A continuación vamos a realizar un sistema de envió de mensajes en el
cuál se muestra dos enlaces la cual uno es leer mensajes y la otro
enviar mensajes, la leer mensajes te llevará a otra pantalla donde te
pedirá el nombre de los mensajes de destinatario que desee leer y caso
de tener mensajes se mostrara una tabla donde te mostrará los mensajes
indicando el remitente y contenido del mensaje. y la opción de envió de
mensajes llevara a una página de envió de mensajes.
Requisitos
Una vez ya instalado nuestro ambiente de desarrollo comenzamos abriendo
Mysql Worbench
Nos vamos a los iconos que estan en la parte inferior del menú
y selecionamos el icono de base de datos y cremos un nuevo esquema.

La base de datos la nombramos
mensajesdb y la Collation
utf8-utf8_general_ci y presionamos
Apply

Posteriormente presionamos
Apply

Por último presionamos
Finish

Destendemos en schemas donde se creo mesajesdb y
seleccionamos Tables y hacemos clic derecho y selecionamos
Create table ...

A la tabla la nombramos
mensajes y las columnas las ponemos de la siguiente manera:
| idmensaje |
INT |
| remitente |
VARCHAR(100) |
| destinatario |
VARCHAR(100) |
| texto |
VARCHAR(500) |
| fecha |
VARCHAR(30) |
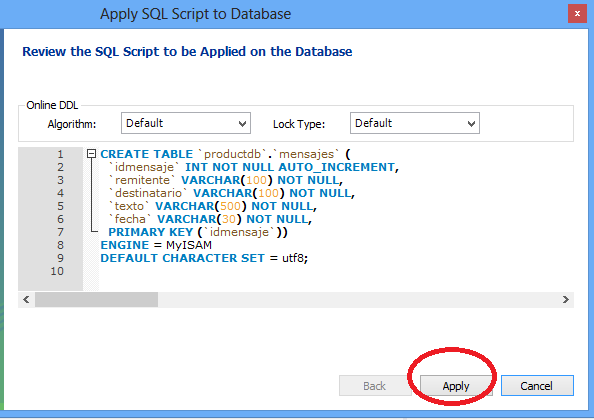
Posteriormente presionamos
Apply

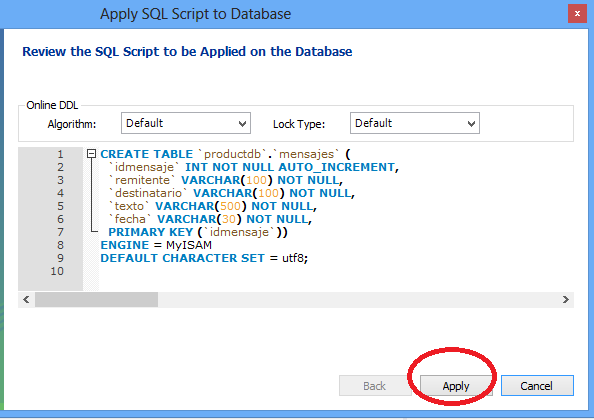
Una vez revisado el query seleccionamos
Apply

Por último hacemos clic en
Finish

Una vez creada nuestra tabla y base de datos procedemos a
abrir nuestro IDE eclipse y nos vamos al menú y le damos
File->New->Maven Project

Dejamos el valor de
Use defualt Workspace location y presionamos
Next

Posteriormente apace una pantalla que nos dice Catalog: en
esta parte seleccionamos
All catalogs y en Filter: buscamos
maven-archetype-webapp y lo seleccionamos y presionamos
Next.

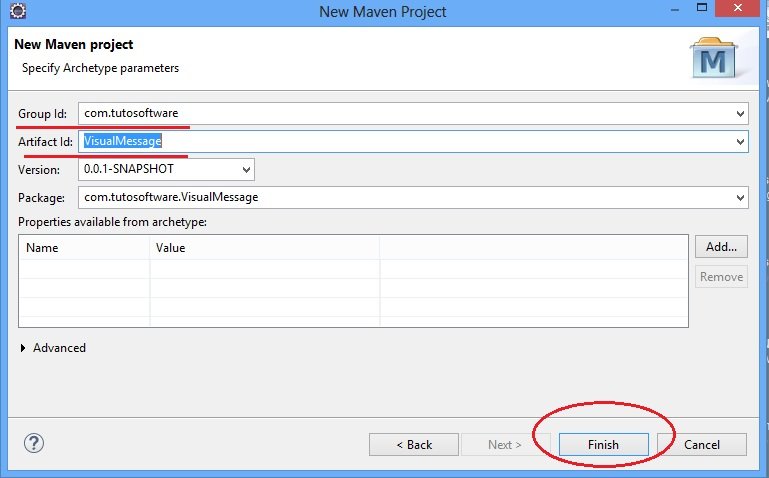
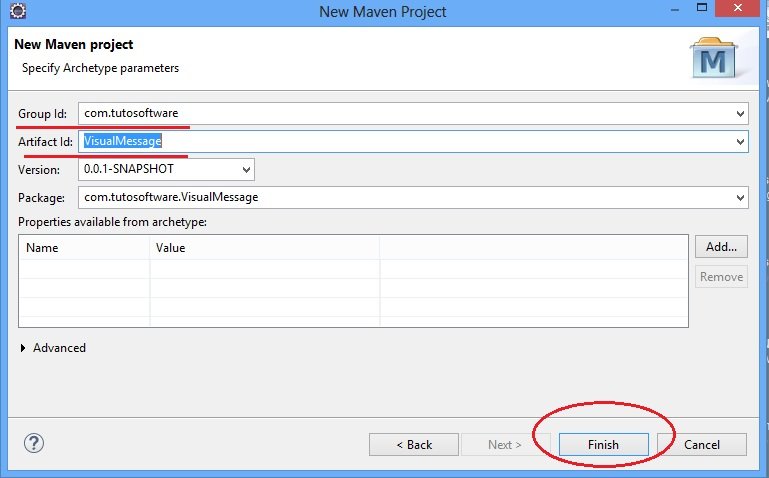
En la pantalla posterior agregamos los siguientes datos:
- Group Id: com.tutosoftware
- Artifact Id: VisualMessage
Version y Package los dejamos con el valor por default y
presiomos
Finish

Una vez ya generado nuestro proyecto nos vamos al archivo
pom.xml y agregamos la dependencia de javax.servlet y mysql
además agregar la versión con la que vamos a compilar esta sería la
1.8, el arcihvo
pom.xml nos quedaría de la siguiente forma:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutosoftware</groupId>
<artifactId>VisualMessage</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>VisualMessage Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.34</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>VisualMessage</finalName>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.3</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
Ahora vemos que tenemos un problema nos vamos a nuestro
proyecto y le damos clic derecho donde dice
Maven->Update Project..

Selecionamos
OK

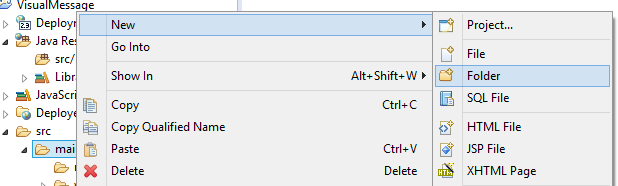
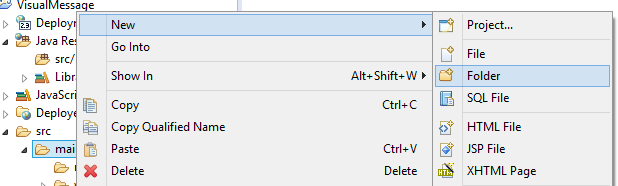
Lo siguiente que vamos a realizar es crear una carpeta
llamada
java destendemos donde dice src/main y hacemos clic derecho
selecionamos New->Folder

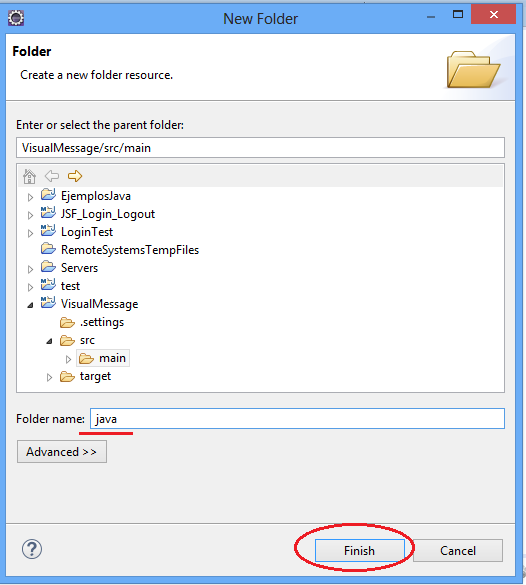
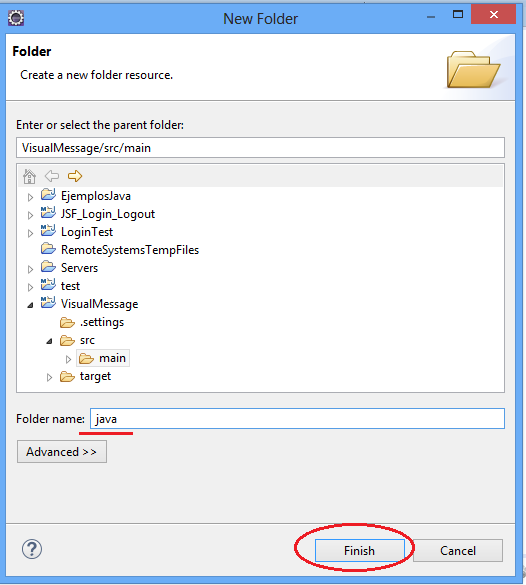
Lo nombramos java y presionamos Finish

El paso que sigue es crear un paquete llamado com.tutosoftware.visualmessage.bean
para crear nuestro bean. Hacemos clic derecho sobre nuestro folder source llamado
src/main/java y selecionamos New->Package

Lo nombramos com.tutosoftware.visualmessage.bean y presionamos Finish

De la misma forma creamos lo siguiente paquetes:
- com.tutosoftware.visualmessage.controlador
- com.tutosoftware.visualmessage.dao
- com.tutosoftware.visualmessage.util
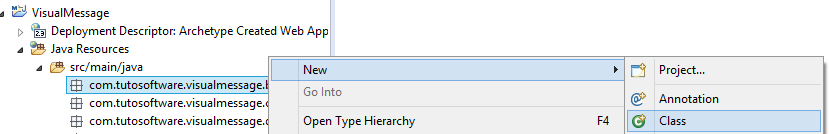
Una vez creado nuestros paquetes nos posicionamos sobre el paquete
com.tutosoftware.visualmessage.bean y creamos la clase llamada Mensaje
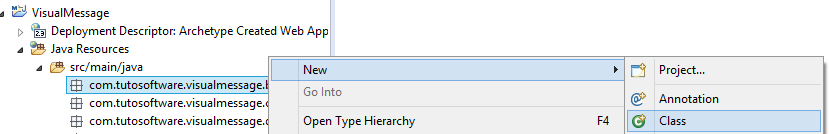
que es el bean para manejar los datos del mensaje.Seleccionamos New->Class

La nombramos Mensaje y presionamos Finish

Escribimos el siguiente código
package com.tutosoftware.visualmessage.bean;
public class Mensaje {
private Integer id;
private String remite;
private String destino;
private String texto;
private String fecha;
public Mensaje(){
}
public Mensaje(Integer id,String remite,String destino,String texto,String fecha){
this.id = id;
this.remite = remite;
this.destino = destino;
this.texto = texto;
this.fecha = fecha;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getRemite() {
return remite;
}
public void setRemite(String remite) {
this.remite = remite;
}
public String getDestino() {
return destino;
}
public void setDestino(String destino) {
this.destino = destino;
}
public String getTexto() {
return texto;
}
public void setTexto(String texto) {
this.texto = texto;
}
public String getFecha() {
return fecha;
}
public void setFecha(String fecha) {
this.fecha = fecha;
}
}
En nuestro paquete llamado com.tutosoftware.visualmessage.util creamos la clase
DataConnect que es la encargada de nuestra conexión a base de datos, y
escribimos el siguiente código.
package com.tutosoftware.visualmessage.util;
import java.sql.Connection;
import java.sql.DriverManager;
public class DataConnect {
public static Connection getConnection() {
try {
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/mensajesdb","root","lara");
return con;
} catch (Exception ex) {
System.out.println("Database.getConnection() Error -->"
+ ex.getMessage());
return null;
}
}
public static void close(Connection con) {
try {
con.close();
} catch (Exception ex) {
}
}
}
Ahora en el paquete llamado com.tutosoftware.visualmessage.dao vamos crear la
clase llamada MensajeDAO que la encargada obtener el mensaje y grabrarlo
desde la base de datos y escribimos el siguiente código.
package com.tutosoftware.visualmessage.dao;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import com.tutosoftware.visualmessage.bean.Mensaje;
import com.tutosoftware.visualmessage.util.DataConnect;
public class MensajeDAO {
public ArrayList<Mensaje> obtenerMensajes(String destino){
Connection cn = null;
ArrayList<Mensaje> mensajes = null;
Statement st;
ResultSet rs;
try{
cn = DataConnect.getConnection();
st = cn.createStatement();
String tsql = "Select * from mensajes where destinatario = '"+
destino+"'";
rs = st.executeQuery(tsql);
mensajes = new ArrayList<Mensaje>();
while(rs.next()){
Mensaje m = new Mensaje(rs.getInt("idmensaje"),rs.getString("remitente"),rs.getString("destinatario"),rs.getString("texto"),rs.getString("fecha"));
mensajes.add(m);
}
cn.close();
}catch(Exception e){
e.printStackTrace();
}
return mensajes;
}
public void grabarMensaje(Mensaje m){
Connection cn;
Statement st;
try{
cn = DataConnect.getConnection();
st = cn.createStatement();
String tsql;
tsql = " insert into mensajes values(null,";
tsql+= "'"+m.getRemite()+"',";
tsql+= "'"+m.getDestino()+"',";
tsql+= "'"+m.getTexto()+"',";
tsql+= "'"+m.getFecha()+"')";
st.execute(tsql);
cn.close();
}catch(Exception e){
e.printStackTrace();
}
}
}
A continuación en el paquete llamado com.tutosoftware.visualmessage.controlador vamos a crear
un servlet llamado ControladorMensaje que será el encargado
de realizar todas nuestra acciones que gestionan el sistema web.Hacemos clic
derecho y seleccionamos New->Servlet

Lo nombramos ControladorMensaje y presionamos Next

el la parte que dice name: lo nombramos Controlador y desplazmos el
mouse a URL mappings y lo nombramos /controlador ya que con esto
cuando estemos en la página html o jsp vamos a invocar nuestro servlet.Presio
namos OK y posteriormente Next

Lo único que vamos a selecionar es Inherited abstract methods y service y
presionamos Finish

Escribimos el siguiente código
package com.tutosoftware.visualmessage.controlador;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.tutosoftware.visualmessage.bean.Mensaje;
import com.tutosoftware.visualmessage.dao.MensajeDAO;
/**
* Servlet implementation class ControladorMensaje
*/
public class ControladorMensaje extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
*/
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String op = request.getParameter("operacion");
if(op.equals("envio"))
response.sendRedirect("envio.jsp");
if(op.equals("grabar")){
Mensaje men = (Mensaje)request.getAttribute("mensa");
MensajeDAO md = new MensajeDAO();
md.grabarMensaje(men);
response.sendRedirect("index.jsp");
}
if(op.equals("muestra"))
response.sendRedirect("mostrar.html");
if(op.equals("ver")){
MensajeDAO oper = new MensajeDAO();
ArrayList<Mensaje> mensajes =oper.obtenerMensajes(request.getParameter("nombre"));
request.setAttribute("mensajes",mensajes);
RequestDispatcher rd = request.getRequestDispatcher("/ver.jsp");
rd.forward(request, response);
}
}
}
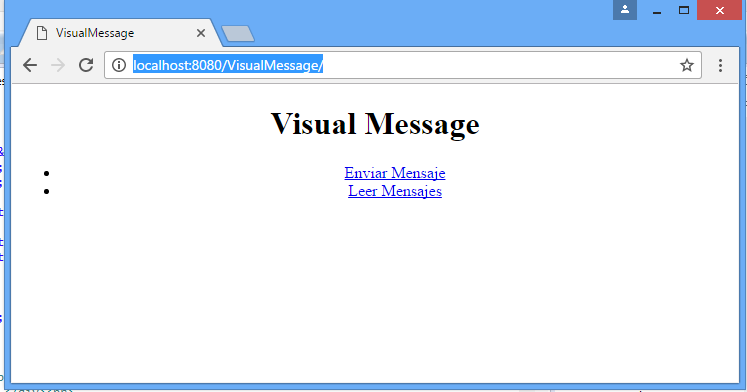
En el directorio src/main/webapp,existe un archivo llamado index.jsp
en ese archivo escribimos el siguiente código:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>VisualMessage</title>
</head>
<body>
<div align="center">
<h1>Visual Message</h1>
<ul>
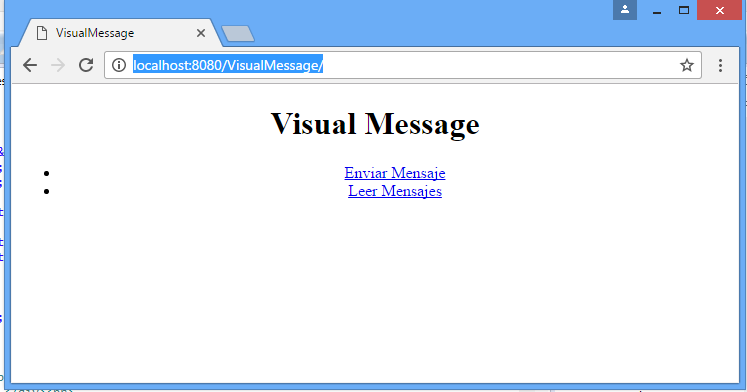
<li><a href="controlador?operacion=envio">Enviar Mensaje</a></li>
<li><a href="controlador?operacion=muestra">Leer Mensajes</a></li>
</ul>
</div>
</body>
</html>
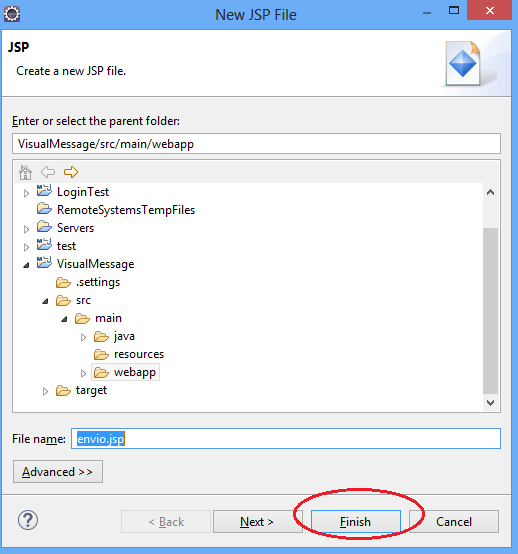
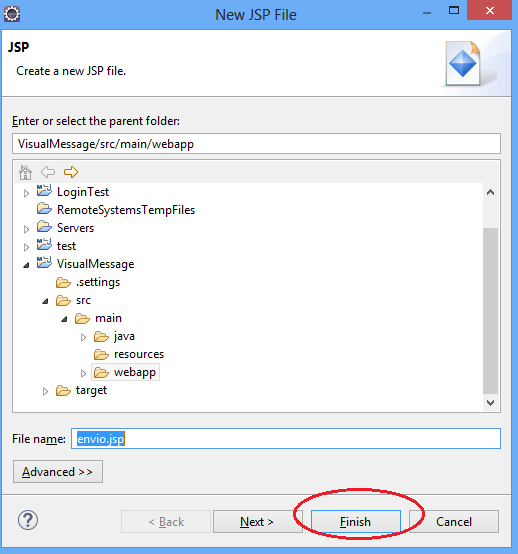
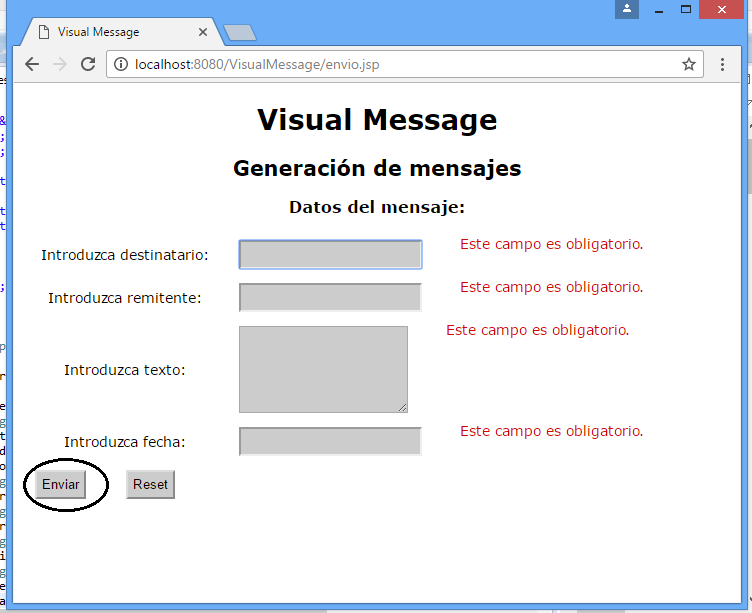
Sobre src/main/webapp creamos el archivo envio.jsp.Hacemos clic derecho y seleccionamos
New->JSP File

Lo nombramos envio.jsp y presionamos Finish

En envio.jsp escribimos el siguiente código:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Visual Message</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link href="css/jquery-ui.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.js"></script>
<script src="js/jquery-ui.js"></script>
<script>
$( function() {
$( "#fecha" ).datepicker();
} );
</script>
</head>
<jsp:useBean id="mensa" scope="request" class="com.tutosoftware.visualmessage.bean.Mensaje"></jsp:useBean>
<jsp:setProperty property="*" name="mensa"/>
<%
if(request.getParameter("texto") != null)
{
%>
<jsp:forward page="controlador?operacion=grabar"></jsp:forward>
<%
}
%>
<body>
<div style="text-align: center;">
<h1>Visual Message</h1>
<h2>Generación de mensajes</h2>
<form id="form1" method="post">
<h3>Datos del mensaje:</h3>
<table>
<tr><td><label for="destino">Introduzca destinatario:</label></td>
<td><input type="text" name="destino" id="destino"/><td/></tr>
<tr><td><label for="remite">Introduzca remitente:</label></td>
<td><input type="text" name="remite" id="remite"/><td/></tr>
<tr><td><label for="texto">Introduzca texto:</label></td>
<td><textarea rows="5" cols="20" name="texto" id="texto"></textarea> <td/></tr>
<tr><td><label for="remite">Introduzca fecha:</label></td>
<td><input type="text" name="fecha" id="fecha"/><td/></tr>
<tr><td colspan="2"><input type="submit" name="submit" value="Enviar"/>
<input type="reset" value="Reset"/>
</td></tr>
</table>
</form>
</div>
<script src="js/jquery.validate.js"></script>
<script src="js/additional-methods.js"></script>
<script src="js/messages_es.js"></script>
<script>
$("#form1").validate({
rules: {
destino: {
required: true
},
remite: {
required: true
},
texto: {
required: true
},
fecha: {
required: true
}
},
submitHandler: function(form) {
form.submit();
//alert("producto enviado");
}
});
</script>
</body>
</html>
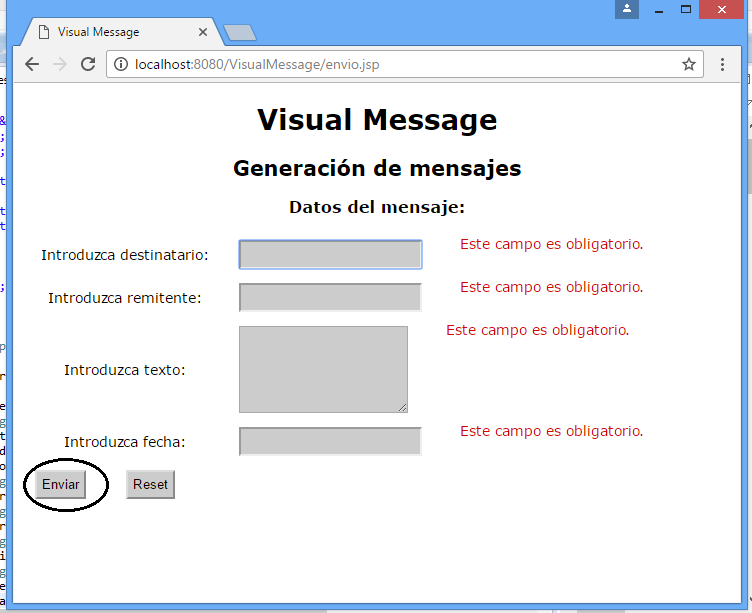
Como se observa en el código la pantalla de envio.jsp nos sirve
para grabar el mensaje pero además de esto utilizamos una hoja estilo
y una librerías de jquery ui y jquery validation para alojarlas crearemos una
carpeta llamada css para las hojas de estilo y js para las librerías javascript,
no te preocupes por obtenerlas al final se podrá descargar el proyecto
con el código fuente.
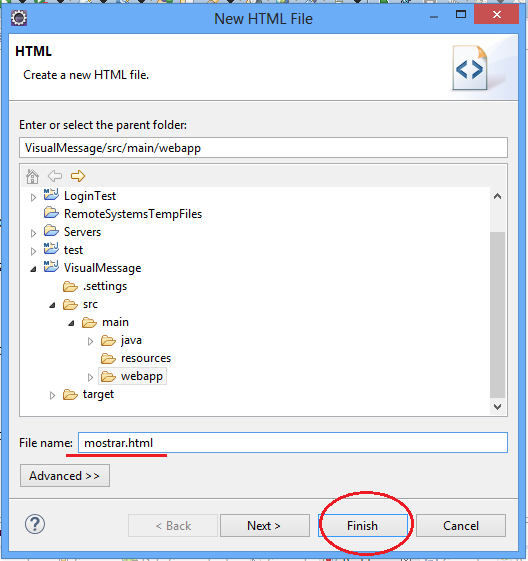
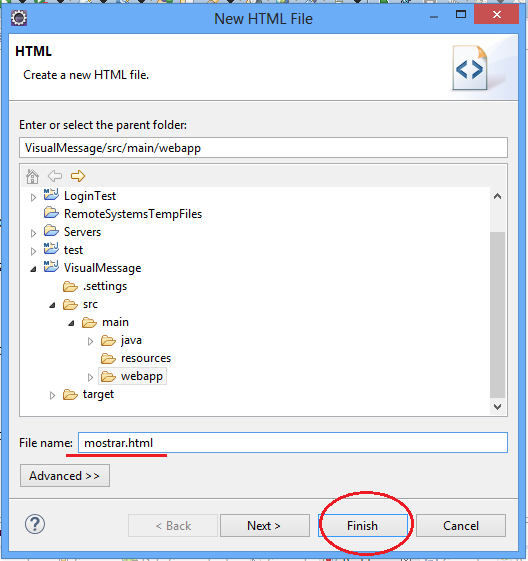
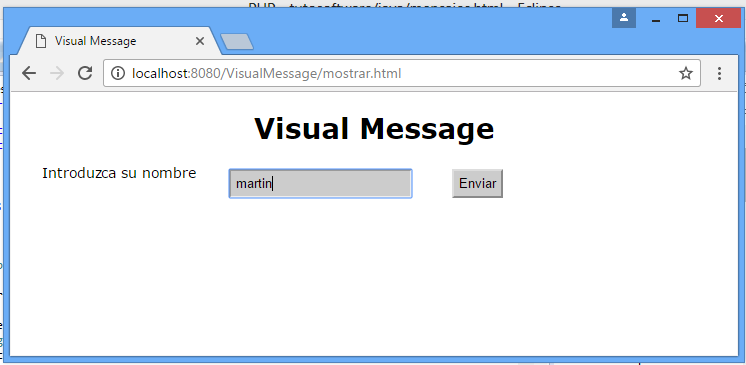
A continuación creamos el archivo mostrar.html.Sobre webapp hacemos
clic derecho y seleccionamos New->HTML File

Lo nombramos mostrar.html y presionamos Finish

Escribimos el siguiente código
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Visual Message</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div style="text-align: center;" >
<h1>Visual Message</h1>
<form action="controlador?operacion=ver" id="form1" method="post">
<label for="nombre">Introduzca su nombre</label>
<input type="text" name="nombre" id="nombre">
<input type="submit" value="Enviar">
</form>
</div>
<script src="js/jquery.js"></script>
<script src="js/jquery.validate.js"></script>
<script src="js/additional-methods.js"></script>
<script src="js/messages_es.js"></script>
<script>
$("#form1").validate({
rules: {
nombre: {
required: true
}
},
submitHandler: function(form) {
form.submit();
}
});
</script>
</body>
</html>
Aquí lo que hicimos es crear un archivo html para saber si tienes algún
mensaje enviado.
A continunación creamos el archivo ver.jsp para ver los mensajes
que nos han enviado y en ver.jsp, lo escribimos sobre el directorio webapp
y escribimos el siguiente código.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ page import="com.tutosoftware.visualmessage.bean.*,java.util.*" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" type="text/css" href="css/cssgrids-min.css" />
<title>Visual Message</title>
<script src="js/yui-min.js"></script>
</head>
<body>
<div style="text-align: center;">
<% String nombre =request.getParameter("nombre"); %>
<h1>
Mensajes para <%=nombre %>
</h1>
<div class="example yui3-skin-sam">
<div id="dtable2"></div>
</div>
<script>
YUI().use('datatable', 'datatable-paginator', 'datatype-number', function (Y) {
var data = [
<%
boolean men2 = false;
@SuppressWarnings("unchecked")
ArrayList<Mensaje> mensajes2 =(ArrayList<Mensaje>)request.getAttribute("mensajes");
if(mensajes2 != null)
for(int i=0;i<mensajes2.size();i++){
Mensaje m=(Mensaje)mensajes2.get(i);
if((m.getDestino()).equalsIgnoreCase(nombre)){
men2 = true;
%>
{
id:<%=m.getId().toString() %>,
remite: '<%=m.getRemite() %>',
texto: '<%=m.getTexto() %>',
fecha: '<%=m.getFecha() %>'
},
<% }
}
%>
];
var table = new Y.DataTable({
columns: [
{
key: 'id',
label: 'número de mensaje '
},
{
key: 'remite',
label: 'remitente'
},
{
key: 'texto',
label: 'texto'
},
{
key: 'fecha',
label: 'fecha'
}
],
data: data,
rowsPerPage: 10,
paginatorLocation: ['footer']
});
table.render('#dtable2');
});
</script>
<%
if(!men2){
%>
<jsp:forward page="nomensajes.jsp"></jsp:forward>
<% }%>
<br><br>
<a href="index.jsp">Inicio</a>
</div>
</body>
</html>
En este jsp lo unico que vamos a ver si tenemos mensajes enviados como se ve
utilizamos el paginador de la librería yui library, como se dijo anteriormente
se compartira el código y de ahí podran ver como se intregró la librería
al proyecto.
Lo siguiente que tenemos que realizar es crear el jsp nomensajes.jsp
que nos aprecerá en caso de no tener mensajes.A continuación escribimos el
siguiente código.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Visual Message</title>
</head>
<body>
<div style="text-align: center;">
<h2>
Lo sentimos, <%=request.getParameter("nombre") %><br>
no tienes mensajes
</h2>
<a href="index.jsp">Inicio</a>
</div>
</body>
</html>
Por último el archivo web.xml nos queda de la siguiente forma lo actualizamos
a la versión 3.1 y escribimos el siguiente código
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<servlet>
<servlet-name>Controlador</servlet-name>
<servlet-class>com.tutosoftware.visualmessage.controlador.ControladorMensaje</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Controlador</servlet-name>
<url-pattern>/controlador</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>30</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
En caso de que no te deje pasar de la versión 2.3 a 3.1 del web.xml lo hay es posicionarse
en la carpeta .settings de tu proyecto:

Modificamos el archivo org.eclipse.wst.common.project.facet.core.xml
la línea <installed facet="jst.web" version="2.3"/> por
<installed facet="jst.web" version="3.1"/> no olvidar que modificamos el web.xml
quedandonos el archivo de la siguiente manera:
<?xml version="1.0" encoding="UTF-8"?>
<faceted-project>
<fixed facet="wst.jsdt.web"/>
<installed facet="jst.web" version="3.1"/>
<installed facet="wst.jsdt.web" version="1.0"/>
<installed facet="java" version="1.8"/>
</faceted-project>
Luego damos un Maven->Update Project.. y listo.
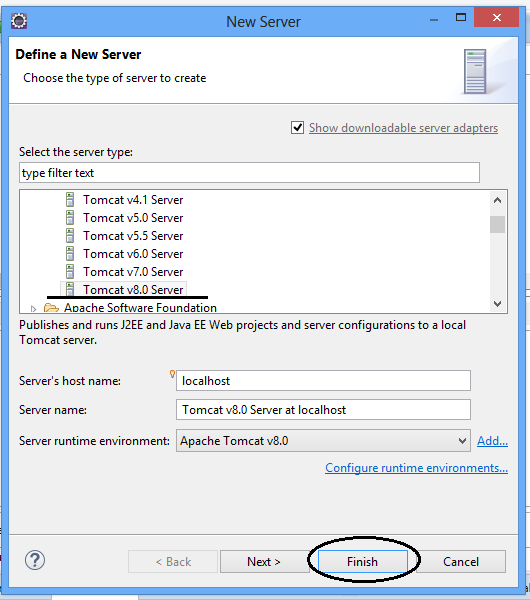
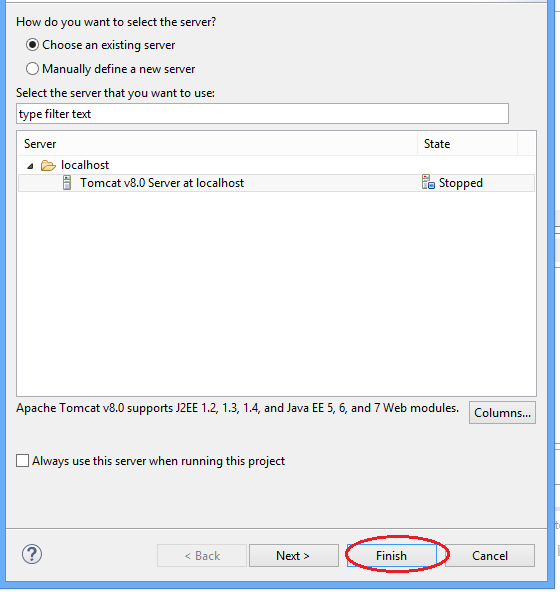
Ahora lo vamos a realizar a continuación es agregar muestro tomcat a eclipse
nos vamos a la parte inferior central seleccionamos la pestaña que dice Servers
y selecionamos el link que parece

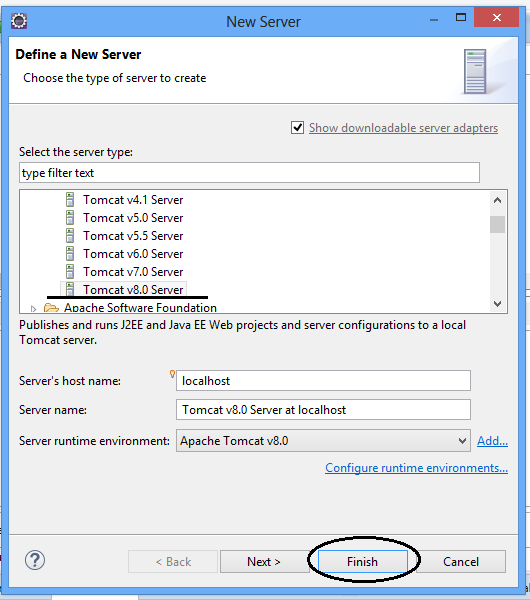
destendemos Apache y elecionamos Tomcat v8.0 Server y presionamos Finish.Nota: Aqui no nos pidio
el directorio donde estaba tomcat porque ya lo tenía previamente configurado
pero en caso de no tenerlo busca el direcotio en C:\Program Files\Apache Software Foundation

Ahora hacemos clic derecho sobre nuestro proyecto y selecionamos Run As->Run on Server

y presionamos Finish

Abrimos el browser de preferecia en el sigueinte directorio en http://localhost:8080/VisualMessage/

Seleccionamos Enviar mensaje y presionamos enviar y vemos que tenemos
todas la validaciones necessarias.

Ahora llenamos nuestro primer mensaje enviado y cuando le damos enviar nos envia
a index.jps o página de inicio

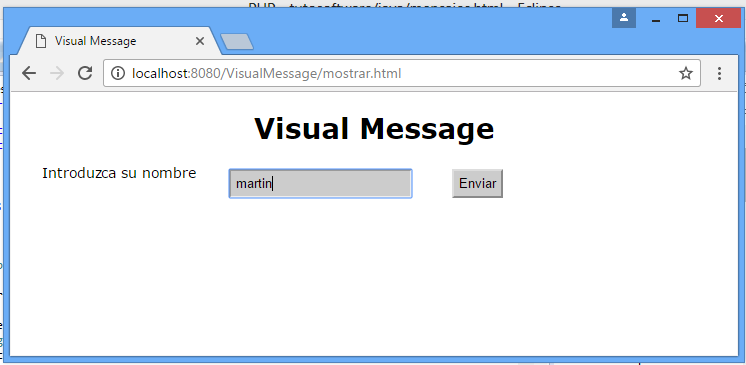
Ahora le damos en leer mensajes y nos envia a la siguiente opcion y agragar el
nombre de martin y le damos enviar

y nos envia a la siguiente página donde vemos todos los mensajes enviados al usuario

Conclusión
Lo que podemos ver aquí es un sistema de envio de mensajes contruido en jsp y
servlet que nos enseña a realizar en modelo vista controlador este ejemplo es un
poco largo pero interesante para practicar en java web antes de comenzar a
utilizar un framework es bueno que se modifique y sigas la secuencia del
proyecto para que puedas practicar.
Referencias
Antonio J. Martín Sierra,Struts
Descargar código fuente
descargar código
importar el proyecto maven a eclipse
Hay que importar el proyecto a eclipse y no olvidar que se esta realizado en java 1.8.
Como importar un proyecto a eclipse