Introducción
A continuación vamos a realizar un página personal que nos sirva como presentación profesional y una simple
biografia que se pueda compartir en la web.El prototipo es una sesión impulsada que puede hacer
transacciones dinámicas, como actualizar información en las páginas web y publicar notas en la página sin usar
cualquier base de datos back-end.
La página va constar de 4 secciones:
- Home:Pagina pricipal muestra citas y mensajes por parte del propietario de la página, tambien tiene
la cualidad de mandar mensajes al propietario de parte de los visitantes.
- Personal:Contiene datos personales y biografía escolar.
- Profesional:Contiene tu cv de tu carrera.
- Contacto:Un pequeño formulario para enviar mensajes por correo al propietario.
Requisistos
El proyecto de software
eclipse maven
Abrimos nuestro IDE eclipse y creamos un proyecto maven
Procedemos a abrir nuestro IDE eclipse y nos vamos al menú y le damos
File->New->Maven Project

Seleccionamos Create a simple project (skip archetype selection) y
Use default Workspace location y presionamos Next

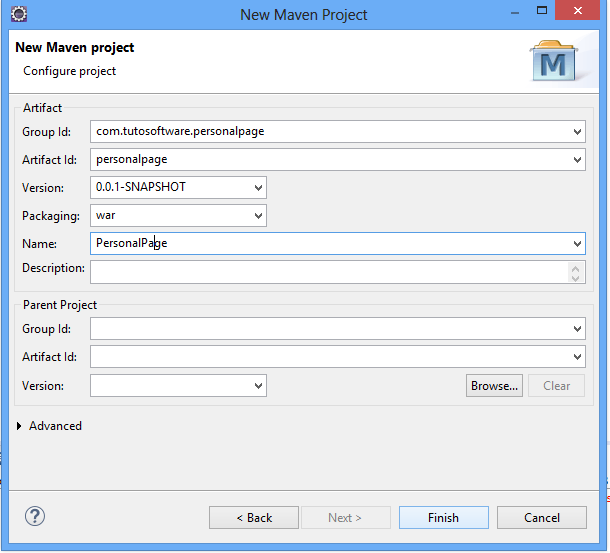
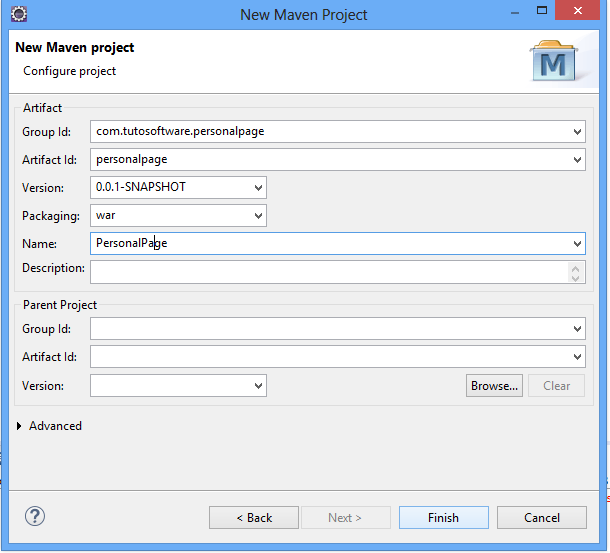
Ahora llenamos los siguientes datos:
- Group Id: com.tutosoftware.personalpage
- Artifact Id: personalpage
- Version: 0.0.1-SNAPSHOT
- Packaging: war
- Name: PersonalPage
y presionamos finish.

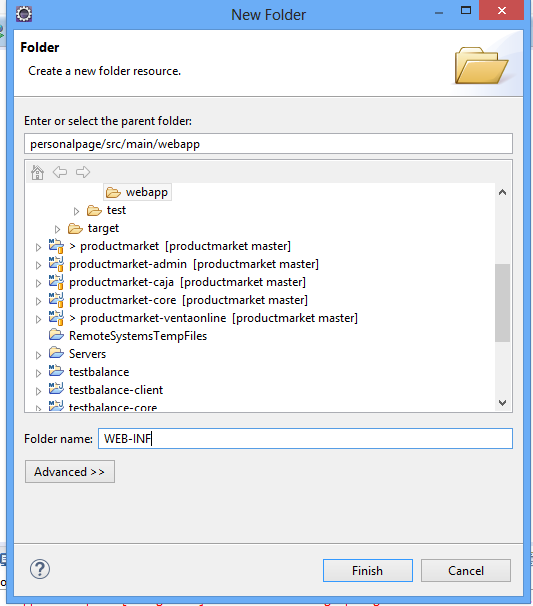
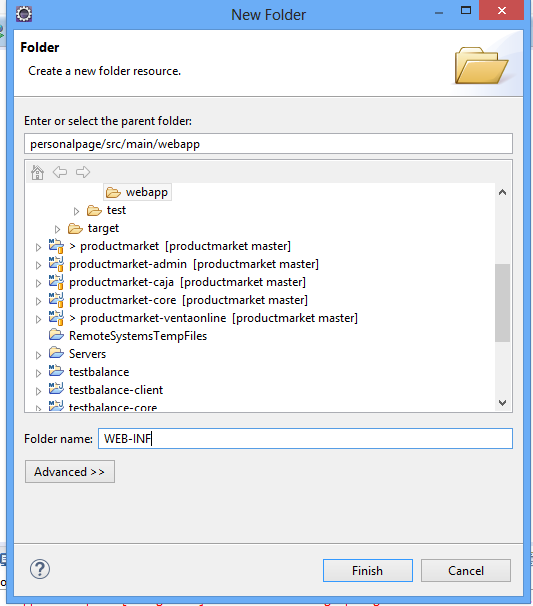
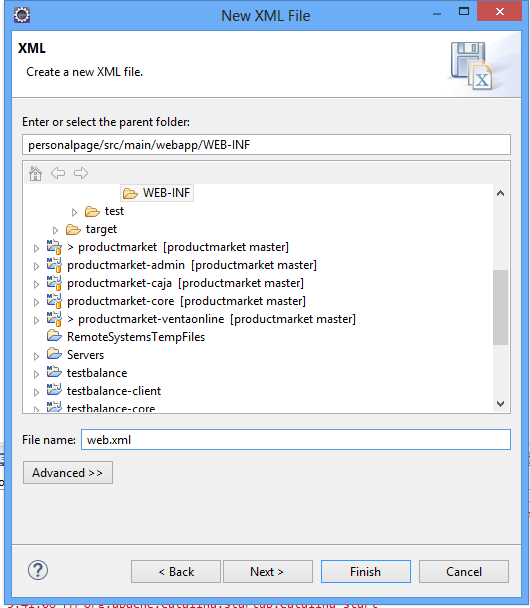
Destender la carpeta que dice src/main/webapp crear la carpeta WEB-INF


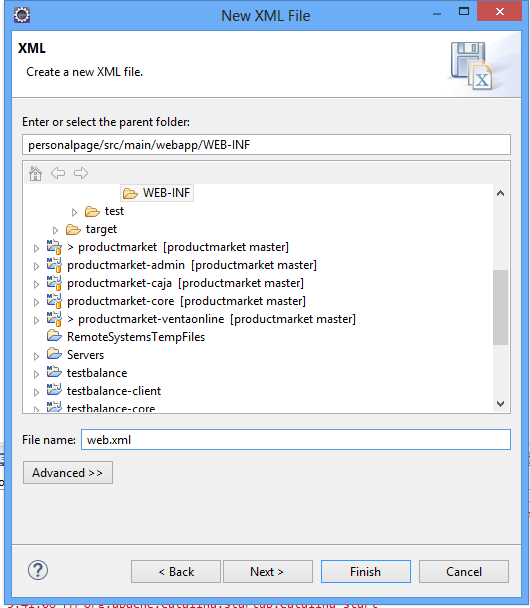
Y sobre esta crear el archivo web.xml


En el archivo web.xml escribimos el siguiente código:
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>mvc-dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>charsetFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>charsetFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
En el archivo pom.xmlEscribimos lo siguiente:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutosoftware.personalpage</groupId>
<artifactId>personalpage</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>PersonalPage</name>
<properties>
<spring.version>5.0.5.RELEASE</spring.version>
<java.mail-api.version>1.6.0</java.mail-api.version>
<jstl.version>1.2</jstl.version>
<jsp-api.version>2.1</jsp-api.version>
<servlet-api.version>3.1.0</servlet-api.version>
<hibernatevalidator.version>5.3.4.Final</hibernatevalidator.version>
<jackson-core.version>2.9.5</jackson-core.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<!-- Spring 5 dependencies -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-tx</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring.version}</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.mail</groupId>
<artifactId>mail</artifactId>
<version>1.4.3</version>
</dependency>
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>${hibernatevalidator.version}</version>
</dependency>
<!-- Servlet and JSP -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>${jsp-api.version}</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>${servlet-api.version}</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>${jstl.version}</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>${jackson-core.version}</version>
</dependency>
</dependencies>
<build>
<finalName>PersonalPage</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.3</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<verbose>true</verbose>
<fork>true</fork>
<executable>${JAVA_HOME}/bin/javac</executable>
<compilerVersion>1.8</compilerVersion>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<webXml>src/main/webapp/WEB-INF/web.xml</webXml>
<webResources>
<resource>
<!-- this is relative to the pom.xml directory -->
<directory>src/main/webapp/WEB-INF</directory>
<targetPath>WEB-INF</targetPath>
</resource>
</webResources>
</configuration>
</plugin>
</plugins>
</build>
</project>
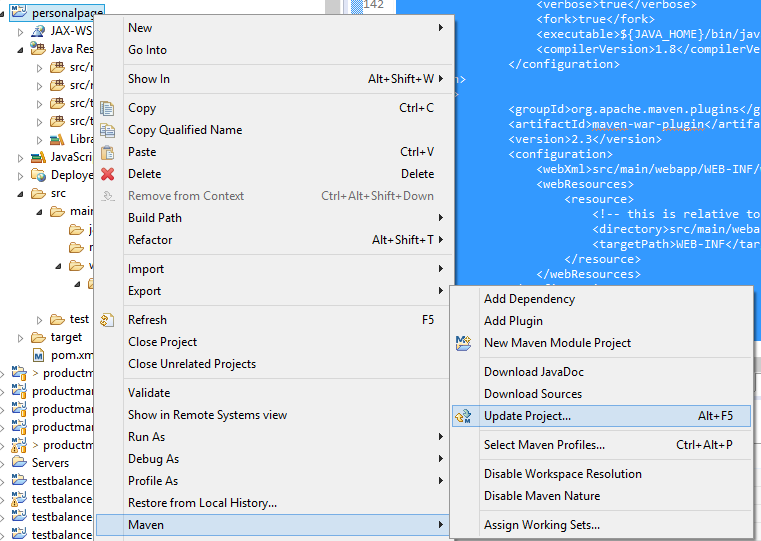
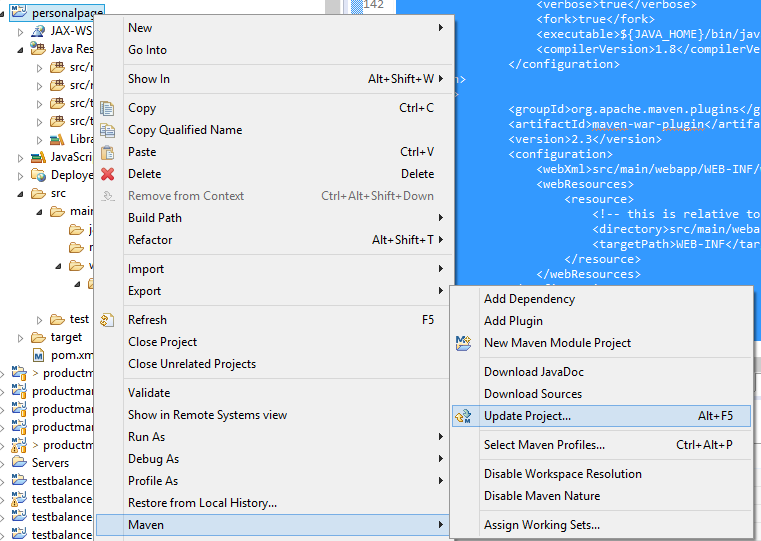
Marca un error, hacemos un dobleclic sobre el proyecto y selecionamos Maven->Update Project

En src/main/java creamos el paquete com.tutosoftware.personalpage.model
Sobre el paquete com.tutosoftware.personalpage.model creamos la clase llamada PostMensajes.java y escribimos lo siguiente:
package com.tutosoftware.personalpage.model;
import java.util.Date;
public class PostMensajes {
private String asunto;
private Date fechaPost;
private String mensajePost;
public String getAsunto() {
return asunto;
}
public void setAsunto(String asunto) {
this.asunto = asunto;
}
public Date getFechaPost() {
return fechaPost;
}
public void setFechaPost(Date fechaPost) {
this.fechaPost = fechaPost;
}
public String getMensajePost() {
return mensajePost;
}
public void setMensajePost(String mensajePost) {
this.mensajePost = mensajePost;
}
}
Sobre el mismo paquete creamos la clase Home.java
package com.tutosoftware.personalpage.model;
import org.hibernate.validator.constraints.NotBlank;
public class Home {
@NotBlank
private String mensaje;
@NotBlank
private String cita;
public String getMensaje() {
return mensaje;
}
public void setMensaje(String mensaje) {
this.mensaje = mensaje;
}
public String getCita() {
return cita;
}
public void setCita(String cita) {
this.cita = cita;
}
}
Ahora creamos el paquete com.tutosoftware.personalpage.controller.
Ahora vamos en el paquete com.tutosoftware.personalpage.controller creamos la clase controlador IndexController.java
y escribimos lo siguiente:
package com.tutosoftware.personalpage.controller;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.SessionAttributes;
import org.springframework.web.servlet.ModelAndView;
import com.tutosoftware.personalpage.model.Home;
import com.tutosoftware.personalpage.model.PostMensajes;
@Controller
@SessionAttributes("posts")
public class IndexController {
@RequestMapping(value = {"/","/index"}, method=RequestMethod.GET)
public ModelAndView obtenerIndex(Model model,@ModelAttribute("posts") List<PostMensajes> posts,
@ModelAttribute("postForm") PostMensajes postForm){
Home home = new Home();
home.setMensaje(iniciarMensaje());
home.setCita(iniciarCita());
model.addAttribute(home);
if (posts == null)
posts = nuevoPosts();
if (validarPost(postForm)) {
postForm.setFechaPost(new Date());
posts.add(postForm);
}
model.addAttribute("posts", posts);
return new ModelAndView("index");
}
@RequestMapping(value="/indexRedirect")
public ModelAndView actualizarCitas(@ModelAttribute("homeForm") Home homeForm){
return new ModelAndView ("indexUpdate");
}
public String iniciarMensaje(){
String mensaje = "Con el fin de aprender tienes que ser capaz de decir no se";
return mensaje;
}
public String iniciarCita(){
String cita = "El hombre es el arquitecto de su propio destino";
return cita;
}
public List<PostMensajes> iniciarPost(){
List<PostMensajes> posts = new ArrayList<>();
PostMensajes post = new PostMensajes();
post.setAsunto("Bienvenido");
post.setFechaPost(new Date());
post.setMensajePost("Publica lo que quieras");
posts.add(post);
return posts;
}
@ModelAttribute("posts")
public List<PostMensajes> nuevoPosts(){
return iniciarPost();
}
public boolean validarPost(PostMensajes post) {
try {
if (post.getAsunto().trim().length() == 0
|| post.getMensajePost().trim().length() == 0) {
return false;
}
} catch (Exception e) {
return false;
}
return true;
}
}
Sobre este mismo paquete creamos la clase IndexUpdateController.java y
escribmos el siguiente código:
package com.tutosoftware.personalpage.controller;
import javax.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.SessionAttributes;
import org.springframework.web.servlet.ModelAndView;
import com.tutosoftware.personalpage.model.Home;
import com.tutosoftware.personalpage.model.PostMensajes;
@Controller
@SessionAttributes(value = { "statusSess", "homeSess" })
public class IndexUpdateController {
@RequestMapping(value="/actualizarHome",method = RequestMethod.POST)
public ModelAndView submitForm(@Valid @ModelAttribute("homeForm") Home homeForm,BindingResult result,
@ModelAttribute("postForm") PostMensajes postForm){
ModelAndView model = new ModelAndView();
model.addObject("homeForm", homeForm);
model.addObject("homeSess", homeForm);
model.addObject("statusSess", "undefault");
model.setViewName(result.hasErrors() ? "indexUpdate" : "index");
return model;
}
}
Ahora en el directorio src/main/webapp/WEB-INF creamos el archivo mvc-dispatcher-servlet.xml y escribimos lo
siguiente.Nota:Para configurar el envio de correo necesitas tu email y contraseña en esta caso yo lo realice con gmail
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!-- Specifying base package of the Components like Controller, Service,
DAO -->
<context:component-scan base-package="com.tutosoftware.personalpage" />
<mvc:annotation-driven />
<mvc:resources mapping="/resources/**" location="/resources/" />
<mvc:resources mapping="/css/**" location="/css/" />
<mvc:resources mapping="/fonts/**" location="/fonts/" />
<mvc:resources mapping="/js/**" location="/js/" />
<mvc:resources mapping="/images/**" location="/images/" />
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/" />
<property name="suffix" value=".jsp" />
</bean>
<bean id="messageSource"
class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basename" value="mensaje"/>
</bean>
<bean id="mailSender" class="org.springframework.mail.javamail.JavaMailSenderImpl">
<!-- SMTP settings -->
<property name="host" value="smtp.gmail.com" />
<property name="port" value="587" />
<property name="username" value="miemail@gmail.com" />
<property name="password" value="password" />
<property name="javaMailProperties">
<!-- additional properties specific to JavaMail -->
<props>
<prop key="mail.smtp.ssl.trust">smtp.gmail.com</prop>
<prop key="mail.smtp.starttls.enable">true</prop>
<prop key="mail.smtp.auth">true</prop>
</props>
</property>
</bean>
</beans>
En src/main/webapp/WEB-INF creamos la carpeta views y creamos las dos primeras
vistas la primera la nombramos index.jsp y escribimos:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css" title="style">
<title>Página personal</title>
</head>
<body>
<div id="main">
<div id="header">
<div id="logo">
<div id="logo_text">
<h1>Portafolio</h1>
</div>
</div>
<div id="menubar">
<ul id="menu"><!-- put class="selected" in the li tag for the selected page - to highlight which page you're on -->
<li class="selected"><a href="index">Home</a></li>
<li><a href="personal">Personal</a></li>
<li><a href="profesional">Profesional</a></li>
<li><a href="contacto">Contacto</a></li>
</ul></div>
</div>
<div id="site_content">
<div class="sidebar">
<!-- insert your sidebar items here -->
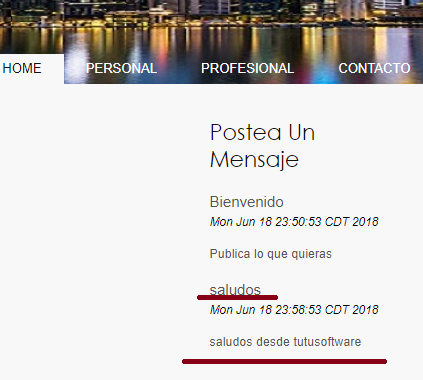
<h3>Postea Un Mensaje</h3>
<c:forEach var="post" items="${ posts }">
<h4><c:out value="${ post.asunto }" /></h4>
<h5><c:out value="${ post.fechaPost }" /></h5>
<p><c:out value="${ post.mensajePost }" /></p>
</c:forEach>
<form:form action="index" method="get" modelAttribute="postForm">
<table>
<tr>
<td>Asunto:</td>
</tr>
<tr>
<td><form:input path="asunto" /></td>
</tr>
<tr>
<td>Mensaje:</td>
</tr>
<tr>
<td><form:textarea path="mensajePost" cols="22" rows="5" draggable="false"/></td>
</tr>
<tr>
<td><input type="submit" value="POST"/></td>
</tr>
</table>
</form:form>
<h3>Links</h3>
<ul>
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.gmail.com">Gmail</a></li>
<li><a href="http://www.mail.yahoo.com">Yahoo Mail</a></li>
<li><a href="http://www.alibatabusiness.com">Alibata Business</a></li>
</ul>
</div>
<c:set var="statusSess" value="${ sessionScope.statusSess }" />
<c:choose>
<c:when test="${ statusSess eq 'undefault' }">
<c:set var="home" value="${ sessionScope.homeSess }" />
</c:when>
<c:otherwise>
<c:set var="home" value="${ home }" />
</c:otherwise>
</c:choose>
<div id="content">
<!-- insert the page content here -->
<h1>Bienvenido a mi página personal</h1>
<p>Esta página web cuenta una breve historia de mi vida.</p>
<p><c:out value="${ home.mensaje }"></c:out> </p>
<h2>Mi cita favorita</h2>
<p><c:out value="${ home.cita }" ></c:out></p>
<form action="indexRedirect">
<div class="form_settings">
<p style="padding-top: 15px; padding-left: 20px"><span></span><input class="submit" type="submit" value="actualizarCitas"></p>
</div>
</form>
</div>
</div>
<div id="content_footer">
</div>
<div id="footer">
Copyright © black & white | <a href="http://validator.w3.org/check?uri=referer">HTML5</a> | <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> | <a href="http://www.html5webtemplates.co.uk">design from HTML5webtemplates.co.uk</a>
</div>
</div>
</body>
</html>
La siguiente vista o jsp la nombramos indexUpdate.jsp y escribimos:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<!DOCTYPE HTML>
<html><head><title>PWP</title><meta name="description" content="personal professional description">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css" title="style">
<title>Página personal</title>
</head>
<body>
<div id="main">
<div id="header">
<div id="logo">
<div id="logo_text">
<h1>Portafolio</h1>
</div>
</div>
<div id="menubar">
</div>
</div>
<div id="site_content">
<div class="sidebar">
<!-- insert your sidebar items here -->
<h3>Actualizar contenido</h3>
</div>
<div id="content">
<!-- insert the page content here -->
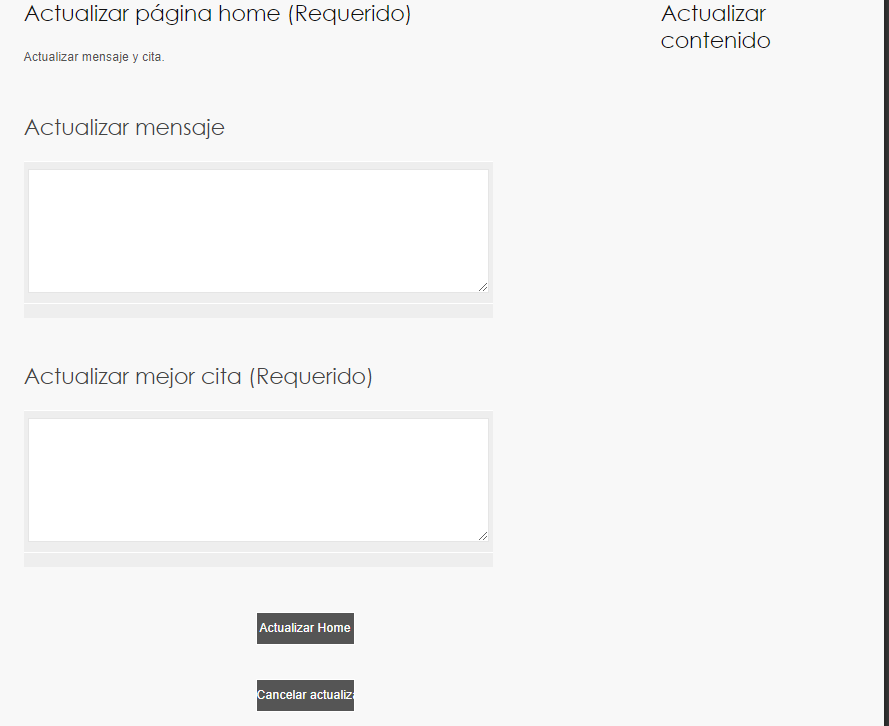
<h1>Actualizar página home (Requerido)</h1>
<p>Actualizar mensaje y cita.</p>
<form:form modelAttribute="homeForm" method="post" action="actualizarHome">
<div class="form_settings">
<!-- insert the page content here -->
<h2>Actualizar mensaje</h2>
<table style="width:100px; border-spacing:0;">
<tr>
<td><form:textarea path="mensaje" rows="8" cols="80" /></td>
</tr>
<tr >
<td><span class="errorblock"><form:errors path="mensaje"/></span></td>
</tr>
</table>
<h2>Actualizar mejor cita (Requerido)</h2>
<table style="width:100px; border-spacing:0;">
<tr>
<td><form:textarea path="cita" rows="8" cols="80"/></td>
</tr>
<tr>
<td><span class="errorblock"><form:errors path="cita"/></span></td>
</tr>
</table>
<p style="padding-top: 15px; padding-left: 20px"><input class="submit" type="submit" value="Actualizar Home"/></p>
</div>
</form:form>
<form action="index" method="get">
<div class="form_settings">
<p style="padding-top: 15px; padding-left: 20px"><input class="submit" type="submit" value="Cancelar actualización" /></p>
</div>
</form>
</div>
</div>
<div id="content_footer">
</div>
<div id="footer">
Copyright © black & white | <a href="http://validator.w3.org/check?uri=referer">HTML5</a> | <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> | <a href="http://www.html5webtemplates.co.uk">design from HTML5webtemplates.co.uk</a>
</div>
</div>
</body></html>
En la carpeta src/main/webapp creamos la carpeta css y creamos la hoja de estilo llamda
style.css y escribimos:
@CHARSET "ISO-8859-1";
html
{ height: 100%;}
*
{ margin: 0;
padding: 0;}
body
{ font: normal .78em arial, sans-serif;
background: #444;
color: #555;}
p
{ padding: 0 0 16px 0;
line-height: 1.7em;}
img
{ border: 0;}
h1, h2, h3, h4, h5, h6
{ font: normal 175% 'century gothic', arial, sans-serif;
color: #111;
margin: 0 0 15px 0;
padding: 15px 0 5px 0;}
h2
{ font: normal 175% 'century gothic', arial, sans-serif;
color: #444;}
h4, h5, h6
{ margin: 0;
padding: 0 0 5px 0;
font: normal 120% arial, sans-serif;
color: #555;}
h5, h6
{ font: italic 95% arial, sans-serif;
padding: 0 0 15px 0;
color: #000;}
h6
{ color: #888;}
a, a:hover
{ outline: none;
color: #111;
text-decoration: underline;}
a:hover
{ text-decoration: none;}
blockquote
{ margin: 20px 0 20px 0;
padding: 10px 20px 0 20px;
border: 1px solid #E5E5DB;
background: #F5F5F1;}
ul
{ margin: 2px 0 22px 17px;}
ul li
{ list-style-type: circle;
margin: 0 0 6px 0;
padding: 0 0 4px 5px;}
ol
{ margin: 8px 0 22px 20px;}
ol li
{ margin: 0 0 11px 0;}
#main, #header, #logo, #menubar, #site_content, #footer
{ margin-left: auto;
margin-right: auto;}
#main
{ width: 910px;
background: url(content.png) repeat-y;}
#header
{ width: 890px;
background: url(back.png) repeat-x;}
#logo
{ width: 890px;
position: relative;
height: 200px;
background: url(california.jpg) no-repeat;}
#logo #logo_text
{ position: absolute;
top: 0px;
left: 30px;}
#logo h1, #logo h2
{ font: normal 300% 'century gothic', arial, sans-serif;
border-bottom: 0;
text-transform: none;
margin: 0;}
#logo_text h1, #logo_text h1 a, #logo_text h1 a:hover
{ padding: 10px 0 0 0;
color: #FFF;
letter-spacing: 0.1em;
text-decoration: none;}
#logo_text h1 a .logo_colour
{ color: #555;}
#logo_text h2
{ font-size: 130%;
padding: 0;
color: #444;}
#menubar
{ width: 890px;
height: 35px;
padding: 8px 0 0 0;
margin: -45px 0 0 0;
position: relative;
z-index: 1;
float: right;}
ul#menu
{ float: right;
margin: 0;}
ul#menu li
{ float: left;
margin: 5px 0 0 0;
padding: 0 0 0 6px;
list-style: none;}
ul#menu li a
{ letter-spacing: 0em;
font: normal 105% arial, sans-serif;
text-transform: uppercase;
display: block;
float: left;
height: 20px;
text-decoration: none;
padding: 9px 22px 5px 16px;
text-align: center;
color: #FFF;
border: 0;}
ul#menu li.selected a
{ height: 25px;
color: #111;
padding: 7px 22px 5px 16px;}
ul#menu li.selected
{ margin: 7px 0 0 0;
background: #F8F8F8;}
ul#menu li a:hover
{ color: #888;}
#site_content
{ width: 890px;
overflow: hidden;
background: #F8F8F8;}
.sidebar
{ float: right;
width: 198px;
padding: 20px 25px 15px 15px;}
.sidebar ul
{ width: 178px;
padding: 4px 0 0 0;
margin: 4px 0 30px 0;}
.sidebar li
{ list-style: none;
padding: 0 0 7px 0; }
.sidebar li a, .sidebar li a:hover
{ padding: 0 0 0 40px;
display: block;
background: transparent url(link.png) no-repeat left center;}
.sidebar li a.selected
{ color: #444;
text-decoration: none;}
#content
{ text-align: left;
width: 600px;
float: left;
padding: 20px 0 15px 30px;}
#content ul
{ margin: 2px 0 22px 0px;}
#content ul li
{ list-style-type: none;
background: url(bullet.png) no-repeat;
margin: 0 0 6px 0;
padding: 0 0 4px 25px;
line-height: 1.5em;}
#footer
{ width: 890px;
height: 33px;
padding: 20px 0 4px 0;
text-align: center;
background: #555;
color: #AAA;
border-top: 1px solid #FFF;
letter-spacing: 0.2em;
text-transform: uppercase;
font-size: 80%;}
#footer a
{ color: #FFF;
text-decoration: none;}
#footer a:hover
{ color: #FFF;
text-decoration: none;}
.search
{ color: #5D5D5D;
border: 1px solid #BBB;
width: 134px;
padding: 4px;
font: 100% arial, sans-serif;}
#colours
{ height: 0px;
text-align: right;
padding: 66px 16px 0px 300px;}
.form_settings
{ margin: 15px 0 0 0;}
.form_settings p
{ padding: 0 0 4px 0;}
.form_settings span
{ float: left;
width: 200px;
text-align: left;}
.form_settings input, .form_settings textarea
{ padding: 5px;
width: 349px;
font: 100% arial;
border: 1px solid #E5E5E5;
background: #FFF;
color: #555;}
.form_settings .submit
{ font: 100% arial;
border: 1px solid;
width: 99px;
margin: 0 0 0 212px;
height: 33px;
padding: 2px 0 3px 0;
cursor: pointer;
background: #555;
color: #FFF;}
.form_settings select
{ font: 100% arial;
width: 299px;}
.form_settings textarea
{ font: 100% arial;
width: 449px;
}
.form_settings select
{ width: 310px;}
.form_settings .checkbox
{ margin: 4px 0;
padding: 0;
width: 14px;
border: 0;
background: none;}
table
{ margin: 10px 0 30px 0;}
table tr th, table tr td
{ background: #333;
color: #FFF;
padding: 7px 4px;
text-align: left;}
table tr td
{ background: #eee;
color: #555;
border-top: 1px solid #FFF;}
.errorblock span
{
color: #000;
background-color: #ffeeee;
border: 3px solid #ff0000;
font-weight: bold;
}
.error
{
color: #ff0000;
font-weight: bold;
}
En src/main/webapp/css descargamos la siguientes imagenes y las pegamos al directorio.
Ahora en src/main/resources creamos el archivo mensaje.properties y escribimos:
NotBlank=no puede estar en blanco
Email=La direcci\u00f3n de correo no es v\u00e1lida
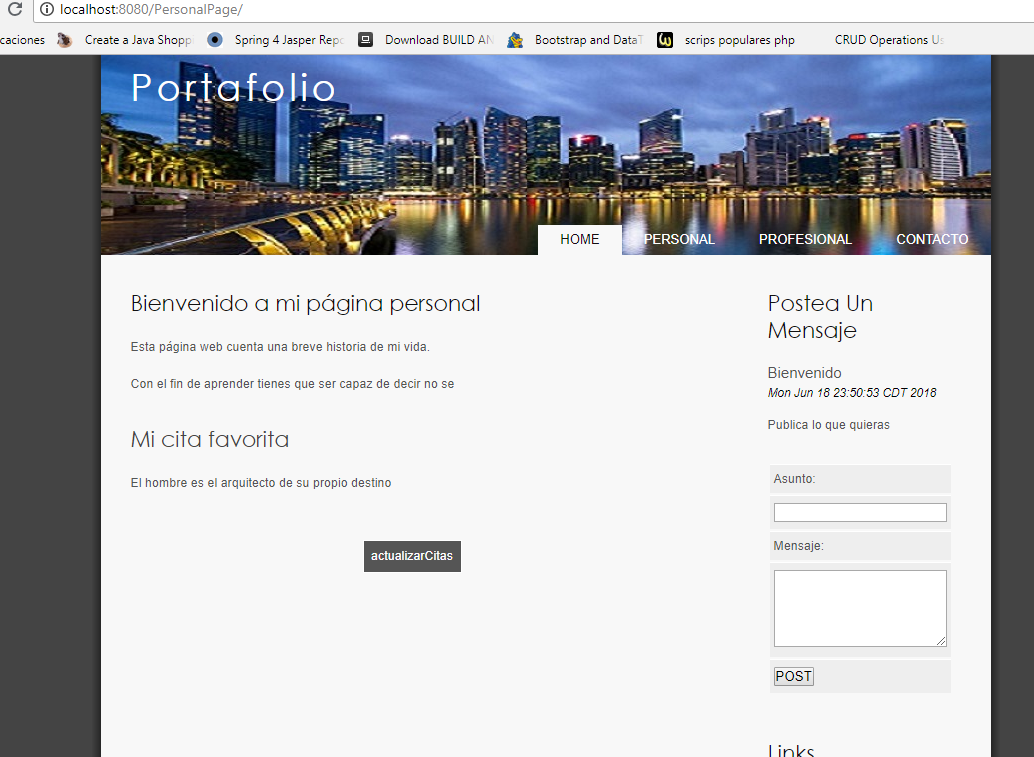
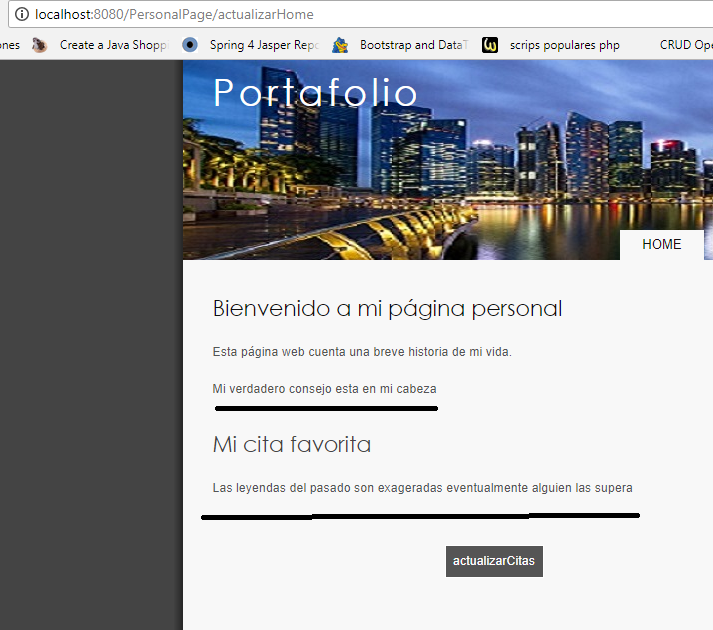
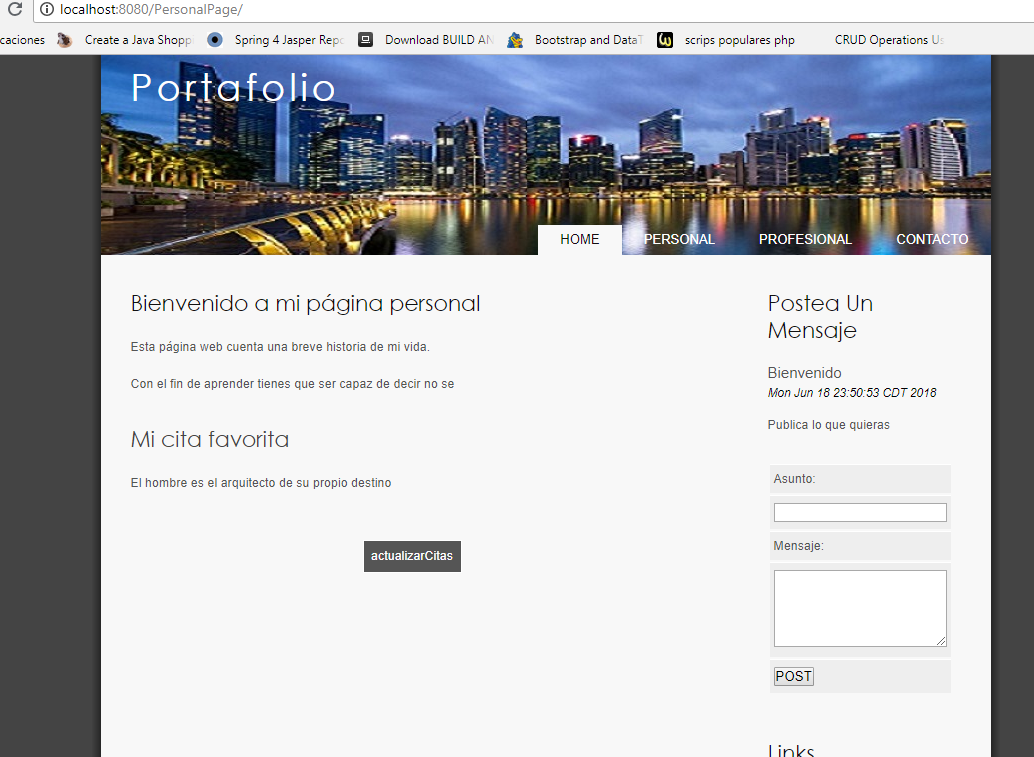
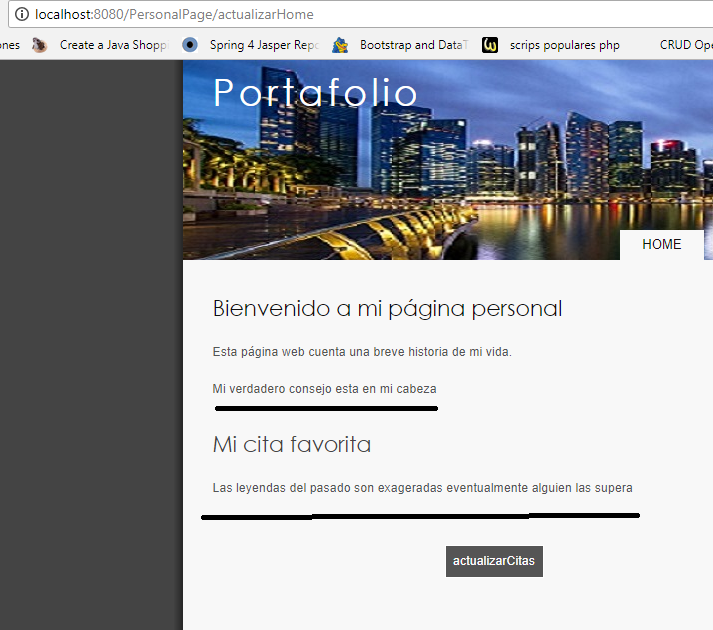
Ahora probamos con tomcat nuestras primeras pantallas y se ve lo siguiente:

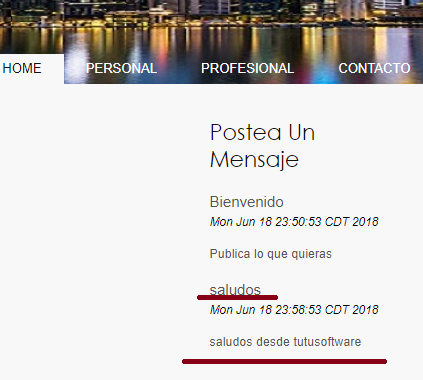
Posteamos un mensaje:


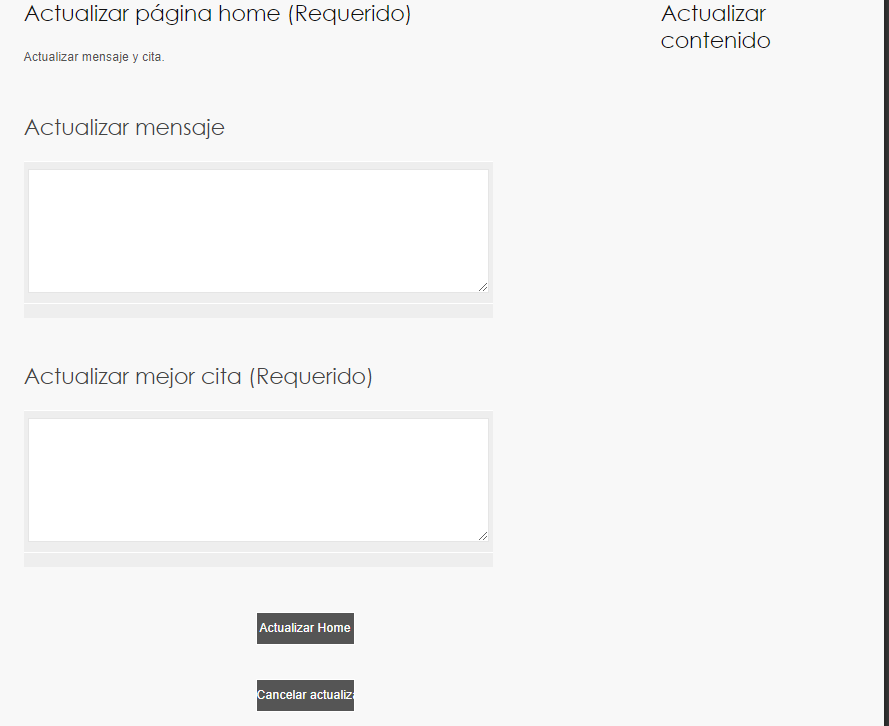
Ahora actualizamos una cita:

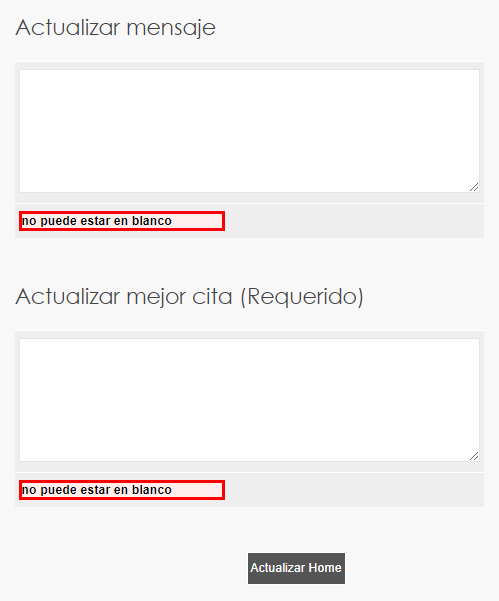
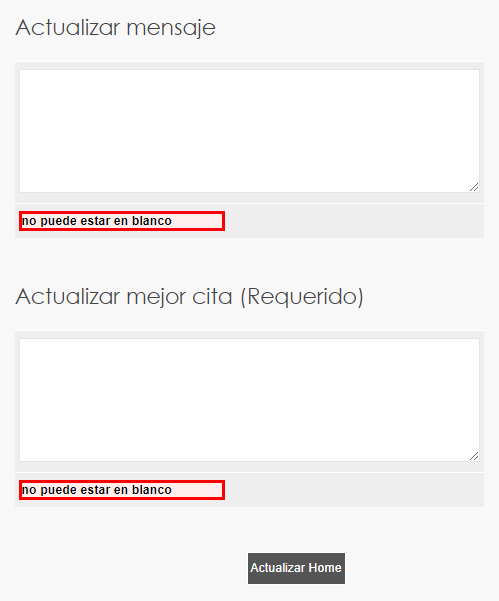
Probamos la validaciones sin escribir mensaje y cita vacios y le damos en Actualizar Home

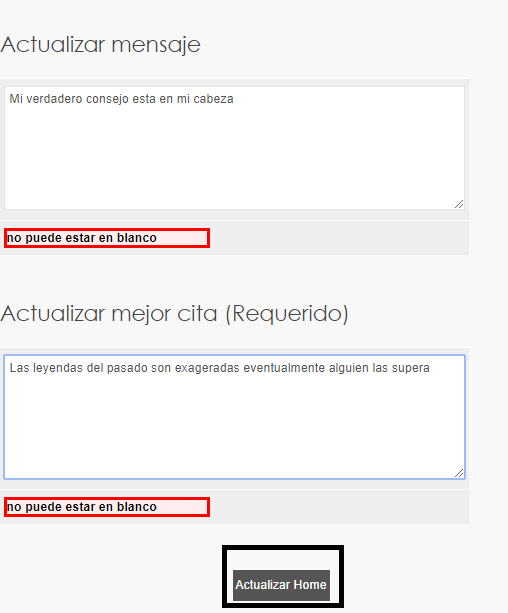
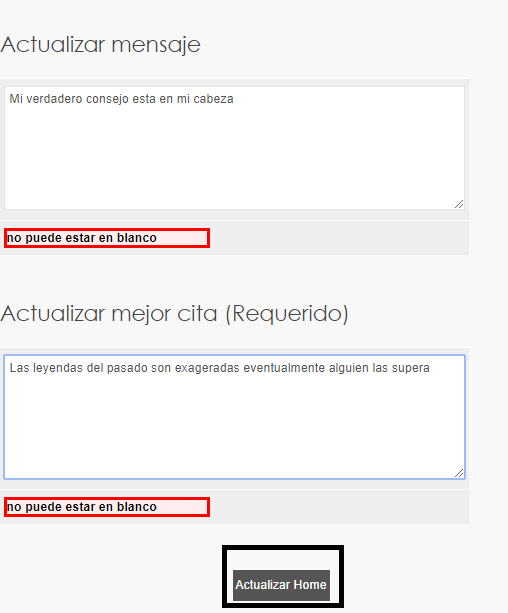
Escribimos un mensaje y una cita y seleccionamos Actualizar Home


Continuemos la opción de personal.Nos vamos al paquete com.tutosoftware.personalpage.model y
creamos la clase Biografia.java
package com.tutosoftware.personalpage.model;
import java.util.List;
public class Biografia {
private String nombre;
private String apellidos;
private Integer edad;
private String fechaNacimiento;
private String ubicacion;
private String pais;
private List<String> hobbies;
private List<String> lecturas;
public String getNombre() {
return nombre;
}
public void setNombre(String nombre) {
this.nombre = nombre;
}
public String getApellidos() {
return apellidos;
}
public void setApellidos(String apellidos) {
this.apellidos = apellidos;
}
public Integer getEdad() {
return edad;
}
public void setEdad(Integer edad) {
this.edad = edad;
}
public String getFechaNacimiento() {
return fechaNacimiento;
}
public void setFechaNacimiento(String fechaNacimiento) {
this.fechaNacimiento = fechaNacimiento;
}
public String getUbicacion() {
return ubicacion;
}
public void setUbicacion(String ubicacion) {
this.ubicacion = ubicacion;
}
public String getPais() {
return pais;
}
public void setPais(String pais) {
this.pais = pais;
}
public List<String> getHobbies() {
return hobbies;
}
public void setHobbies(List<String> hobbies) {
this.hobbies = hobbies;
}
public List<String> getLecturas() {
return lecturas;
}
public void setLecturas(List<String> lecturas) {
this.lecturas = lecturas;
}
}
En el mismo paquete creamos la clase Educacion.java
package com.tutosoftware.personalpage.model;
public class Educacion {
private String nivelEducativo;
private String universidad;
private String licenciatura;
private String especializacion;
private Integer year;
public String getNivelEducativo() {
return nivelEducativo;
}
public void setNivelEducativo(String nivelEducativo) {
this.nivelEducativo = nivelEducativo;
}
public String getUniversidad() {
return universidad;
}
public void setUniversidad(String universidad) {
this.universidad = universidad;
}
public String getLicenciatura() {
return licenciatura;
}
public void setLicenciatura(String licenciatura) {
this.licenciatura = licenciatura;
}
public String getEspecializacion() {
return especializacion;
}
public void setEspecializacion(String especializacion) {
this.especializacion = especializacion;
}
public Integer getYear() {
return year;
}
public void setYear(Integer year) {
this.year = year;
}
}
La siguiente clase es Personal.java
package com.tutosoftware.personalpage.model;
public class Personal {
private Biografia biografia;
private Educacion educacion;
public Biografia getBiografia() {
return biografia;
}
public void setBiografia(Biografia biografia) {
this.biografia = biografia;
}
public Educacion getEducacion() {
return educacion;
}
public void setEducacion(Educacion educacion) {
this.educacion = educacion;
}
}
Ahora creamos el controlador en el paquete com.tutosoftware.personalpage.controller y lo nombramos
PersonalController.java
package com.tutosoftware.personalpage.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.tutosoftware.personalpage.model.Biografia;
import com.tutosoftware.personalpage.model.Educacion;
import com.tutosoftware.personalpage.model.Personal;
@Controller
public class PersonalController {
public Personal iniciarPersonal(){
Biografia bio = new Biografia();
bio.setNombre("José Martín");
bio.setApellidos("Lara López");
bio.setEdad(40);
bio.setFechaNacimiento("30/01/1978");
bio.setUbicacion("Estado de México,México");
bio.setPais("México");
List<String> hobbies = new ArrayList<>();
hobbies.add("Musica");
hobbies.add("Cerveza");
hobbies.add("Literatura");
hobbies.add("Mujeres");
hobbies.add("Futbol soccer");
hobbies.add("Software");
List<String> lecturas = new ArrayList<>();
lecturas.add("ciencia ficción");
lecturas.add("terror");
lecturas.add("política");
lecturas.add("programación de software");
bio.setHobbies(hobbies);
bio.setLecturas(lecturas);
Educacion edu = new Educacion();
edu.setNivelEducativo("licenciatura");
edu.setLicenciatura("Ingeniería en Sistemas Computacionales");
edu.setUniversidad("IPN/ESCOM");
edu.setEspecializacion("Desarrollo de sistemas");
edu.setYear(2006);
Personal person = new Personal();
person.setEducacion(edu);
person.setBiografia(bio);
return person;
}
@RequestMapping(value = "/personal", method = RequestMethod.GET)
public ModelAndView obtenerPersonal(Model model) {
model.addAttribute("person", iniciarPersonal());
return new ModelAndView("personal");
}
}
Ahora cremos la vista en src/main/webapp/WEB-INF/viewsy la nombramos personal.jspCreamos
un directorio en src/main/webapp/ y lo nombramos images y ponemos nuestra foto_
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css" title="style">
<title>Página personal</title>
</head>
<body>
<div id="main">
<div id="header">
<div id="logo">
<div id="logo_text">
<h1>Portafolio</h1>
</div>
</div>
</div>
<div id="menubar">
<ul id="menu"><!-- put class="selected" in the li tag for the selected page - to highlight which page you're on -->
<li><a href="index">Home</a></li>
<li class="selected"><a href="personal">Personal</a></li>
<li><a href="profesional">Profesional</a></li>
<li><a href="contacto">Contacto</a></li>
</ul></div>
</div>
<div id="content_header"></div>
<div id="site_content">
<div class="sidebar">
<!-- insert your sidebar items here -->
<h3>Mi foto</h3>
<span class="left"><img src="images/martin.jpg" alt="The Author"></span>
<p><i>"Aprende a pensar sin trabas"</i><br>
<p></p>
<h3>Links</h3>
<ul>
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.gmail.com">Gmail</a></li>
<li><a href="http://www.mail.yahoo.com">Yahoo Mail</a></li>
<li><a href="http://www.alibatabusiness.com">Alibata Business</a></li>
</ul>
</div>
<div id="content">
<!-- insert the page content here -->
<h1>Biografia</h1>
<p>Bienvenido a mi portafolio.Yo soy <b style="color: black;"><c:out value="${ person.biografia.nombre }"/> </b>
comparto mi información para estar en contacto y conversar</p>
<h2>Información Personal</h2>
<table style="width:100%; border-spacing:0;">
<tr><td>Nombre</td><td><c:out value="${ person.biografia.nombre }"/> </td></tr>
<tr><td>Apellidos</td><td><c:out value="${ person.biografia.apellidos }"/> </td></tr>
<tr><td>Edad</td><td><c:out value="${ person.biografia.edad }"/> </td></tr>
<tr><td>Fecha de Nacimiento</td><td><c:out value="${ person.biografia.fechaNacimiento }"/> </td></tr>
<tr><td>Lugar de nacimiento</td><td><c:out value="${ person.biografia.ubicacion }"/> </td></tr>
<tr><td>País de origen</td><td><c:out value="${ person.biografia.pais }"/> </td></tr>
</table>
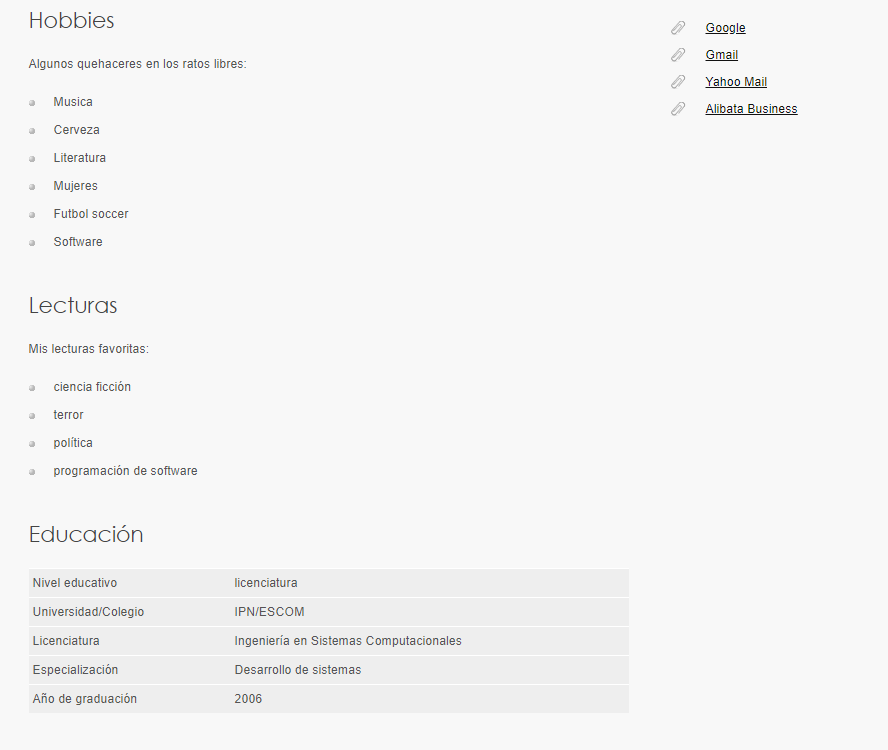
<h2>Hobbies</h2>
<p>Algunos quehaceres en los ratos libres:</p>
<ul>
<c:forEach var="hobby" items="${ person.biografia.hobbies }">
<li><c:out value="${hobby }"/></li>
</c:forEach>
</ul>
<h2>Lecturas</h2>
<p>Mis lecturas favoritas:</p>
<ul>
<c:forEach var="reading" items="${ person.biografia.lecturas }">
<li><c:out value="${ reading }"/></li>
</c:forEach>
</ul>
<h2>Educación</h2>
<table style="width:100%; border-spacing:0;">
<tr><td>Nivel educativo</td><td><c:out value="${ person.educacion.nivelEducativo }"/></td></tr>
<tr><td>Universidad/Colegio</td><td><c:out value="${ person.educacion.universidad }"/></td></tr>
<tr><td>Licenciatura</td><td><c:out value="${ person.educacion.licenciatura }"/></td></tr>
<tr><td>Especialización</td><td><c:out value="${ person.educacion.especializacion }"/></td></tr>
<tr><td>Año de graduación</td><td><c:out value="${ person.educacion.year }"/></td></tr>
</table>
</div>
</div>
<div id="content_footer"></div>
<div id="footer">
Copyright © black & white | <a href="http://validator.w3.org/check?uri=referer">HTML5</a> | <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> | <a href="http://www.html5webtemplates.co.uk">design from HTML5webtemplates.co.uk</a>
</div>
</body>
</html>
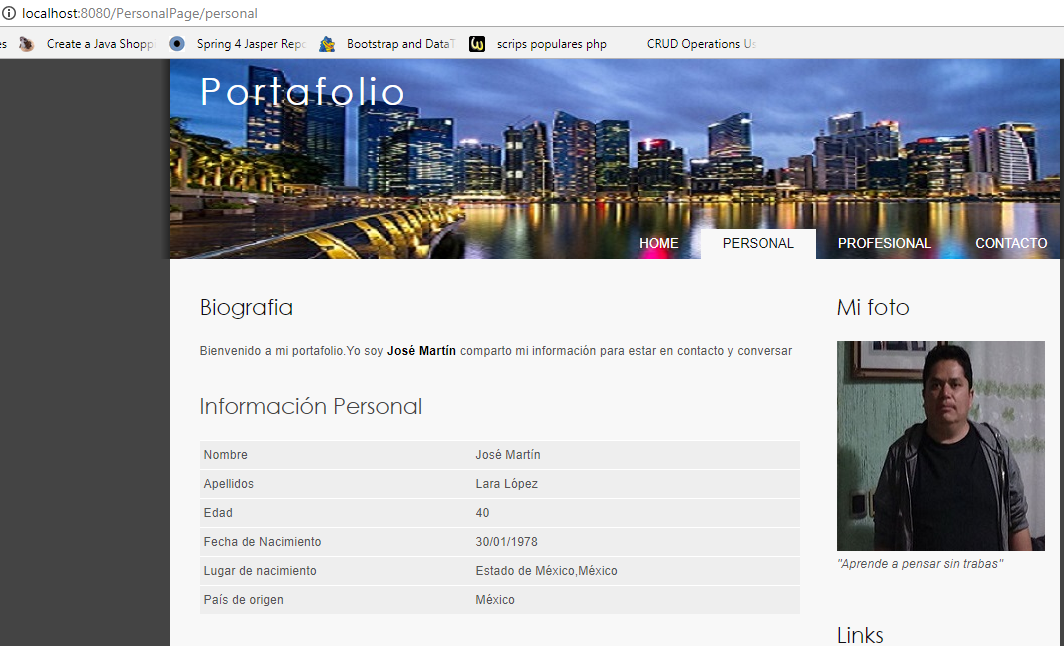
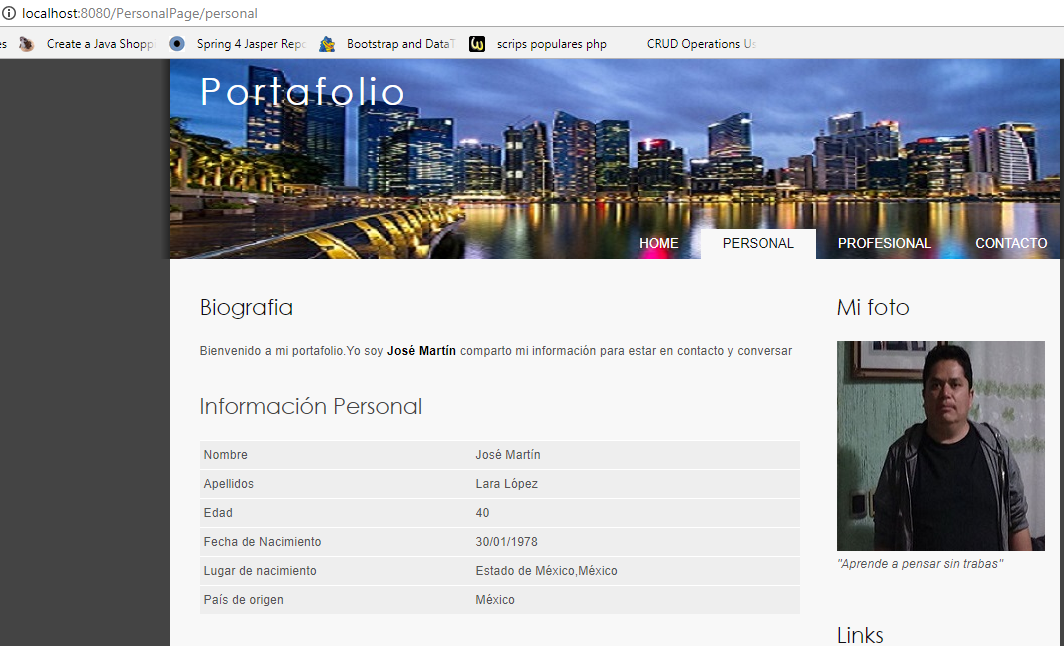
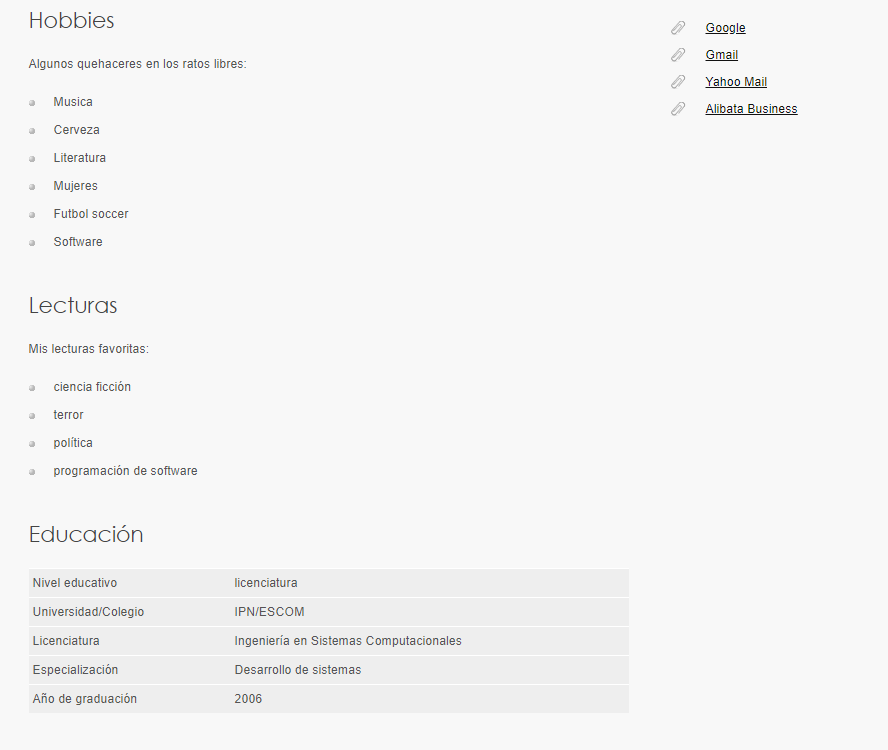
Probamos con tomcat y seleccionamos personal y se ve lo siguiente:


A continuación vamos por la opción de profesional de nuestro portafolio.Nos vamos a paquete
com.tutosoftware.personalpage.model y creamos la clase Profesional.java
package com.tutosoftware.personalpage.model;
import java.util.List;
public class Profesional {
private String posicion;
private String compania;
private String tiempo;
private String ubicacion;
private List<String> habilidades;
private List<String> prevTrabajos;
public String getPosicion() {
return posicion;
}
public void setPosicion(String posicion) {
this.posicion = posicion;
}
public String getCompania() {
return compania;
}
public void setCompania(String compania) {
this.compania = compania;
}
public String getTiempo() {
return tiempo;
}
public void setTiempo(String tiempo) {
this.tiempo = tiempo;
}
public String getUbicacion() {
return ubicacion;
}
public void setUbicacion(String ubicacion) {
this.ubicacion = ubicacion;
}
public List<String> getHabilidades() {
return habilidades;
}
public void setHabilidades(List<String> habilidades) {
this.habilidades = habilidades;
}
public List<String> getPrevTrabajos() {
return prevTrabajos;
}
public void setPrevTrabajos(List<String> prevTrabajos) {
this.prevTrabajos = prevTrabajos;
}
}
Ahora vamos por su controlador en el paquete com.tutosoftware.personalpage.controller creamos
ProfesionalController.java
package com.tutosoftware.personalpage.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.tutosoftware.personalpage.model.Profesional;
@Controller
public class ProfesionalController {
@RequestMapping(value = "/profesional", method = RequestMethod.GET)
public ModelAndView obtenerProfesional(Model model) {
model.addAttribute("profesional", iniciarProfesional());
return new ModelAndView("profesional");
}
private Profesional iniciarProfesional(){
Profesional profesional = new Profesional();
profesional.setPosicion("Freelancer");
profesional.setCompania("Diversos clientes");
profesional.setTiempo("2013 hasta la fecha");
profesional.setUbicacion("Estado de México,DF,Remoto");
List<String> prevTrabajos = new ArrayList<String>();
prevTrabajos.add("Programador java");
prevTrabajos.add("Desarrollador web");
prevTrabajos.add("Programador php");
prevTrabajos.add("Analista programador java");
List<String> habilidades = new ArrayList<String>();
habilidades.add("Manejo de base de datos: mysql,oracle,informix,sql server");
habilidades.add("Manejo de sistemas operativos: Linux,Windows,Unix");
habilidades.add("Programación java,c,php,javascript");
habilidades.add("IDE eclipse,netbeans,RAD");
habilidades.add("Manejo de frameworks java:Spring MVC,JSF,Struts,Hibernate");
habilidades.add("Implementación de webservice:soap y rest");
habilidades.add("Diagramación uml");
profesional.setPrevTrabajos(prevTrabajos);
profesional.setHabilidades(habilidades);
return profesional;
}
}
Ahora cremos la vista en src/main/webapp/WEB-INF/viewsy la nombramos profesional.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<!DOCTYPE HTML>
<html><head>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css" title="style">
<title>Página personal</title>
</head>
</head>
<body>
<div id="main">
<div id="header">
<div id="logo">
<div id="logo_text">
<h1>Portafolio</h1>
</div>
</div>
<div id="menubar">
<ul id="menu">
<!-- put class="selected" in the li tag for the selected page - to highlight which page you're on --><li>
<a href="index">Home</a></li>
<li><a href="personal">Personal</a></li>
<li class="selected"><a href="profesional">Profesional</a></li>
<li><a href="contacto">Contacto</a></li>
</ul></div>
</div>
<div id="content_header"></div>
<div id="site_content">
<div class="sidebar">
<h3>Links</h3>
<ul>
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.gmail.com">Gmail</a></li>
<li><a href="http://www.mail.yahoo.com">Yahoo Mail</a></li>
<li><a href="http://www.alibatabusiness.com">Alibata Business</a></li>
</ul>
</div>
<div id="content">
<!-- insert the page content here -->
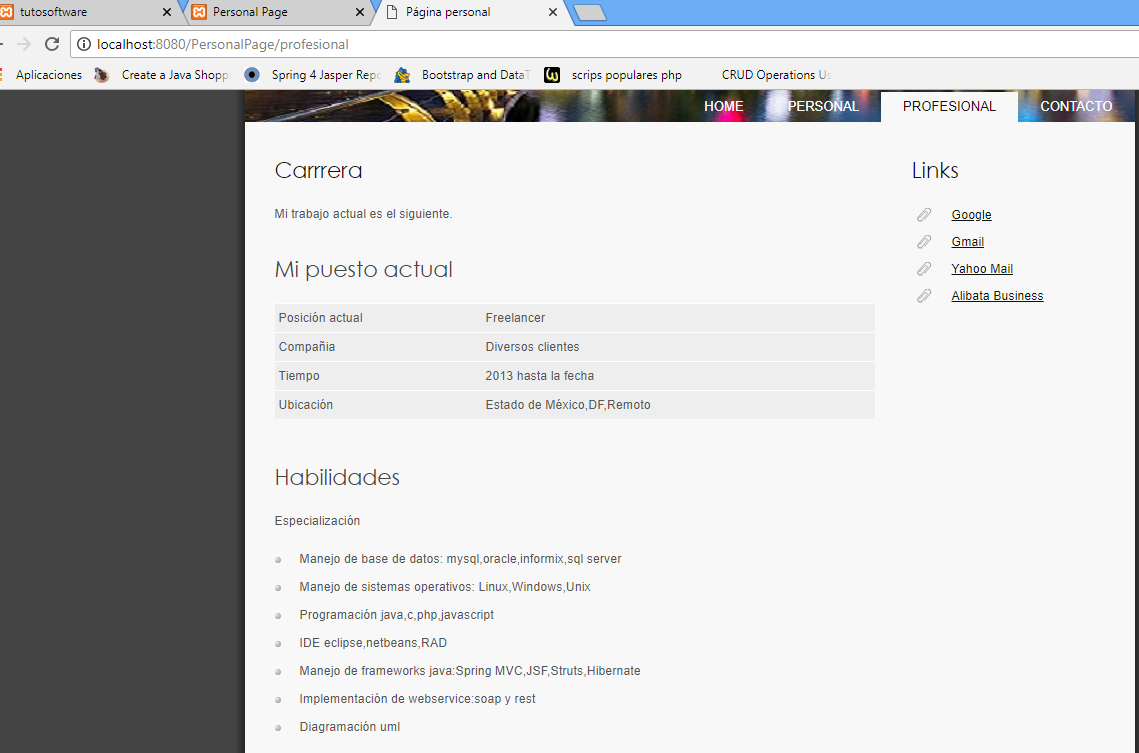
<h1>Carrrera</h1>
<p>Mi trabajo actual es el siguiente.</p>
<h2>Mi puesto actual</h2>
<table style="width:100%; border-spacing:0;">
<tr><td>Posición actual</td><td><c:out value="${ profesional.posicion }"/></td></tr>
<tr><td>Compañia</td><td><c:out value="${ profesional.compania }"/></td></tr>
<tr><td>Tiempo</td><td><c:out value="${ profesional.tiempo }"/></td></tr>
<tr><td>Ubicación</td><td><c:out value="${ profesional.ubicacion }"/></td></tr>
</table>
<h2>Habilidades</h2>
<p>Especialización</p>
<ul>
<c:forEach var="skill" items="${ profesional.habilidades }">
<li><c:out value="${skill }"/></li>
</c:forEach>
</ul>
<h2>Previos trabajos</h2>
<ul>
<c:forEach var="job" items="${ profesional.prevTrabajos }">
<li><c:out value="${job }"/></li>
</c:forEach>
</ul>
</div>
</div>
<div id="content_footer"></div>
<div id="footer">
Copyright © black & white | <a href="http://validator.w3.org/check?uri=referer">HTML5</a> | <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> | <a href="http://www.html5webtemplates.co.uk">design from HTML5webtemplates.co.uk</a>
</div>
</div>
</body></html>
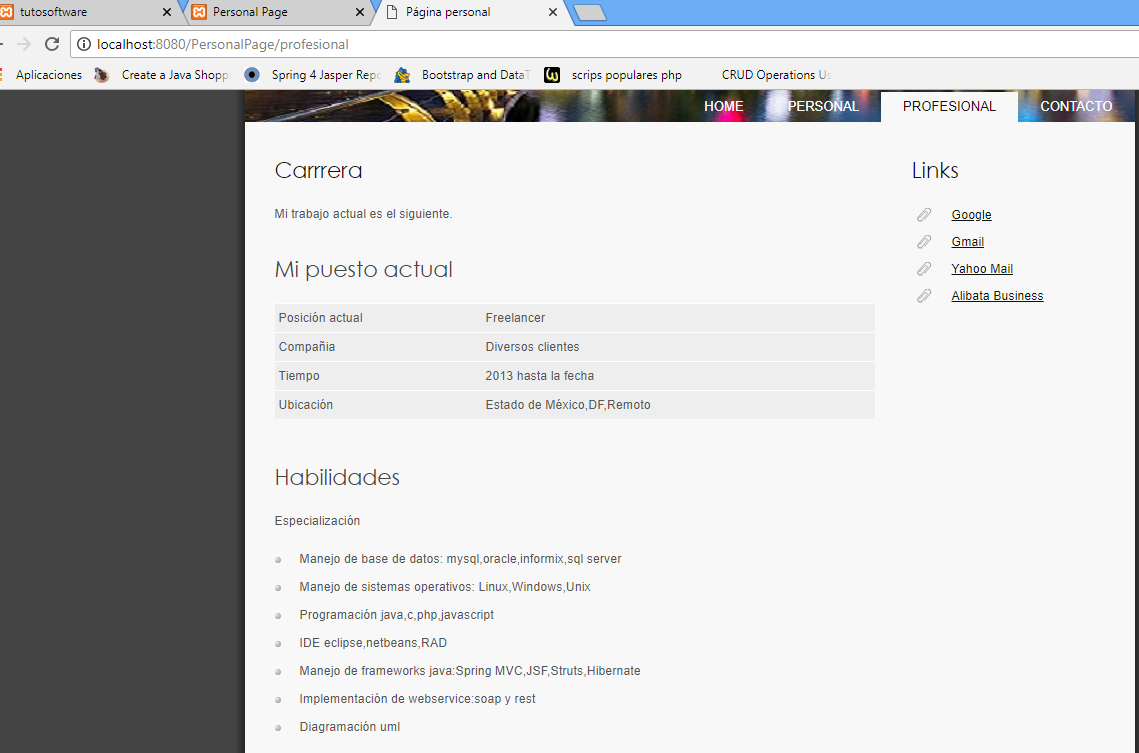
Ahora corremos otra vez nuestra aplicación con tomcat y seleccionamos profesional

Vamos por la última pantalla que es contacto aquí es para ponernos en contacto con el autor del portafolio.Se realizo la
selección con angular pensado en una versión2 del proyecto ya que se pretende comunicar via facebook,sms,whatapp pero todavía
falta averiguar algunos detalles técnicos.Entonces la comunicación solo la realizaremos vía email.
Comenzemos por posicionarnos en el paquete com.tutosoftware.personalpage.model y creamos la
clase Correo.java
package com.tutosoftware.personalpage.model;
import org.hibernate.validator.constraints.Email;
import org.hibernate.validator.constraints.NotBlank;
public class Correo {
@NotBlank
private String asunto;
@Email
@NotBlank
private String remitente;
@NotBlank
private String mensaje;
public String getAsunto() {
return asunto;
}
public void setAsunto(String asunto) {
this.asunto = asunto;
}
public String getRemitente() {
return remitente;
}
public void setRemitente(String remitente) {
this.remitente = remitente;
}
public String getMensaje() {
return mensaje;
}
public void setMensaje(String mensaje) {
this.mensaje = mensaje;
}
}
Ahora en com.tutosoftware.personalpage.controller creamos la clase ContactoController.javaNo olvidar
poner el correo a donde quieres que lleguen los mensajes.
package com.tutosoftware.personalpage.controller;
import javax.mail.MessagingException;
import javax.mail.internet.MimeMessage;
import javax.validation.Valid;
import javax.validation.constraints.NotNull;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.mail.SimpleMailMessage;
import org.springframework.mail.javamail.JavaMailSender;
import org.springframework.mail.javamail.MimeMessageHelper;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.tutosoftware.personalpage.model.Correo;
@Controller
public class ContactoController {
@NotNull
@Autowired
private JavaMailSender emailSender;
@RequestMapping(value = {"/contacto","/correoEnviado"}, method = RequestMethod.GET)
public ModelAndView obtenerContacto( @ModelAttribute("emailForm") Correo emailForm) {
return new ModelAndView("contacto");
}
@RequestMapping(value = "/enviarCorreo", method = RequestMethod.POST)
public ModelAndView enviarEmail(@Valid @ModelAttribute("emailForm") Correo emailForm,BindingResult result) {
String respuesta ="Tienes errores vuelve a seleccionar Email";
ModelAndView model = new ModelAndView();
model.setViewName(result.hasErrors() ? "contacto" : "redirect:contacto");
String resultado=model.getViewName();
if(resultado.equals("redirect:contacto")){
enviarSimpleMail(emailForm);
enviarMailHTML(emailForm);
//respuesta="correo enviado";
System.out.println(resultado);
}
model.addObject("respuesta",respuesta);
return model;
}
public void enviarSimpleMail(Correo emailForm) {
SimpleMailMessage message = new SimpleMailMessage();
message.setTo("micorreo@hotmail.com");//Aquí se envia al correo donde llegan los mensajes
message.setSubject(emailForm.getAsunto());
message.setText(emailForm.getMensaje()+"Email:"+emailForm.getRemitente());
emailSender.send(message);
}
public void enviarMailHTML(Correo emailForm) {
String fromEmail = "micorreo@hotmail.com";//Aquí se envia al correo donde llegan los mensajes
String toEmail = "micorreo@hotmail.com";//Aquí se envia al correo donde llegan los mensajes
String emailSubject = emailForm.getAsunto();
String emailBody = emailForm.getMensaje();
MimeMessage mimeMessage = emailSender.createMimeMessage();
try {
MimeMessageHelper helper = new MimeMessageHelper(mimeMessage, true,
"utf-8");
mimeMessage.setContent("<i><b>" + emailBody + "</b></i>",
"text/html");
helper.setFrom(fromEmail);
helper.setTo(toEmail);
helper.setSubject(emailSubject);
} catch (MessagingException e) { }
/*
* uncomment the following lines for attachment FileSystemResource file
* = new FileSystemResource("attachment.jpg");
* helper.addAttachment(file.getFilename(), file);
*/
emailSender.send(mimeMessage);
System.out.println("Mail sent successfully.");
}
}
Ahora cremos la vista en src/main/webapp/WEB-INF/viewsy la nombramos contacto.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<!DOCTYPE HTML>
<html ng-app='myApp'><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css" title="style">
<title>Página personal</title>
</head>
<body ng-app='myApp' ng-controller="personalPageController">
<div id="main">
<div id="header">
<div id="logo">
<div id="logo_text">
<h1>Portafolio</h1>
</div>
</div>
<div id="menubar">
<ul id="menu"><!-- put class="selected" in the li tag for the selected page - to highlight which page you're on -->
<li><a href="index">Home</a></li>
<li><a href="personal">Personal</a></li>
<li><a href="profesional">Profesional</a></li>
<li class="selected"><a href="contacto">Contacto</a></li>
</ul></div>
</div>
<div id="content_header"></div>
<div id="site_content">
<div class="sidebar">
<!-- insert your sidebar items here -->
</div>
<div id="content">
<!-- insert the page content here -->
<h1>Contacto</h1>
Selecciona la opción con la que desees contactar:<br>
<h1><span class="errorblock">${respuesta}</span></h1>
<select ng-model="contacto" ng-options="contacto for contacto in contactos">
<option value="">---Elige la opción--</option>
</select>
<div ng-if="contacto === 'Email'">
<p>Envianos tus comentarios </p>
<form:form modelAttribute="emailForm" method="post" action="enviarCorreo">
<div class="form_settings">
<table style="width:100px; border-spacing:0;">
<tr>
<td>Nombre</td><td><form:input path="asunto" class="contact"/></td>
</tr>
<tr >
<td><span class="errorblock"><form:errors path="asunto"/></span></td>
</tr>
<tr>
<td>Email</td><td><form:input path="remitente" class="contact"/></td>
</tr>
<tr >
<td><span class="errorblock"><form:errors path="remitente"/></span></td>
</tr>
</table>
<table style="width:100px; border-spacing:0;">
<tr>
<td>Mensaje:</td>
</tr>
<tr>
<td><form:textarea path="mensaje" class="contact textarea" rows="8" cols="50"/></td>
</tr>
<tr >
<td><span class="errorblock"><form:errors path="mensaje"/></span></td>
</tr>
</table>
<p><br/></p>
<p style="padding-top: 15px; padding-left: 20px"><span> </span><input class="submit" type="submit" value="Enviar Email"></p>
</div>
</form:form>
</div><!-- fin de correo -->
</div>
</div>
<div id="content_footer"></div>
<div id="footer">
Copyright © black & white | <a href="http://validator.w3.org/check?uri=referer">HTML5</a> | <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> | <a href="http://www.html5webtemplates.co.uk">design from HTML5webtemplates.co.uk</a>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.4/angular.js"></script>
<script src="js/controller/personalPageController.js"></script>
</body></html>
En src/main/webapp/ cramos el directorio js y en js creamos la carpeta controller
Aquí es donde se alojara el javascript de anuglar carpeta seria src/main/webapp/js/controller y aqui
el archivo personalPageController.js
/**
*
*/
angular.module('myApp', [])
.controller('personalPageController', function($scope) {
$scope.contactos = ['Email'];
});
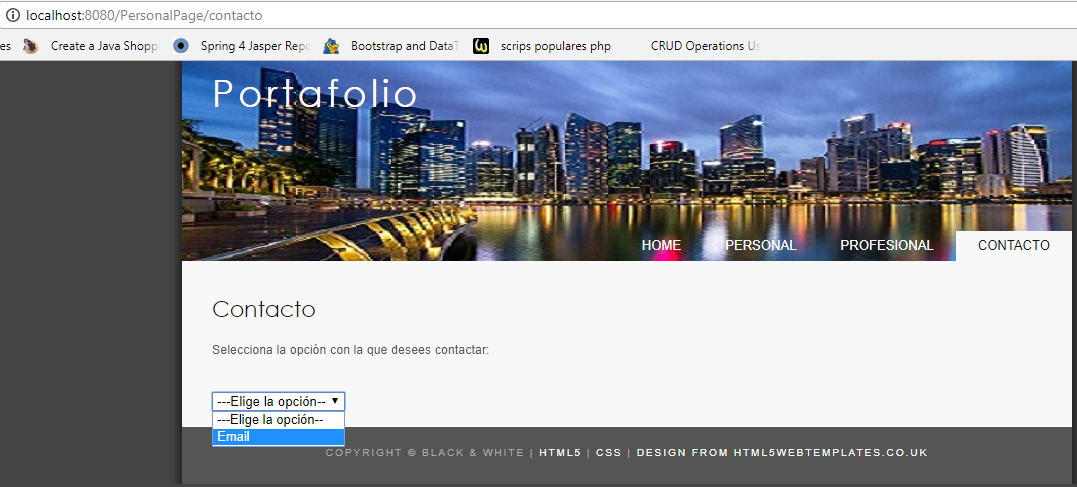
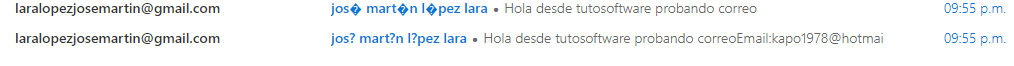
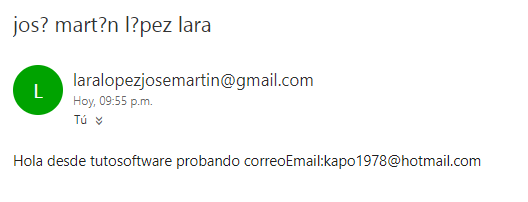
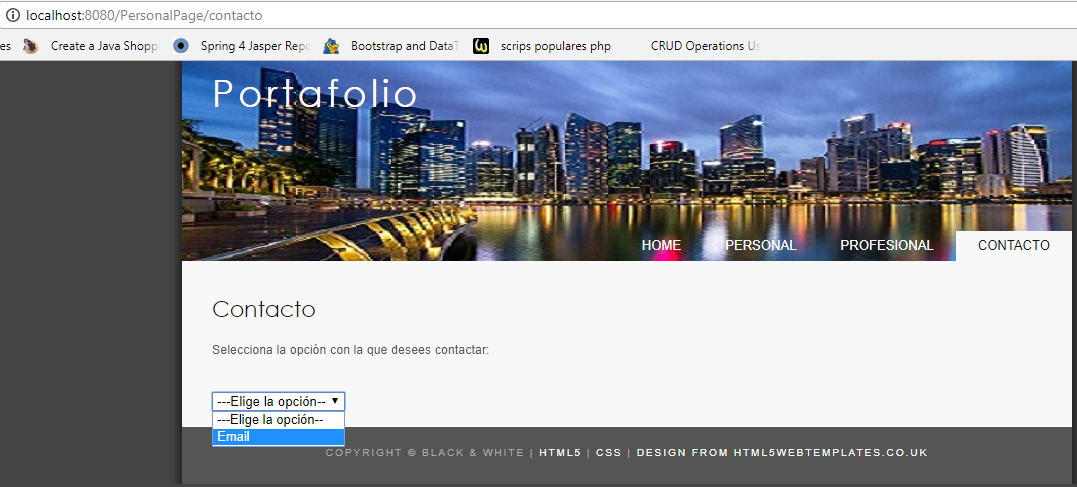
Corremos el ejemplo y selecionamos contacto y seleccionamos la opción email

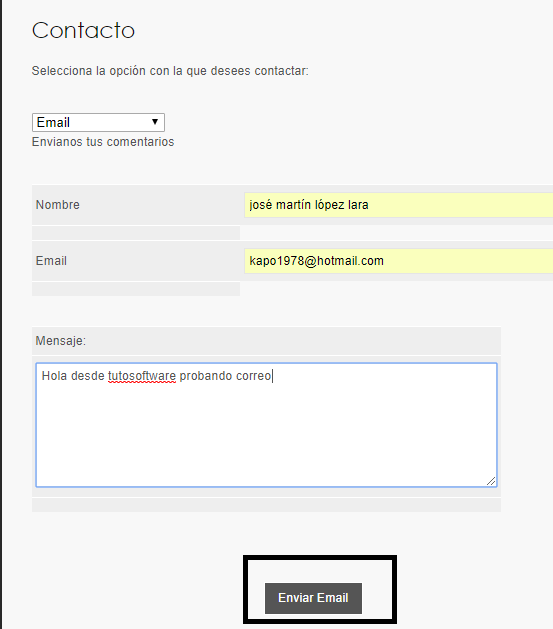
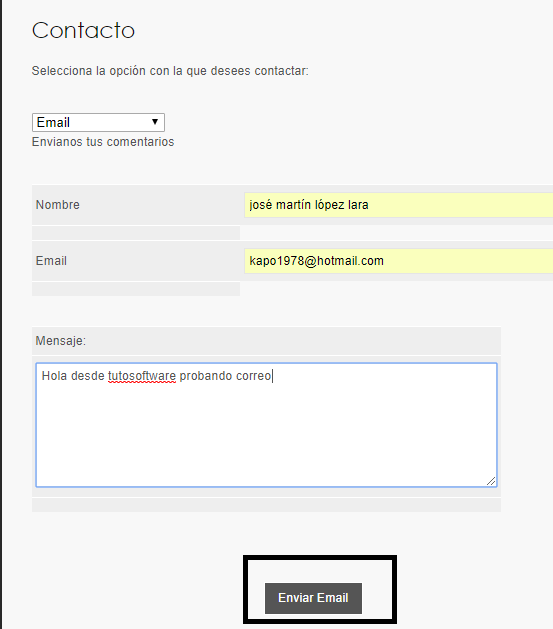
Llenamos nuestro formulario y selecionamos Enviar email

vemos que llegaron los correos a la bandeja de entrada


Conclusión
Como pudimos observar en este ejemplo spring mvc también puede servir para realizar un sitio
web como php o .net,Tal vez despues realicemos una segunda versión donde integremos mas formas de contactar
al autor del portafolio o inclusive cambiar el diseño.Se vio el manejo de sesiones,el envio de correo
no olvidar que se tiene que configurar el servidor smtp un correo que viene siendo el usuario y la contraseña
además no olvidar configurar en ContactoController a donde quieren que llegue el correo,este ejemplo
fue sacado de un libro me gusto porque es una forma sencilla para comenzar con spring mvc sin utilizar
conexiones a base de datos me gustaría publicar todos los ejemplos de libro,haciendole modificaciones y
agregadole tal vez funcionalidades ya que cada ejemplo va incrementando la dificultad.Tal vez si vez este
tutorial te parezca complejo pero en realidad así es el dasarrollo real o inclusivo un poco mas complejo
lo importante es que lo hagas poco a poco y si quieres lo modifiques para que te des cuenta de como trabaja
el framework abajo pongo la referencia de donde lo saque, el libro comprenlo estan muy buenos los ejemplos.
Código
https://github.com/josmarlara/PersonalPage.git
Referencias
- Spring MVC Blueprints,Sherwin John Calleja Tragura,libro