El diseño
nos vamos a app->res->values->strings.xml escribimos lo siguiente:
<resources>
<string name="app_name">mexicoestadistico</string>
<string name="estado_prompt">Seleccione un estado</string>
</resources>
nos vamos a app->res->layout->activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:prompt="@string/estado_prompt"
tools:layout_editor_absoluteX="32dp"
tools:layout_editor_absoluteY="62dp">
</Spinner>
<Button
android:id="@+id/btnPieChart"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:onClick="graficar"
android:text="Mostrar datos"
tools:layout_editor_absoluteX="30dp"
tools:layout_editor_absoluteY="300dp" />
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/piechart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>
MainActivity
En este codigo se muestra un spinner que se va cargar con arreglo de string y un boton que cuando lo presionamos nos muestre la grafica del estado.El código queda de la siguiente forma:
package mx.com.tutosoftware.mexicoestadistico;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import com.github.mikephil.charting.charts.PieChart;
import com.github.mikephil.charting.data.PieData;
import com.github.mikephil.charting.data.PieDataSet;
import com.github.mikephil.charting.data.PieEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
import java.util.List;
import mx.com.tutosoftware.mexicoestadistico.model.Datos;
import mx.com.tutosoftware.mexicoestadistico.model.Estados;
import mx.com.tutosoftware.mexicoestadistico.service.DatosService;
import retrofit2.Call;
import retrofit2.Callback;
import retrofit2.Response;
import retrofit2.Retrofit;
import retrofit2.converter.gson.GsonConverterFactory;
public class MainActivity extends AppCompatActivity {
Spinner spinner;
ArrayList<String> estados = new ArrayList<>();
ArrayAdapter arrayAdapter;
List<Datos> datosInegi= new ArrayList<Datos>();
String poblacionFemenina;
String poblacionMasculina;
PieChart pieChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
arrayAdapter = new ArrayAdapter(this,android.R.layout.simple_spinner_item,estados);
spinner = (Spinner) findViewById(R.id.spinner1);
pieChart = findViewById(R.id.piechart);
spinner.setAdapter(arrayAdapter);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
poblacionFemenina = datosInegi.get(position).getPob_fem();
poblacionMasculina= datosInegi.get(position).getPob_mas();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
getDatosEstado();
}
private void getDatosEstado(){
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("https://gaia.inegi.org.mx/wscatgeo/")
.addConverterFactory(GsonConverterFactory.create())
.build();
DatosService datosService = retrofit.create(DatosService.class);
Call<Estados> call = datosService.getData() ;
call.enqueue(new Callback<Estados>() {
@Override
public void onResponse(Call<Estados> call, Response<Estados> response) {
Estados estadosI = response.body();
datosInegi= estadosI.getDatos();
for(Datos datosE : datosInegi){
estados.add(datosE.getNom_agee());
}
arrayAdapter.notifyDataSetChanged();
}
@Override
public void onFailure(Call<Estados> call, Throwable t) {
}
});
}
public void graficar(View view){
float numMujeres = Float.parseFloat(poblacionFemenina);
float numHombres = Float.parseFloat(poblacionMasculina);
ArrayList<PieEntry> habitantes = new ArrayList<PieEntry>();
habitantes.add(new PieEntry(numMujeres,"Mujeres"));
habitantes.add(new PieEntry(numHombres,"Hombres"));
PieDataSet dataSet = new PieDataSet(habitantes,"Número de habitantes");
dataSet.setValueTextSize(12);
ArrayList<String> tipoHabitante = new ArrayList<String>();
PieData data = new PieData(dataSet);
pieChart.setData(data);
dataSet.setColors(ColorTemplate.COLORFUL_COLORS);
pieChart.animateXY(5000,5000);
}
}
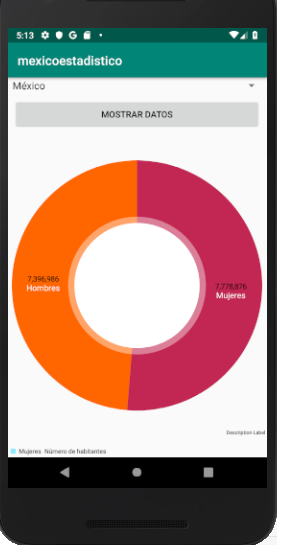
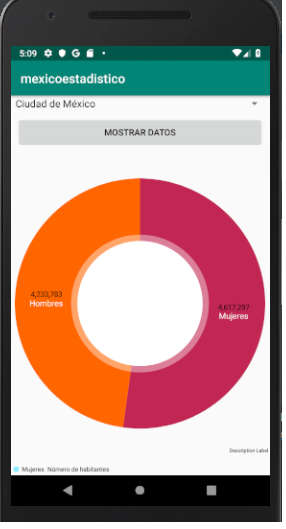
Corriendo la app
Corremos el ejemplo:
Seleccionamos un estado y hacemos click en Mostrar datos

Volvemos a selecionar Mexico