Crear la carpeta controller
Sobre la carpeta js creamos la carpeta controller y ahí generamos el archivo mexicoEstadisticoController.js
angular.module('myApp', ['mexicoEstadisticoService']);
angular.module('myApp').controller('mexicoEstadisticoController', ['$scope','datoRequest','$http',mexicoEstadisticoController]);
function mexicoEstadisticoController($scope, datoRequest,$http) {
$scope.estados = [ ];
$scope.datos={};
$scope.obtenerDatos = function(){
datoRequest.datos().success(function (data){
$scope.datos=data; // Asignaremos los datos de todos los movimientos
$scope.datos.exist=1;
//$scope.saldo.exist=0;
});
}
}
Creamos la carpeta css
Ahora creamos la carpeta css para los hojas de estilo y ahí creamos el archivo app.css
@CHARSET "ISO-8859-1";
body, #mainWrapper {
height: 70%;
background-color:rgb(245, 245, 245);
}
body, .form-control{
font-size:12px!important;
}
.floatRight{
float:right;
margin-right: 18px;
}
.has-error{
color:red;
}
.formcontainer{
background-color: #DAE8E8;
padding: 20px;
}
.tablecontainer{
padding-left: 20px;
}
.generic-container {
width:80%;
margin-left: 20px;
margin-top: 20px;
margin-bottom: 20px;
padding: 20px;
background-color: #EAE7E7;
border: 1px solid #ddd;
border-radius: 4px;
box-shadow: 0 0 30px black;
}
.custom-width {
width: 80px !important;
}
Creamos la carpeta php
En esta carpeta vamos agregar las librerías a utilizar en php las puedes descargar en el siguiente botón:pdf.php
Este es archivo que nos genera el reporte los parámetros se los pasamos dinámicos
<?php
require('php/phplot.php');
require('php/mem_image.php');
$poblacionFemenina=$_GET["pobFem"];
$poblacionMasculina=$_GET["pobMas"];
$estado=$_GET["estado"];
$poblacion=$_GET["poblacion"];
$vivienda=$_GET["vivienda"];
$data = array(
array('mujeres',$poblacionFemenina),
array('hombres',$poblacionMasculina),
);
$plot = new PHPlot(800,600);
$plot->SetImageBorderType('plain');
$plot->SetPlotType('pie');
$plot->SetDataType('text-data-single');
$plot->SetDataValues($data);
$plot->SetDataColors(array('pink','blue'));
$titulo=utf8_decode("Estado: ".$estado."\nPoblación total: ".$poblacion.
"\nViviendas habitadas: ".$vivienda);
$plot->SetTitle($titulo);
foreach ($data as $row)
$plot->SetLegend(implode(': ', $row));
# Place the legend in the upper left corner:
$plot->SetLegendPixels(5, 5);
$plot->DrawGraph();
$pdf = new PDF_MemImage();
$pdf->AddPage();
$pdf->GDImage($plot->img,30,20,140);
$pdf->Output();
?>
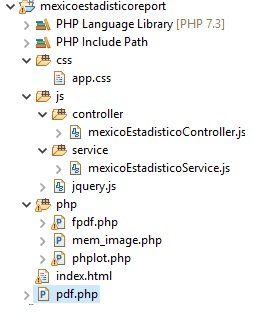
El proyecto queda de la siguiente forma:

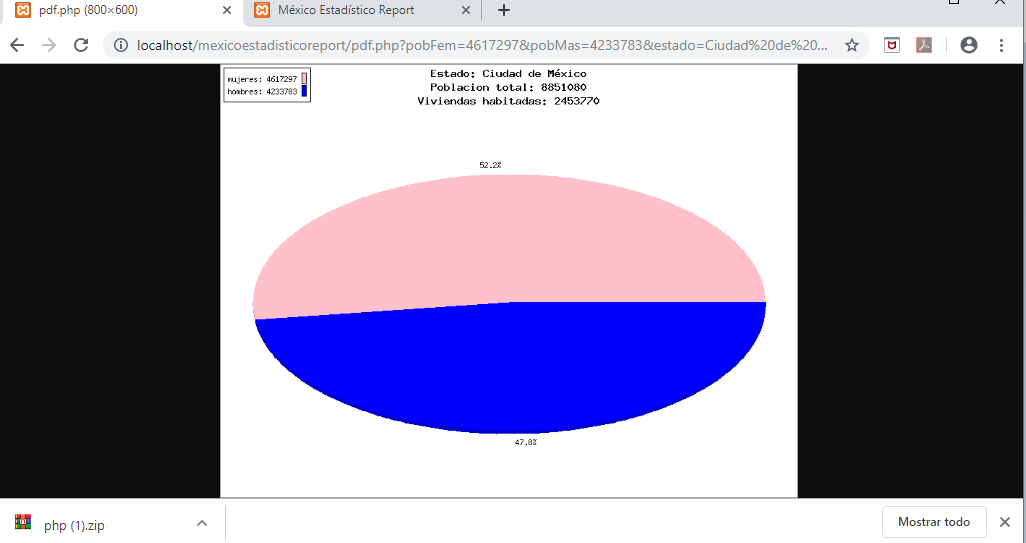
Probando el código

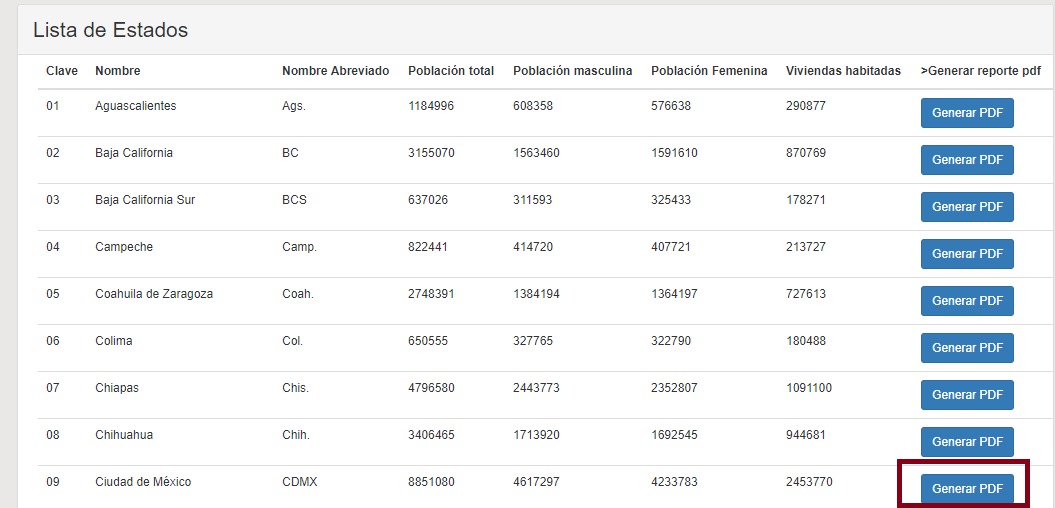
Seleccionamos obtener datos estatales luego selecionamos la Cuidad de México y presionamos generar PDF

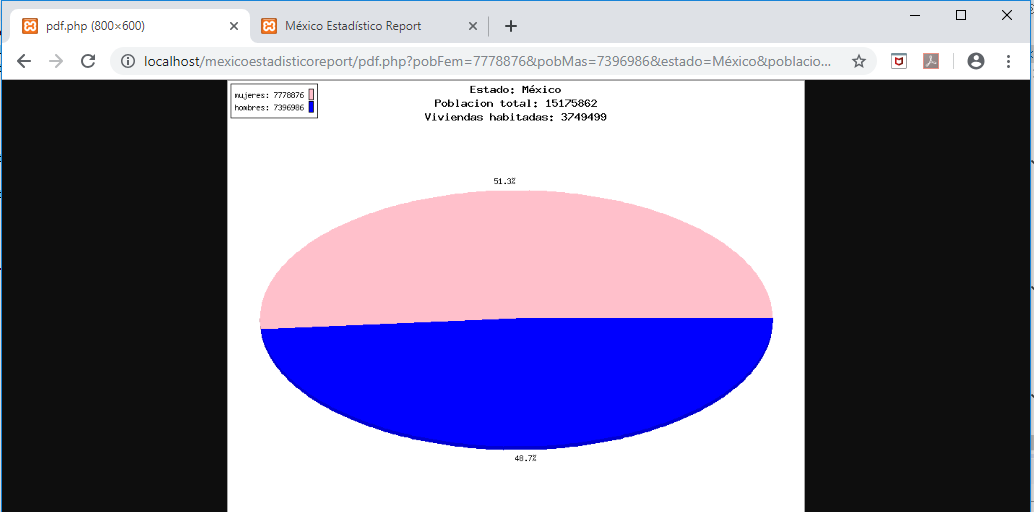
Se muestra el reporte generado:

Ahora hacemos el mismo procedimiento con el Estado de México y el reporte que nos genera es el siguiente: