Desarrollo
Abrimos primero PyCharm en el menú seleccionamos File New Project...
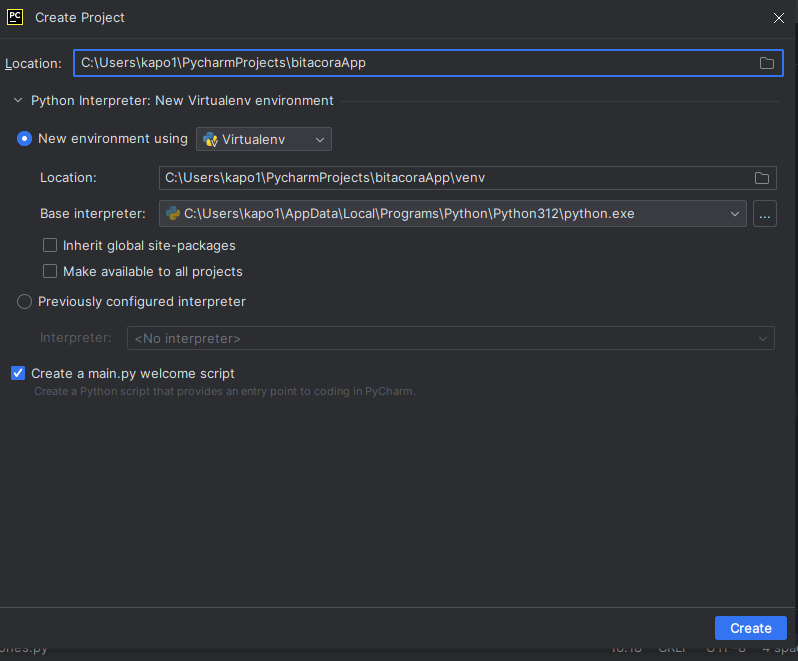
Lo nombramos bitacoraApp y presionamos create

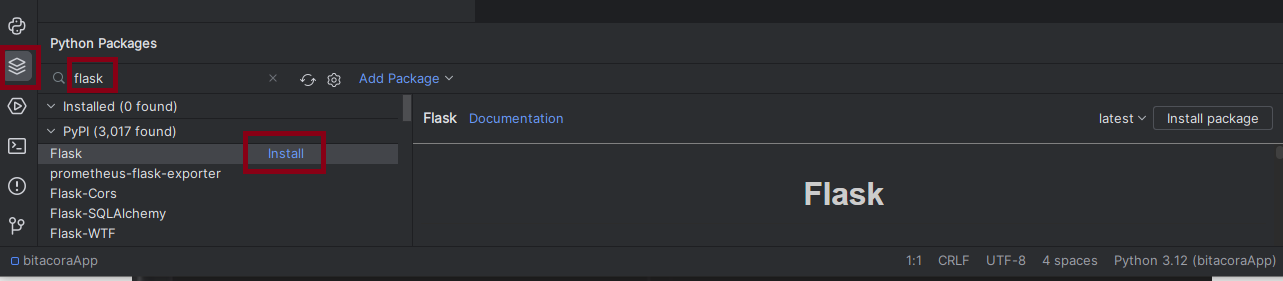
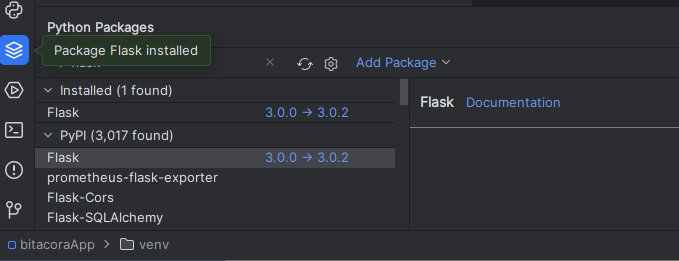
Ahora vamos a instalar Flask nos vamos a python packages y en buscador buscamos flask y presionamos install


Primero creamos un archivo llamado app.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def main():
return "Bienvenido!"
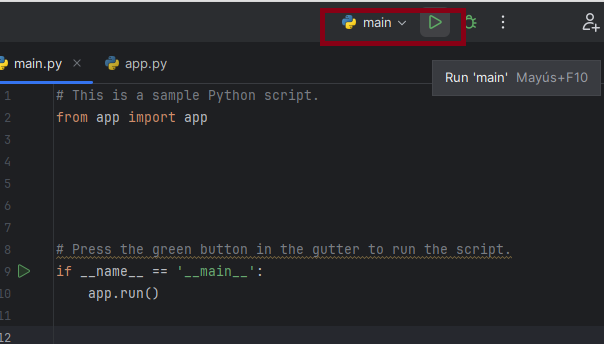
en el archivo main.py escribimos lo siguiente
# This is a sample Python script.
from app import app
# Press the green button in the gutter to run the script.
if __name__ == '__main__':
app.run()
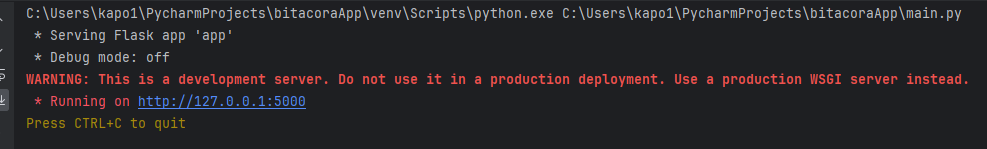
Corremos main

Vemos que se ejecuto correctamente

Abrimos nuestro browser en la ruta http://127.0.0.1:5000/ y estees el resultado.