Vistas
En el directorio src/main/webapp creamos la carpeta images y el pegamos la siguientes imagenes:- medico.jpg
- paciente.jpg
En el directorio src/main/webapp creamos el archivo index.xhtml
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>MedicalConsulting</title>
</h:head>
<h:body>
<p:layout style="min-width:100px;min-height:600px">
<p:layoutUnit position="center">
<h1>Medical Consulting</h1>
<p:growl id="msgs" showDetail="true" />
<p:dashboard id="board" model="#{dashboardView.model}">
<p:ajax event="reorder" listener="#{dashboardView.handleReorder}" update="msgs" />
<p:panel id="medico" header="Médico">
<h:outputLink value="javascript:void(0)" onclick="PF('dlg').show();" title="Login" >
<h:graphicImage url="/images/medico.jpg" />
</h:outputLink>
</p:panel>
<p:panel id="paciente" header="Paciente">
<h:outputLink value="javascript:void(0)" onclick="PF('dlg2').show();" title="Login" >
<h:graphicImage url="/images/paciente.jpg" />
</h:outputLink>
</p:panel>
</p:dashboard>
<h:form>
<p:growl id="msg" showDetail="true"/>
<p:dialog header="Médico ingresar usuario y contraseña" widgetVar="dlg" modal="false">
<h:panelGrid columns="2" cellpadding="5">
<h:outputLabel value="Usuario:" for="usuarioMedico" />
<p:inputText id="usuarioMedico" value="#{login.usuarioMedico}" required="true" label="usuario">
</p:inputText>
<h:outputLabel value="Contraseña:" for="passwordMedico" />
<p:password id="passwordMedico" value="#{login.passwordMedico}" required="true" label="password">
</p:password>
<f:facet name="footer">
<p:commandButton value="Acceder" action="#{login.loginMedico}" ></p:commandButton>
</f:facet>
</h:panelGrid>
</p:dialog>
</h:form>
<h:form>
<p:growl id="msg2" showDetail="true"/>
<p:dialog header="Paciente ingresar usuario y contraseña" widgetVar="dlg2" modal="false">
<h:panelGrid columns="2" cellpadding="5">
<h:outputLabel value="Usuario:" for="usuarioPaciente" />
<p:inputText id="usuarioPaciente" value="#{login.usuarioPaciente}" required="true" label="usuario">
</p:inputText>
<h:outputLabel value="Contraseña:" for="passwordPaciente" />
<p:password id="passwordPaciente" value="#{login.passwordPaciente}" required="true" label="password">
</p:password>
<f:facet name="footer">
<p:commandButton value="Ingresar" action="#{login.loginPaciente}" ></p:commandButton>
</f:facet>
</h:panelGrid>
</p:dialog>
</h:form>
</p:layoutUnit>
</p:layout>
</h:body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>MedicalConsulting</title>
</h:head>
<h:body>
<p:layout style="min-width:50px;min-height:600px">
<p:layoutUnit position="center">
<h:form id="form">
<p:megaMenu orientation="horizontal">
<p:submenu label="Profesional" >
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Administrar Profesional" outcome="agregarProfesional">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Turnos" >
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Crear Turno" outcome="agregarTurno">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Pacientes">
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Administrar Paciente" outcome="agregarPaciente" >
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Salir">
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Salir Aplicación" action="#{login.logout}">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
</p:megaMenu>
</h:form>
<h1>Medical Consulting</h1>
Bienvenido #{login.user}
</p:layoutUnit>
</p:layout>
</h:body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>MedicalConsulting</title>
</h:head>
<h:body>
<style>
.ui-row-editor .iu-row-editor-pencil{
margin-left:8px;
}
</style>
<p:layout style="min-width:100px;min-height:600px">
<p:layoutUnit position="center">
<h:form id="form1">
<p:megaMenu orientation="horizontal">
<p:submenu label="Profesional" >
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Administrar Profesional" outcome="agregarProfesional">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Turnos" >
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Crear Turno" outcome="agregarTurno">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Pacientes">
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Administrar Paciente" outcome="agregarPaciente" >
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Salir">
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Salir Aplicación" action="#{login.logout}">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
</p:megaMenu>
</h:form>
<h:form id="form">
<h3> #{login.user}</h3>
<p:growl id="msg" showDetail="true"/>
<p:panel id="panel" header="Agregar profesional">
<h:panelGrid columns="6" cellpadding="5">
<h:outputLabel value="DNI:" for="dni" />
<p:inputText id="dni" value="#{profesionalBean.dni}" required="true" label="DNI" size="30" requiredMessage="DNI Obligatorio">
</p:inputText>
<p:message for="dni"></p:message>
<h:outputLabel value="Nombre:" for="nombre" />
<p:inputText id="nombre" value="#{profesionalBean.nombre}" required="true" label="nombre" size="30" requiredMessage="Nombre requerido">
</p:inputText>
<p:message for="nombre"></p:message>
<h:outputLabel value="Apellido Paterno:" for="apellidoPaterno" />
<p:inputText id="apellidoPaterno" value="#{profesionalBean.apellidoPaterno}" required="true" label="apellido paterno" size="30"
requiredMessage="Apellido Paterno requerido">
</p:inputText>
<p:message for="apellidoPaterno"></p:message>
<h:outputLabel value="Apellido Materno:" for="apellidoMaterno" />
<p:inputText id="apellidoMaterno" value="#{profesionalBean.apellidoMaterno}" label="apellido Materno" size="30">
</p:inputText>
<p:message for="apellidoMaterno"></p:message>
<h:outputLabel value="Mail:" for="mail" />
<p:inputText id="mail" value="#{profesionalBean.mail}" required="true" label="mail" size="30" requiredMessage="Correo obligatorio">
</p:inputText>
<p:message for="mail"></p:message>
<h:outputLabel value="Telefono:" for="telefono" />
<p:inputText id="telefono" value="#{profesionalBean.telefono}" required="true" label="telefono" size="30" requiredMessage="Telefono requerido">
</p:inputText>
<p:message for="telefono"></p:message>
<h:outputLabel value="Password:" for="password" />
<p:inputText id="password" value="#{profesionalBean.password}" required="true" label="password" size="30" requiredMessage="Password requerido">
</p:inputText>
<p:message for="password"></p:message>
<h:outputLabel value="Calle:" for="calle" />
<p:inputText id="calle" value="#{profesionalBean.calle}" required="true" label="calle" size="30" requiredMessage="Calle requerida">
</p:inputText>
<p:message for="calle"></p:message>
<h:outputLabel value="Numero:" for="numero" />
<p:inputText id="numero" value="#{profesionalBean.numero}" required="true" label="numero" size="30" requiredMessage="Número requerido">
</p:inputText>
<p:message for="numero"></p:message>
<h:outputLabel value="Colonia:" for="colonia" />
<p:inputText id="colonia" value="#{profesionalBean.colonia}" required="true" label="colonia" size="30" requiredMessage="Colonia requerida">
</p:inputText>
<p:message for="colonia"></p:message>
<h:outputLabel value="Municipio:" for="municipio" />
<p:inputText id="municipio" value="#{profesionalBean.municipio}" required="true" label="municipio" size="30"
requiredMessage="Municipio requerido">
</p:inputText>
<p:message for="municipio"></p:message>
<h:outputLabel value="Estado:" for="estado" />
<p:inputText id="estado" value="#{profesionalBean.estado}" required="true" label="estado" size="30"
requiredMessage="Estado requerido">
</p:inputText>
<p:message for="estado"></p:message>
<h:outputLabel value="Código Postal:" for="codigoPostal" />
<p:inputText id="codigoPostal" value="#{profesionalBean.codigoPostal}" required="true" label="codigoPostal" size="30"
requiredMessage="Código postal requerido">
</p:inputText>
<p:message for="codigoPostal"></p:message>
<f:facet name="footer">
<p:commandButton value="Agregar" action="#{profesionalBean.guardarProfesional}" update="form,medicos" >
</p:commandButton>
</f:facet>
</h:panelGrid>
<p:dataTable paginator="true"
paginatorposition="bottom" rows="5" lazy="true" dynamic="true"
id="medicos" var="medico" value="#{profesionalBean.medicos}" editable="true" style="margin-bottom:20px">
<f:facet name="header">
Profesionales
</f:facet>
<p:ajax event="rowEdit" listener="#{profesionalBean.onEdit}" update=":form:msg" />
<p:ajax event="rowEditCancel" listener="#{profesionalBean.onCancel}" update=":form:msg" />
<p:column headerText="DNI">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.dni}" />
</f:facet>
<f:facet name="input">
<p:inputText id="modelInput" value="#{medico.dni}" style="width:100%" readonly="true"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Nombre">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.nombre}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.nombre}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Apellido Paterno">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.apellidoPaterno}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.apellidoPaterno}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Apellido Materno">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.apellidoMaterno}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.apellidoMaterno}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Mail">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.mail}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.mail}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Telefono">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.telefono}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.telefono}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Password">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.password}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.password}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Calle">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.domicilio.calle}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.domicilio.calle}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Número">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.domicilio.numero}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.domicilio.numero}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Colonia">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.domicilio.colonia}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.domicilio.colonia}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Municipio">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.domicilio.municipio}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.domicilio.municipio}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Estado">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.domicilio.estado}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.domicilio.estado}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Código postal">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{medico.domicilio.codigoPostal}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{medico.domicilio.codigoPostal}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column style="width:5%">
<p:rowEditor></p:rowEditor>
</p:column>
</p:dataTable>
</p:panel>
</h:form>
</p:layoutUnit>
</p:layout>
</h:body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>MedicalConsulting</title>
</h:head>
<h:body>
<style>
.ui-row-editor .iu-row-editor-pencil{
margin-left:8px;
}
</style>
<p:layout style="min-width:100px;min-height:600px">
<p:layoutUnit position="center">
<h:form id="form1">
<p:megaMenu orientation="horizontal">
<p:submenu label="Profesional" >
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Administrar Profesional" outcome="agregarProfesional">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Turnos" >
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Crear Turno" outcome="agregarTurno">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Pacientes">
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Administrar Paciente" outcome="agregarPaciente" >
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Salir">
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Salir Aplicación" action="#{login.logout}">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
</p:megaMenu>
</h:form>
<h:form id="form">
<h3> #{login.user}</h3>
<p:growl id="msg" showDetail="true"/>
<p:panel id="panel" header="Agregar paciente">
<h:panelGrid columns="6" cellpadding="5">
<h:outputLabel value="DNI:" for="dni" />
<p:inputText id="dni" value="#{pacienteBean.dni}" required="true" label="DNI" size="30" requiredMessage="DNI Obligatorio">
</p:inputText>
<p:message for="dni"></p:message>
<h:outputLabel value="Nombre:" for="nombre" />
<p:inputText id="nombre" value="#{pacienteBean.nombre}" required="true" label="nombre" size="30" requiredMessage="Nombre requerido">
</p:inputText>
<p:message for="nombre"></p:message>
<h:outputLabel value="Apellido Paterno:" for="apellidoPaterno" />
<p:inputText id="apellidoPaterno" value="#{pacienteBean.apellidoPaterno}" required="true" label="apellido paterno" size="30"
requiredMessage="Apellido Paterno requerido">
</p:inputText>
<p:message for="apellidoPaterno"></p:message>
<h:outputLabel value="Apellido Materno:" for="apellidoMaterno" />
<p:inputText id="apellidoMaterno" value="#{pacienteBean.apellidoMaterno}" label="apellido Materno" size="30">
</p:inputText>
<p:message for="apellidoMaterno"></p:message>
<h:outputLabel value="Mail:" for="mail" />
<p:inputText id="mail" value="#{pacienteBean.mail}" required="true" label="mail" size="30" requiredMessage="Correo obligatorio">
</p:inputText>
<p:message for="mail"></p:message>
<h:outputLabel value="Telefono:" for="telefono" />
<p:inputText id="telefono" value="#{pacienteBean.telefono}" required="true" label="telefono" size="30" requiredMessage="Telefono requerido">
</p:inputText>
<p:message for="telefono"></p:message>
<h:outputLabel value="Password:" for="password" />
<p:inputText id="password" value="#{pacienteBean.password}" required="true" label="password" size="30" requiredMessage="Password requerido">
</p:inputText>
<p:message for="password"></p:message>
<h:outputLabel value="Calle:" for="calle" />
<p:inputText id="calle" value="#{pacienteBean.calle}" required="true" label="calle" size="30" requiredMessage="Calle requerida">
</p:inputText>
<p:message for="calle"></p:message>
<h:outputLabel value="Numero:" for="numero" />
<p:inputText id="numero" value="#{pacienteBean.numero}" required="true" label="numero" size="30" requiredMessage="Número requerido">
</p:inputText>
<p:message for="numero"></p:message>
<h:outputLabel value="Colonia:" for="colonia" />
<p:inputText id="colonia" value="#{pacienteBean.colonia}" required="true" label="colonia" size="30" requiredMessage="Colonia requerida">
</p:inputText>
<p:message for="colonia"></p:message>
<h:outputLabel value="Municipio:" for="municipio" />
<p:inputText id="municipio" value="#{pacienteBean.municipio}" required="true" label="municipio" size="30"
requiredMessage="Municipio requerido">
</p:inputText>
<p:message for="municipio"></p:message>
<h:outputLabel value="Estado:" for="estado" />
<p:inputText id="estado" value="#{pacienteBean.estado}" required="true" label="estado" size="30"
requiredMessage="Estado requerido">
</p:inputText>
<p:message for="estado"></p:message>
<h:outputLabel value="Código Postal:" for="codigoPostal" />
<p:inputText id="codigoPostal" value="#{pacienteBean.codigoPostal}" required="true" label="codigoPostal" size="30"
requiredMessage="Código postal requerido">
</p:inputText>
<p:message for="codigoPostal"></p:message>
<f:facet name="footer">
<p:commandButton value="Agregar" action="#{pacienteBean.guardarPaciente}" update="form,pacientes" >
</p:commandButton>
</f:facet>
</h:panelGrid>
<p:dataTable paginator="true"
paginatorposition="bottom" rows="5" lazy="true" dynamic="true"
id="pacientes" var="paciente" value="#{pacienteBean.pacientes}" editable="true" style="margin-bottom:20px">
<f:facet name="header">
Pacientes
</f:facet>
<p:ajax event="rowEdit" listener="#{pacienteBean.onEdit}" update=":form:msg" />
<p:ajax event="rowEditCancel" listener="#{pacienteBean.onCancel}" update=":form:msg" />
<p:column headerText="DNI">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.dni}" />
</f:facet>
<f:facet name="input">
<p:inputText id="modelInput" value="#{paciente.dni}" style="width:100%" readonly="true"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Nombre">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.nombre}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.nombre}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Apellido Paterno">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.apellidoPaterno}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.apellidoPaterno}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Apellido Materno">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.apellidoMaterno}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.apellidoMaterno}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Mail">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.mail}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.mail}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Telefono">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.telefono}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.telefono}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Password">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.password}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.password}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Calle">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.domicilio.calle}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.domicilio.calle}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Número">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.domicilio.numero}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.domicilio.numero}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Colonia">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.domicilio.colonia}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.domicilio.colonia}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Municipio">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.domicilio.municipio}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.domicilio.municipio}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Estado">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.domicilio.estado}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.domicilio.estado}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="Código postal">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{paciente.domicilio.codigoPostal}" />
</f:facet>
<f:facet name="input">
<p:inputText value="#{paciente.domicilio.codigoPostal}" style="width:100%"> </p:inputText>
</f:facet>
</p:cellEditor>
</p:column>
<p:column style="width:5%">
<p:rowEditor></p:rowEditor>
</p:column>
</p:dataTable>
</p:panel>
</h:form>
</p:layoutUnit>
</p:layout>
</h:body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui"
xmlns:pe="http://primefaces.org/ui/extensions">
<h:head>
<title>MedicalConsulting</title>
</h:head>
<h:body>
<script type="text/javascript">
PrimeFaces.locales['es'] = {
closeText: 'Cerrar',
prevText: 'Anterior',
nextText: 'Siguiente',
monthNames: ['Enero','Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
monthNamesShort: ['Ene', 'Feb', 'Mar', 'Abr', 'May', 'Jun','Jul','Ago','Sep','Oct','Nov','Dic'],
dayNames: ['Domingo','Lunes','Martes','Miércoles','Jueves','Viernes','Sábado'],
dayNamesShort: ['Dom','Lun', 'Mar', 'Mie', 'Jue', 'Vie', 'Sab'],
dayNamesMin: ['D','L','M','M','J','V','S'],
weekHeader: 'Semana',
firstDay: 1,
isRTL: false,
showMonthAfterYear: false,
yearSuffix: '',
timeOnlyTitle: 'Sólo hora',
timeText: 'Tiempo',
hourText: 'Hora',
minuteText: 'Minuto',
secondText: 'Segundo',
currentText: 'Fecha actual',
ampm: false,
month: 'Mes',
week: 'Semana',
day: 'Día',
allDayText : 'Todo el día'
};
</script>
<p:layout style="min-width:50px;min-height:600px">
<p:layoutUnit position="center">
<h:form id="form">
<p:megaMenu orientation="horizontal">
<p:submenu label="Profesional" >
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Administrar Profesional" outcome="agregarProfesional">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Turnos" >
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Crear Turno" outcome="agregarTurno">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Pacientes">
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Administrar Paciente" outcome="agregarPaciente" >
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Salir">
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Salir Aplicación" action="#{login.logout}">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
</p:megaMenu>
</h:form>
<h1>Medical Consulting</h1>
#{login.user}
<p:panel header="Agregar Turno">
<h:form id="form2">
<p:growl id="msg" showDetail="true"/>
<h:panelGrid columns="6" cellpadding="5">
<h:outputLabel value="DNI:" for="dni" />
<p:inputText id="dni" value="#{turnoBean.dni}" label="DNI" size="30" readonly="true" >
</p:inputText>
<p:message for="dni"></p:message>
<p:outputLabel for="horarioInicio" value="Horario de Inicio:" />
<p:calendar id="horarioInicio" value="#{turnoBean.horarioInicio}" pattern="dd/MM/yyyy HH" locale="es" required="true" requiredMessage="Obligatrio horario de inicio" />
<p:message for="horarioInicio"></p:message>
<p:outputLabel for="horarioFinal" value="Horario de Final:" />
<p:calendar id="horarioFinal" value="#{turnoBean.horarioFinal}" pattern="dd/MM/yyyy HH"
locale="es" required="true" requiredMessage="Obligatrio horario final" />
<p:message for="horarioFinal"></p:message>
<p:outputLabel for="@next" value="Duración consulta:" />
<p:selectOneMenu id="duracion" value="#{turnoBean.duracionConsulta}" style="width:125px">
<f:selectItem itemLabel="15 minutos" itemValue="15" />
<f:selectItem itemLabel="30 minutos" itemValue="30" />
<f:selectItem itemLabel="1 hora" itemValue="60" />
</p:selectOneMenu>
<p:message for="duracion"></p:message>
<f:facet name="footer">
<p:commandButton value="Agregar Turno" action="#{turnoBean.guardarTurno}" update="form2,turnos" >
</p:commandButton>
</f:facet>
</h:panelGrid>
<p:dataTable paginator="true"
paginatorposition="bottom" rows="10" lazy="true" dynamic="true"
id="turnos" var="turno" value="#{turnoBean.turnos}" style="margin-bottom:20px">
<f:facet name="header">
Turnos
</f:facet>
<p:column headerText="DNI">
<h:outputText value="#{turno.dni}" />
</p:column>
<p:column headerText="Horario Inicio">
<h:outputText value="#{turno.horarioInicio}" />
</p:column>
<p:column headerText="Horario Final">
<h:outputText value="#{turno.horarioFinal}" />
</p:column>
<p:column headerText="Duración consulta">
<h:outputText value="#{turno.duracionConsulta} minutos" />
</p:column>
<p:column>
<p:commandButton action="#{turnoBean.mostrarPacientes}" update=":form2:pacientes" value="Ver consultas" title="View" process="@this">
<f:setPropertyActionListener target="#{turnoBean.turnoDisponible}" value="#{turno}" />
</p:commandButton>
</p:column>
</p:dataTable>
<p:dataTable
id="pacientes" var="paciente" value="#{turnoBean.pacientes}" style="margin-bottom:20px">
<f:facet name="header">
Horarios
</f:facet>
<p:column headerText="Horario">
<h:outputText value="#{paciente.horario}" />
</p:column>
<p:column headerText="Nombre Paciente">
<h:outputText value="#{paciente.nombrePaciente}" />
</p:column>
<p:column headerText="Status">
<h:outputText value="#{paciente.status}" />
</p:column>
</p:dataTable>
</h:form>
</p:panel>
</p:layoutUnit>
</p:layout>
</h:body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>MedicalConsulting</title>
</h:head>
<h:body>
<p:layout style="min-width:50px;min-height:600px">
<p:layoutUnit position="center">
<h:form id="form">
<p:megaMenu orientation="horizontal">
<p:submenu label="Consultas" >
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Agendar consulta" outcome="seleccionarMedico" >
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Salir">
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Salir Aplicación" action="#{login.logout}">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
</p:megaMenu>
</h:form>
<h1>Medical Consulting</h1>
Bienvenido #{login.userPaciente}
</p:layoutUnit>
</p:layout>
</h:body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>MedicalConsulting</title>
</h:head>
<h:body>
<style type="text/css">
.ui-datalist {
width:400px;
margin-bottom: 20px;
}
.ui-datalist-item {
padding:3px;
}
.paginated .ui-datalist-data {
padding-left: 20px;
}
</style>
<p:layout style="min-width:50px;min-height:600px">
<p:layoutUnit position="center">
<h:form id="form">
<p:megaMenu orientation="horizontal">
<p:submenu label="Consultas" >
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Agendar consulta" outcome="seleccionarMedico" >
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
<p:submenu label="Salir">
<p:column>
<p:submenu label="Acciones">
<p:menuitem value="Salir Aplicación" action="#{login.logout}">
</p:menuitem>
</p:submenu>
</p:column>
</p:submenu>
</p:megaMenu>
</h:form>
<h1>Medical Consulting</h1>
Bienvenido #{login.userPaciente}
<p:panel header="Seleccionar Médico">
<h:form id="form2">
<h:panelGrid columns="2" cellpadding="5">
<p:outputLabel for="@next" value="Seleccionar Médico:" />
<p:selectOneMenu id="dni" value="#{agendaBean.dni}" style="width:160px">
<f:selectItems value="#{agendaBean.medicos}" var="medico" itemLabel="#{medico.nombre} #{medico.apellidoPaterno} #{medico.apellidoMaterno} "
itemValue="#{medico.dni}" />
</p:selectOneMenu>
<f:facet name="footer">
<p:commandButton id="botonMedico" value="Buscar Fechas de Consulta" action="#{agendaBean.mostrarFechasDisponibles}"
update="horarioInicio,form2:cita" >
</p:commandButton>
<p:commandLink title="Consultar citas" style="float:left;margin-right:20px;margin-top:3px" action="#{agendaBean.mostrarCitas}" update="form2:agenda,form2:cita">
<f:setPropertyActionListener target="#{agendaBean.nombrePaciente}" value="#{login.userPaciente}" />
<h:outputText value="Buscar Citas" />
</p:commandLink>
</f:facet>
</h:panelGrid>
<h:panelGrid columns="2" cellpadding="5">
<p:dataList value="#{agendaBean.turnos}" var="turno" type="unordered" itemType="none" id="horarioInicio" paginator="true" rows="10" styleClass="paginated" >
<f:facet name="header">
Fechas Disponibles
</f:facet>
<p:commandLink title="Ver Fecha" style="float:left;margin-right:20px;margin-top:3px" action="#{agendaBean.mostrarHorario(turno)}" value="mostrarHorario" update="form2:cita">
<f:setPropertyActionListener target="#{agendaBean.horario}" value="#{turno}" />
<h:outputText value="Seleccionar Fecha:" />
</p:commandLink>
<h:outputText value="Fecha:#{turno.horarioInicio},Duración Consulta: #{turno.duracionConsulta} minutos" style="display:inline-block" />
</p:dataList>
<p:dataList value="#{agendaBean.horarios}" var="horario" type="unordered" itemType="none" id="cita" paginator="true" rows="10" styleClass="paginated" >
<f:facet name="header">
Horarios Disponibles
</f:facet>
<p:commandLink title="Ver Horario" style="float:left;margin-right:20px;margin-top:3px" action="#{agendaBean.agendarCita(horario)}" update="form2:cita,form2:agenda" >
<f:setPropertyActionListener target="#{agendaBean.nombrePaciente}" value="#{login.userPaciente}" />
<h:outputText value="Seleccionar Horario:" />
</p:commandLink>
<h:outputText value="Horario:#{horario.horario},Status: #{horario.status}" style="display:inline-block" />
</p:dataList>
</h:panelGrid>
<p:dataList value="#{agendaBean.citasAgendadas}" var="cita" type="unordered" itemType="none" id="agenda" paginator="true" rows="10" styleClass="paginated" >
<f:facet name="header">
Citas Agendadas
</f:facet>
<p:commandLink title="Cancelar cita" style="float:left;margin-right:20px;margin-top:3px" action="#{agendaBean.cancelarCita(cita)}" update="form2:agenda,form2:cita" >
<f:setPropertyActionListener target="#{agendaBean.nombrePaciente}" value="#{login.userPaciente}" />
<h:outputText value="Cancelar Horario:" />
</p:commandLink>
<h:outputText value="Horario:#{cita.horario},Status: #{cita.status}" style="display:inline-block" />
</p:dataList>
</h:form>
</p:panel>
</p:layoutUnit>
</p:layout>
</h:body>
</html>
Probando el proyecto
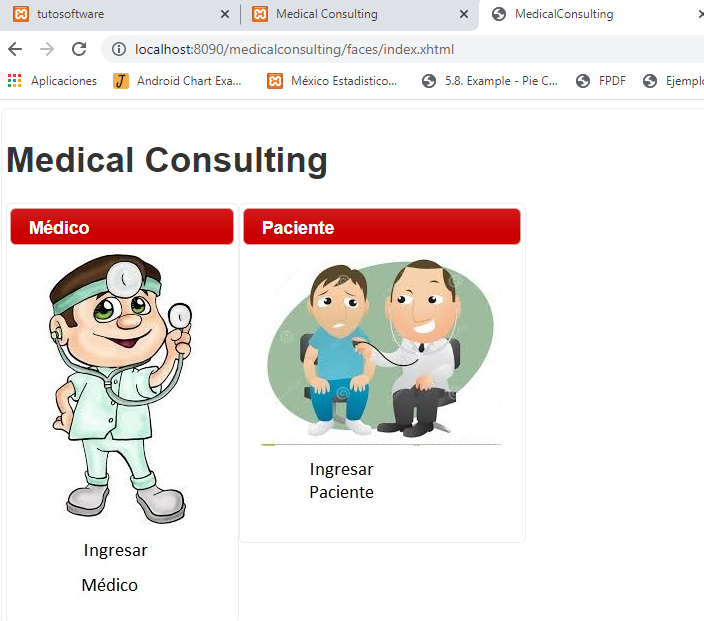
Corremos nuestro ejemplo
Seleccionamos Ingresar Medico

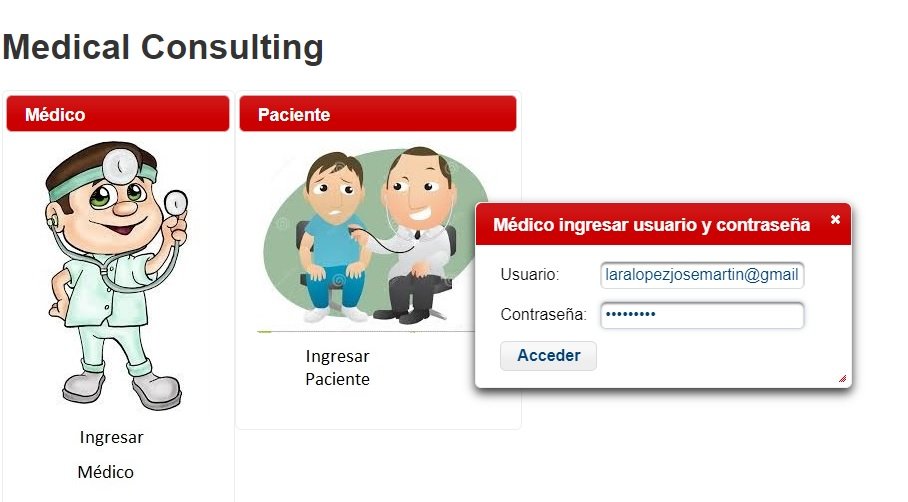
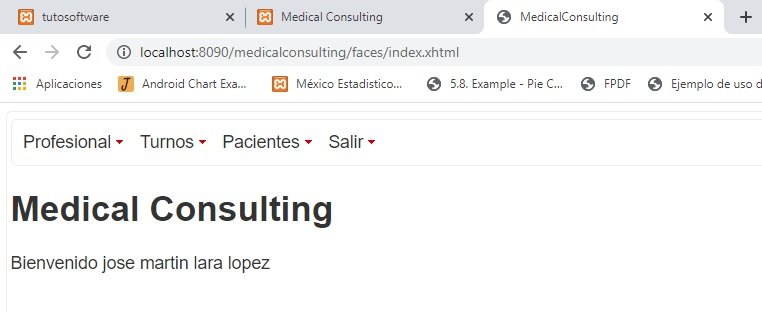
Agregamos usuario que es el mail:laralopezjosemartin@gmail.com y password:adminlara y presionamos Acceder

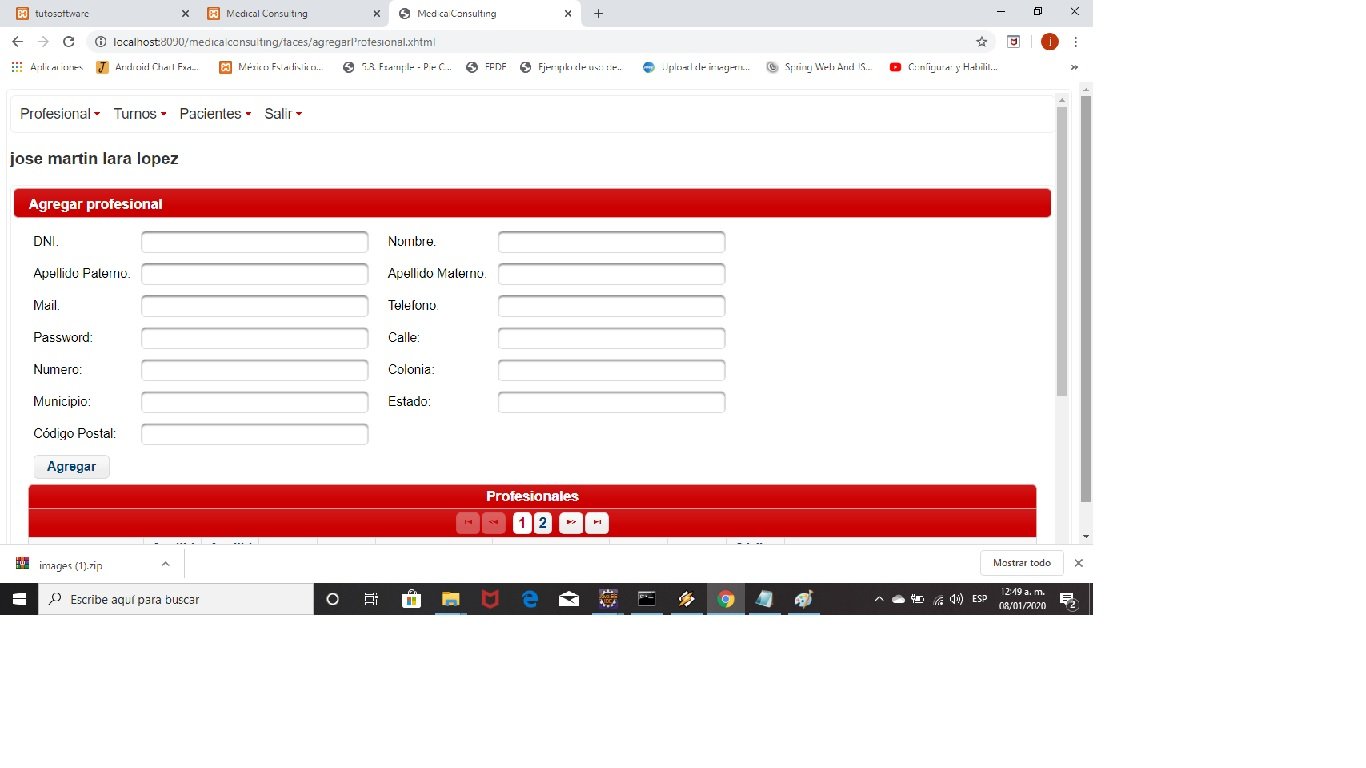
Seleccionamos Administrar Profesional



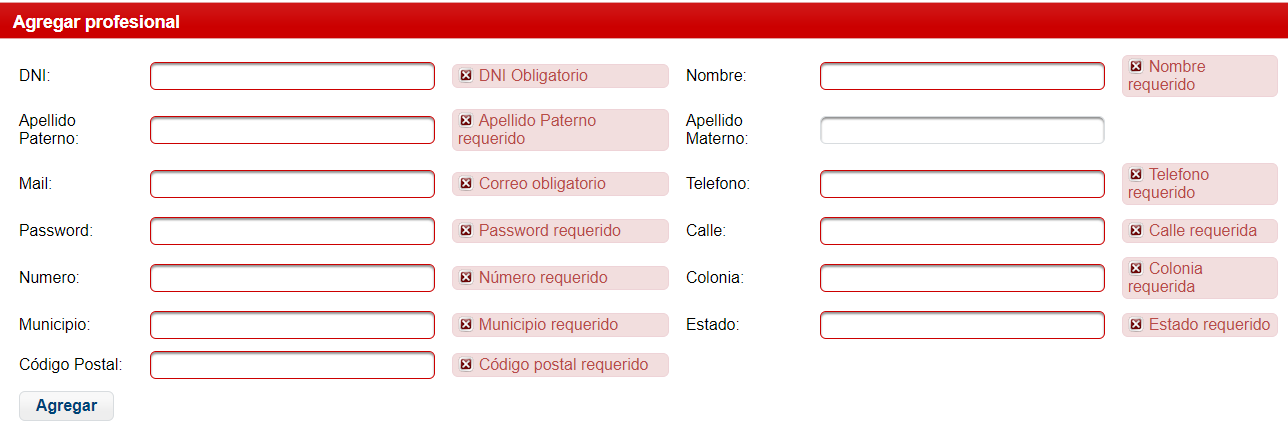
Antes de agregar un profesional validamos nuestro formulario

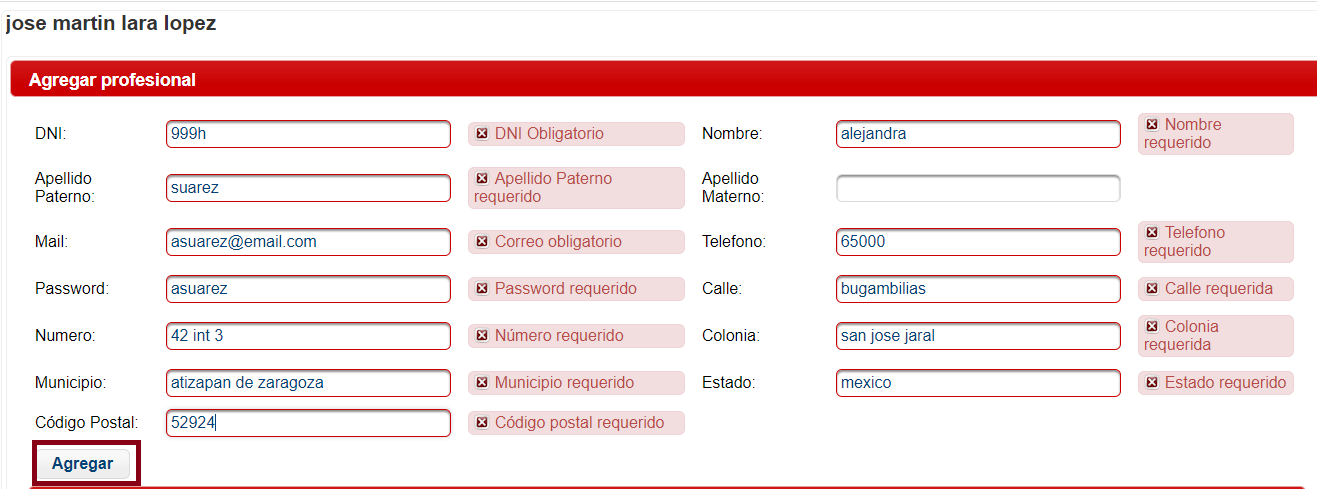
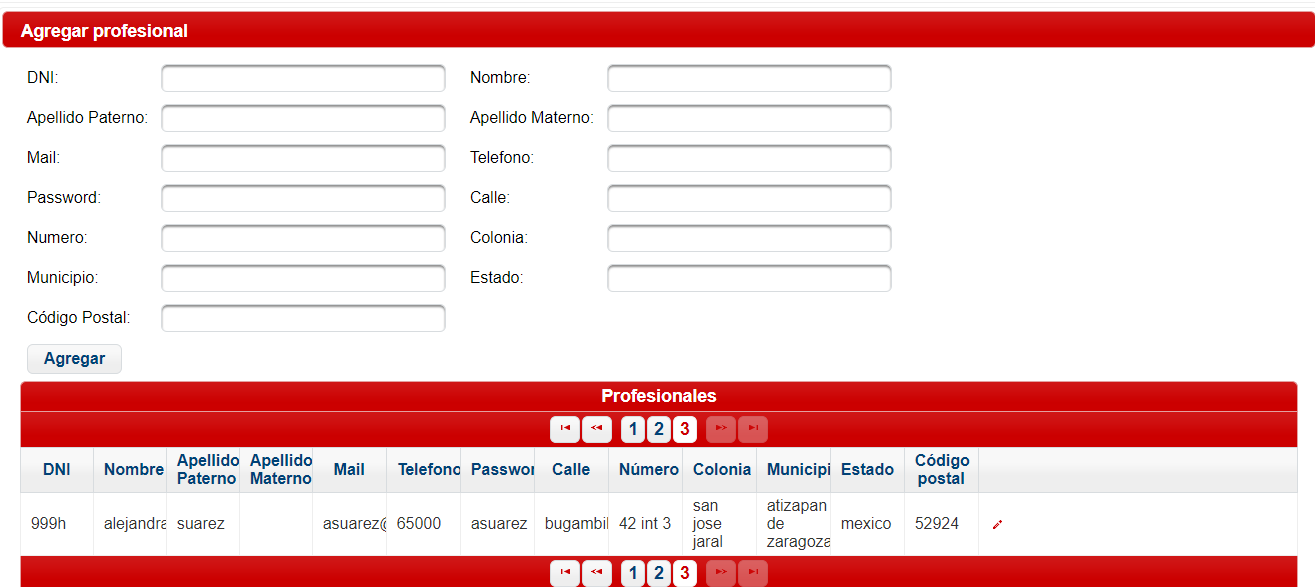
Agregamos un profesional


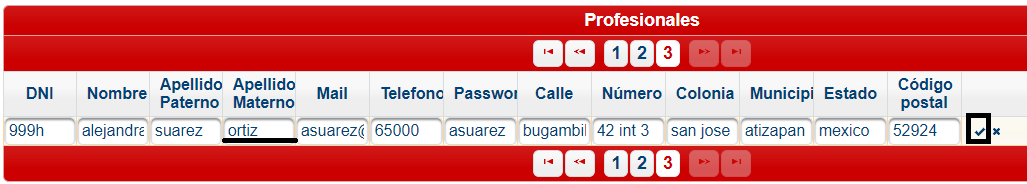
Ahora actualizamos un profesional.Precionamos el lapiz que arece pintado en el paginador

Modifcamos el apellido materno y presionamos el icono de paloma


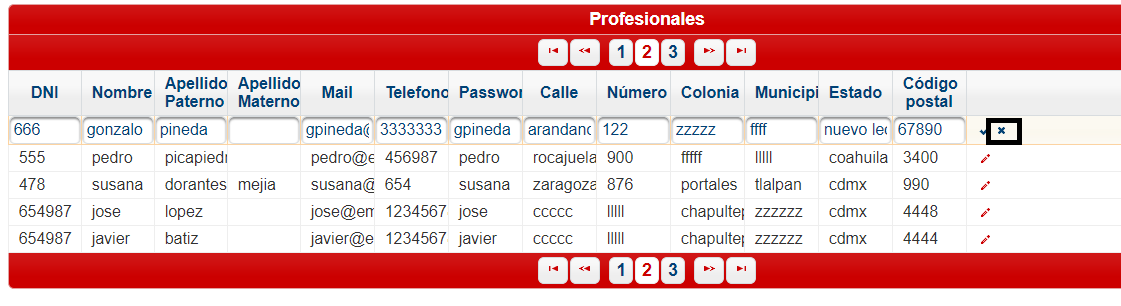
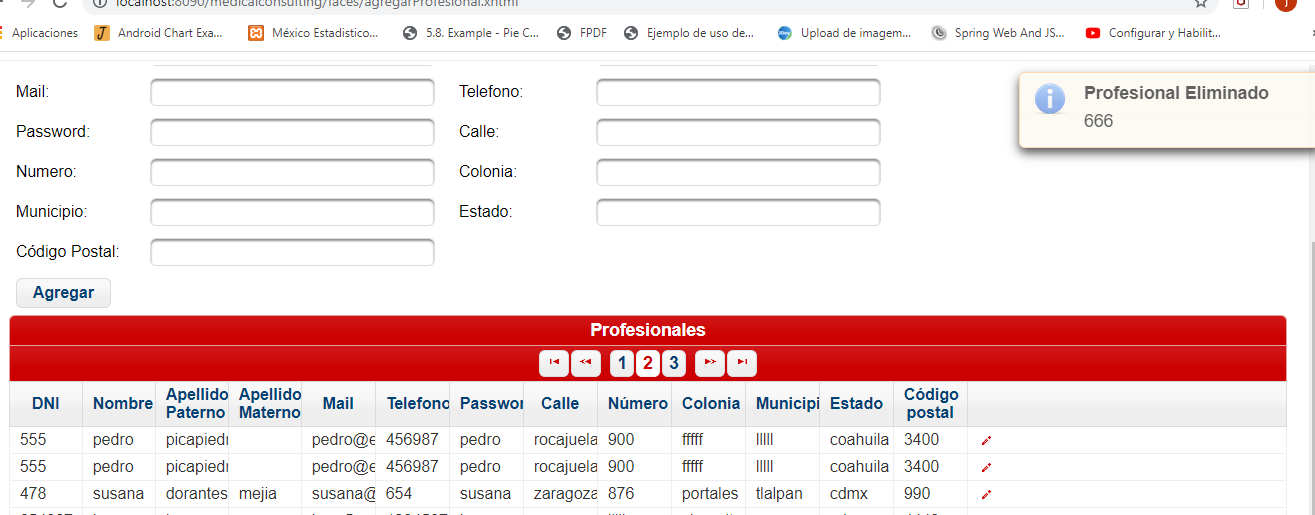
Para eliminar un profesional se presiona el lapiz y posterioremte el icono en forma de x


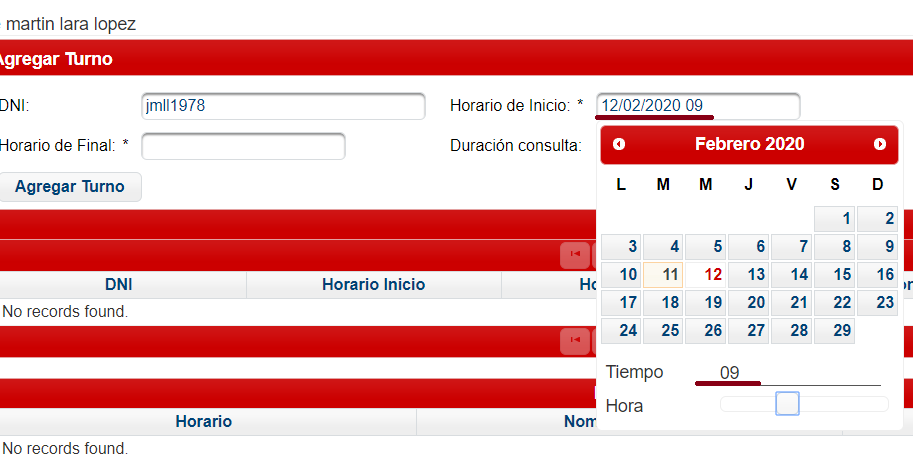
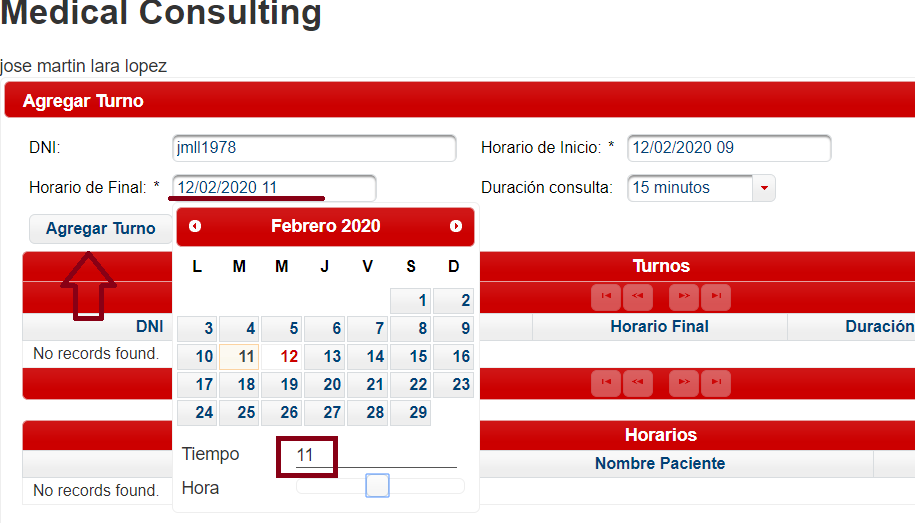
Presionamos crear turno


Agregamos un turno estos se puden agregar unicamnete por un dia y el horario de inicio debe ser menor al horario y agregamos una duraciion por consulta de 15 minutos por hora esto nos genera 4 horarios probemos.
El horario de inicio seria a las 9

El horario final seria a las 11 del mismo dia sino marca error.Presionamos Agregar Turno


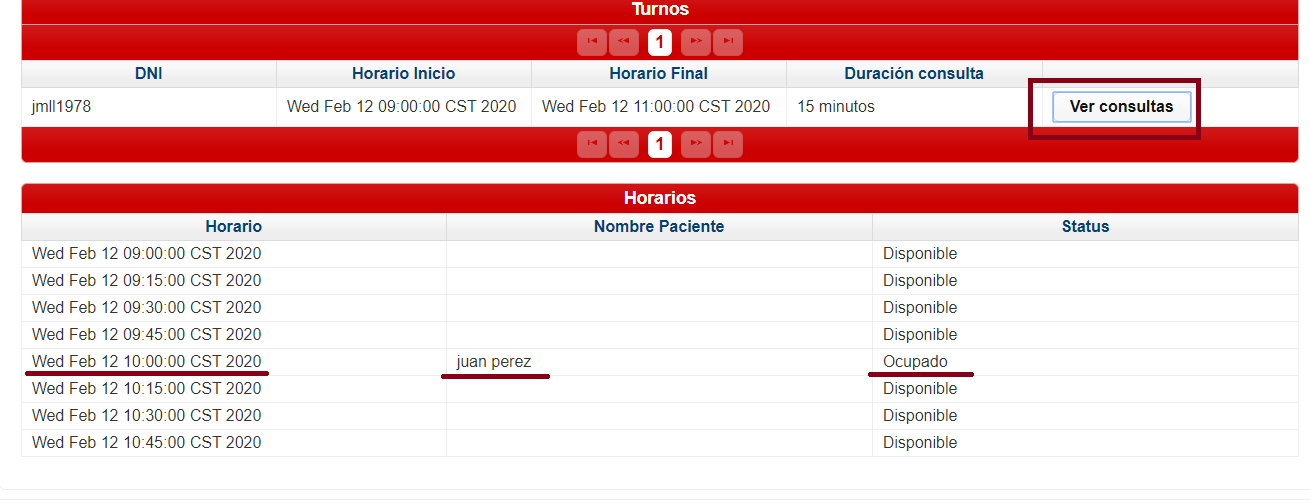
Presionamos Ver consultas y vemos todos lo horarios diponibles que nos genero agregar turno

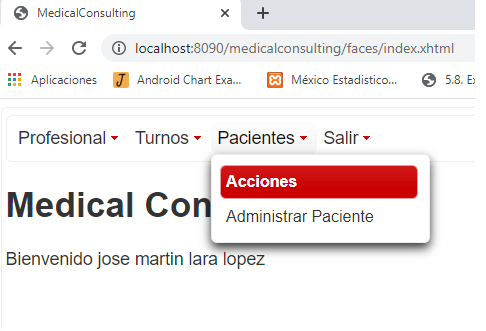
Ahora nos vamos menú y seleccionamos Pacientes y le damos en administrar pacientes.

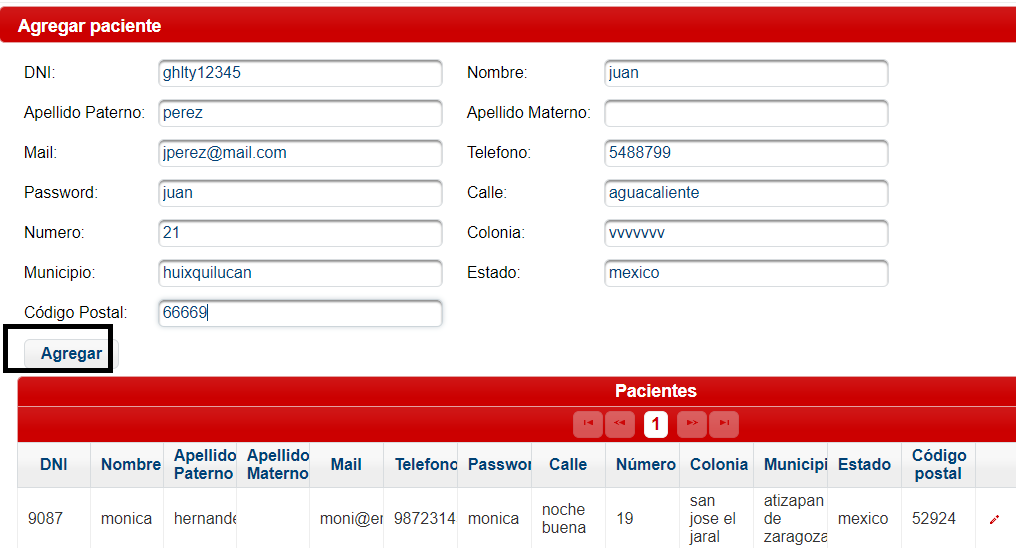
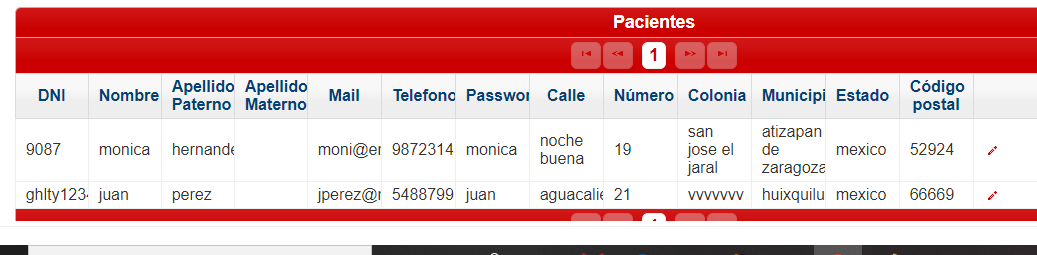
Agregamos un paciente esto nos sirve para que despues el paciente ingrese con su login y pueda seleccionar una cita o turno.


Ahora presionamos salir y posteriormente seleccionamos ingresar paciente y en login en usuario ponemos jperez@mail.com y contraseña juan



Seleccionamos el menú Consultas y presionamos Agendar Consulta

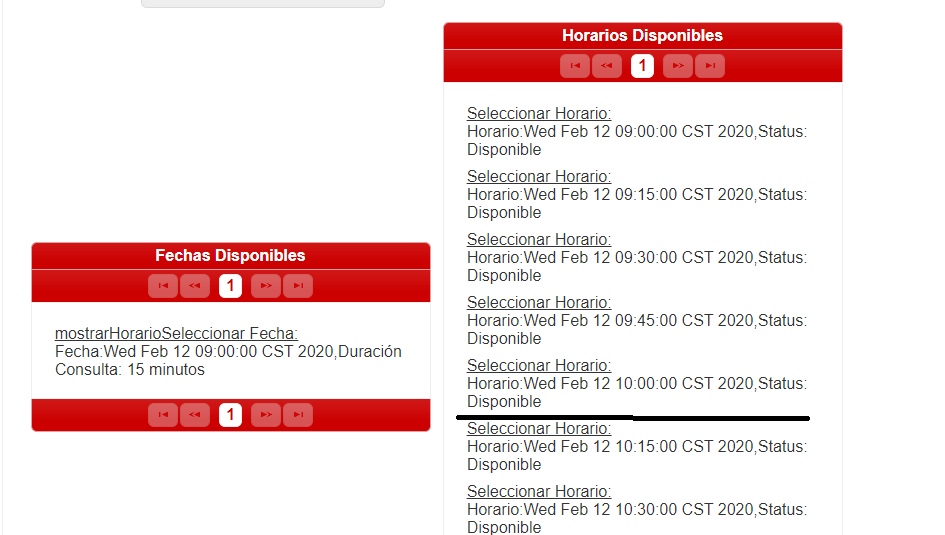
Seleccionamos el médico Jose Martin Lara Lopez presionamos Buscar Fechas de Consulta.La fecha que va mostrar tienen que ser mayores a hoy.

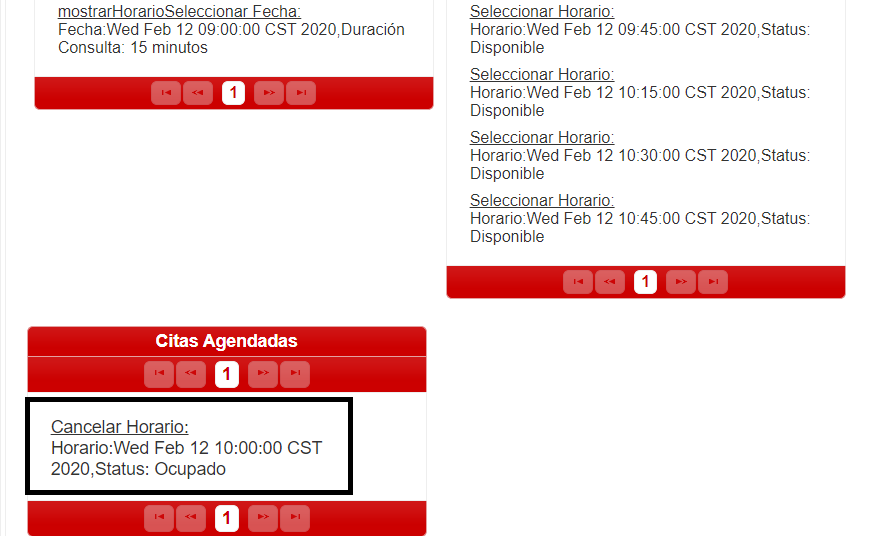
Selecionamos la fecha disponible

Seleccionamos el horario de las 10:00:00

Vemos que aparece en citas agendadas la cual podemos cancelar si no podemos asistir a la consulta.

Ahora nos salimos de la aplicación y nos logueamos como médico usuario: laralopezjosemartin@gmail.com password: adminlara posteriormente no vamos al menu Turnos y selecionamos crear turno y el turno que creamo selecionamos ver consultas y vemos que tenemos al primer paciente inscrito en nuestro turno.