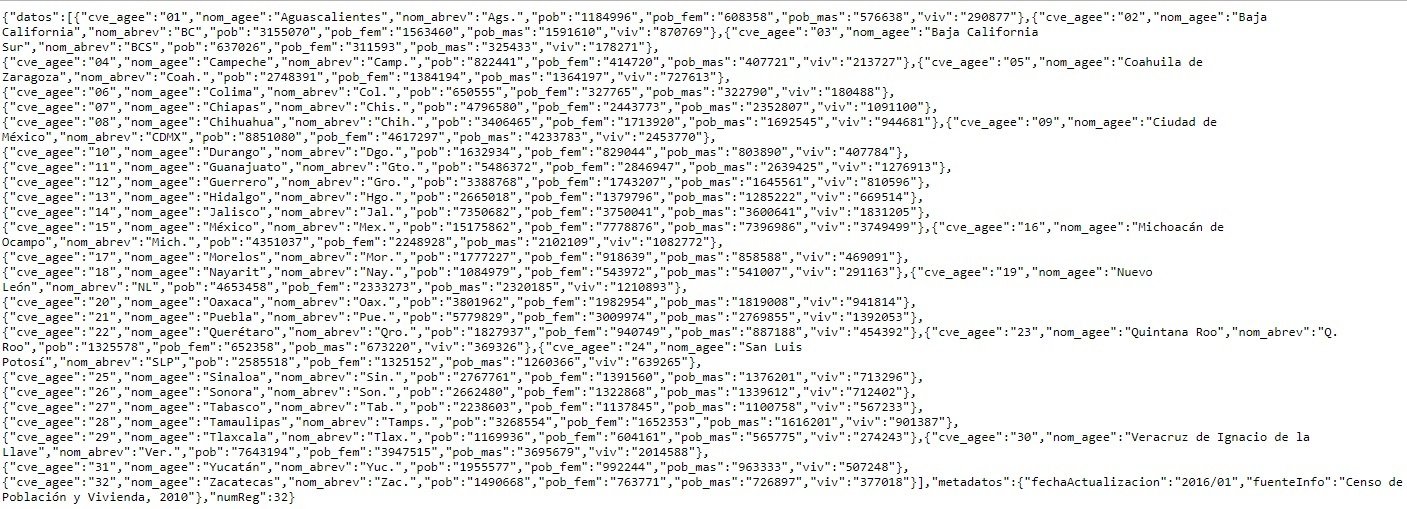
https://gaia.inegi.org.mx/wscatgeo/mgee/ que nos muestra los resultados en formato
JSON pero esto es transparente para el desarrollador pero para el usuario final no significa nada ya que el no sabe que significan esos datos.

Como vemos en un método de tipo get que nos muestra todas las entidades estatales.
Comenzemos por el archivo index.html en el cual escribimos lo siguiente:
<!DOCTYPE html>
<html ng-app='myApp'>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>México Estadistico 2016</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link href="css/app.css" rel="stylesheet"></link>
</head>
<body ng-app='myApp' ng-controller="mexicoEstadistico2016Controller">
<div class="generic-container">
<h1>México Estadístico 2016</h1>
<h3>Geoestadística estatal</h3>
<div class="panel panel-default">
<div class="panel-heading"><span class="lead">Goestadística estatal</span></div>
<br>
<br>
<div class="form">
<input type="submit" value="Obtener Datos estatales" class="btn btn-primary btn-sm" ng-click="obtenerDatos()" />
</div>
</div>
<div ng-if="datos.exist==1">
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading"><span class="lead">Lista de Estados </span></div>
<div class="tablecontainer">
<table class="table table-hover">
<thead>
<tr>
<th>Clave</th>
<th>Nombre</th>
<th>Nombre Abreviado</th>
<th>Población total</th>
<th>Población masculina</th>
<th>Población Femenina</th>
<th>Viviendas habitadas</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="p in datos.datos">
<td>{{p.cve_agee}}</td>
<td>{{p.nom_agee}}</td>
<td>{{p.nom_abrev}}</td>
<td>{{p.pob}}</td>
<td>{{p.pob_fem}}</td>
<td>{{p.pob_mas}}</td>
<td>{{p.viv}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.4/angular.js"></script>
<script type="text/javascript" src="js/service/mexicoEstadistico2016Service.js"></script>
<script type="text/javascript" src="js/controller/mexicoEstadistico2016Controller.js"></script>
</body>
</html>
Creamos el directorio css y en en este directorio creamos el archivo app.css
@CHARSET "ISO-8859-1";
body, #mainWrapper {
height: 70%;
background-color:rgb(245, 245, 245);
}
body, .form-control{
font-size:12px!important;
}
.floatRight{
float:right;
margin-right: 18px;
}
.has-error{
color:red;
}
.formcontainer{
background-color: #DAE8E8;
padding: 20px;
}
.tablecontainer{
padding-left: 20px;
}
.generic-container {
width:80%;
margin-left: 20px;
margin-top: 20px;
margin-bottom: 20px;
padding: 20px;
background-color: #EAE7E7;
border: 1px solid #ddd;
border-radius: 4px;
box-shadow: 0 0 30px black;
}
.custom-width {
width: 80px !important;
}
Ahora creamos el directorio js y sobre este el directorio controller y el escrbimos el siguiente archivo
mexicoEstadistico2016Controller.js
angular.module('myApp', ['mexicoEstadistico2016Service']);
angular.module('myApp').controller('mexicoEstadistico2016Controller', ['$scope','datoRequest',mexicoEstadistico2016Controller]);
function mexicoEstadistico2016Controller($scope, datoRequest) {
$scope.datos={};
$scope.obtenerDatos = function(){
datoRequest.datos().success(function (data){
$scope.datos=data; // Asignaremos los datos de todos los movimientos
$scope.datos.exist=1;
//$scope.saldo.exist=0;
});
}
}
En el directorio js creamos el directrio service y ahí escribimos el siguiente script mexicoEstadistico2016Service.js
angular.module('mexicoEstadistico2016Service', [])//Declaramos el modulo
.factory('datoRequest', function($http) { //declaramos la factory
var path = "https://gaia.inegi.org.mx/wscatgeo/mgee/";//API path
return {
//Login
datos : function(){ //Retornara la lista de posts
global = $http.get(path);
return global;
}
}
});
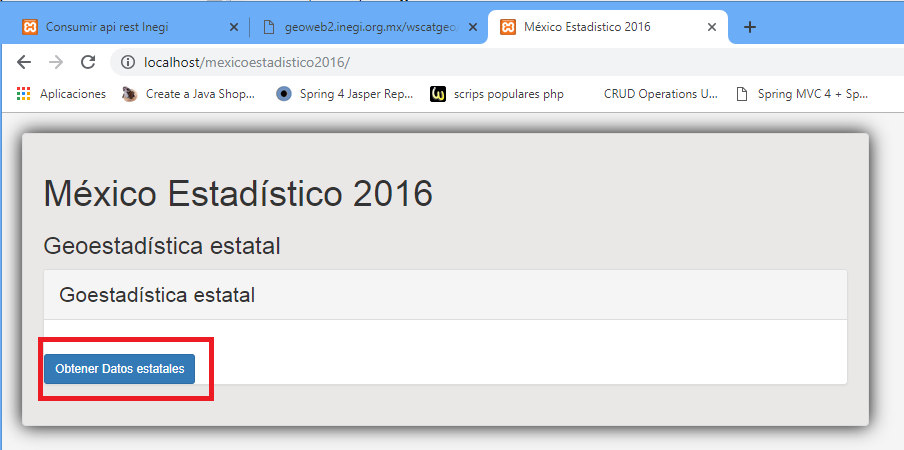
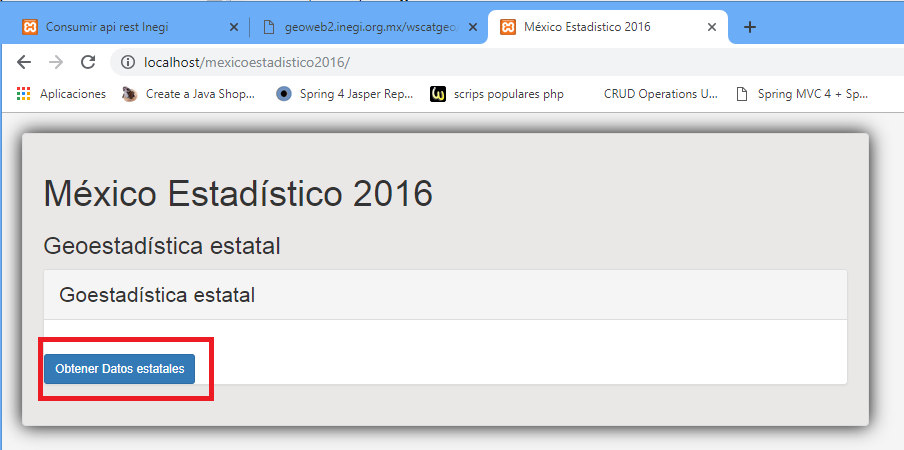
Corremos nuestro ejemplo esto lo que nos arroja:

Seleccionamos el botón que dice Obtener Datos Estatales