Front-end
Abrimos visual studio code y seleccionamos el siguiente comando:
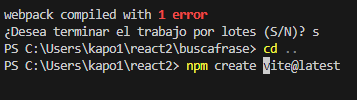
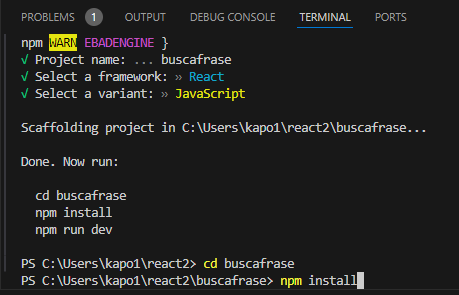
npm create vite@latest

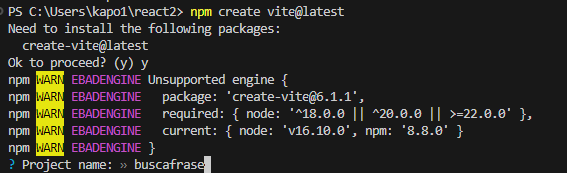
Nos va a preguntar si procedemos de decimos Y y luego ponemos el nombre de proyecto:buscafrase

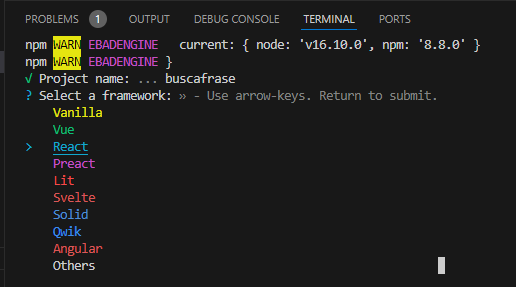
Seleccionamos el framework React

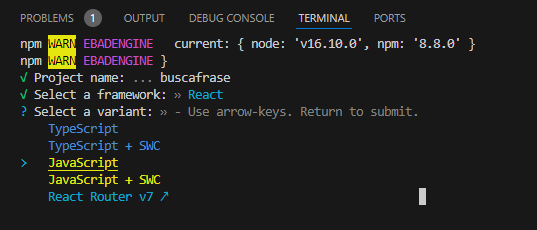
Seleccionamos Javascript

Presionamos los siguientes comandos:
cd buscafrase
npm install

Probamos si todo esta bien con el siguiente comando
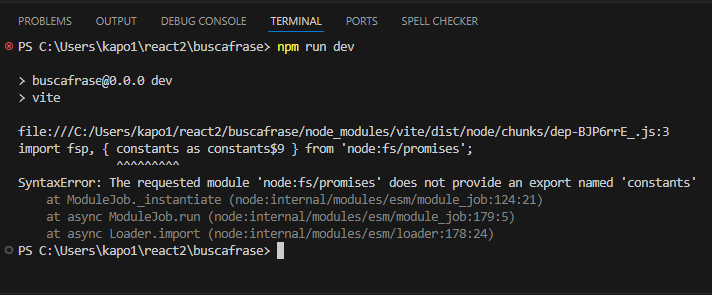
npm run dev

Si te aparece este error actualiza tu node a una versión mas reciente con el siguiente comando
npm install -g npm@latest
Y si no se puede desinstala node y descargalo de nuevo y vuelvelo a instalar. Una ves instalado tendras la versión mas reciente con el comando en caso mi sistema opetativo es windows 10
node -v
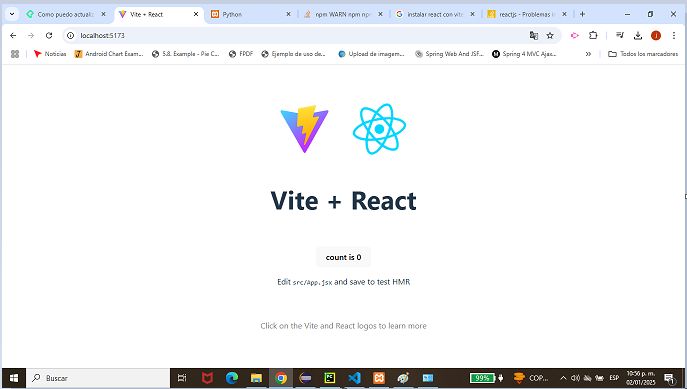
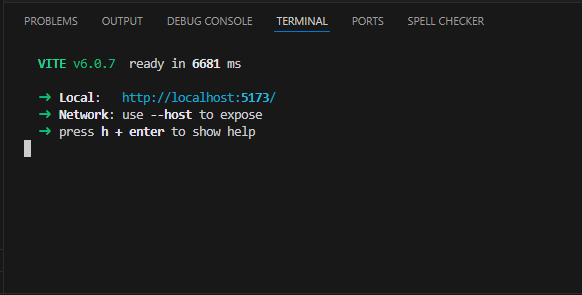
vuelves a probar con el siguiente comando
npm run dev


Instalamos primereact con el siguiente comando
npm install primereact primeicons

Instalamos primeflex con el siguiente comando
npm install primeflex
Instalamos axios para consumir el api rest
npm install --save axios

Para realizar el formulario vamos a instalar la siguiente dependencia
npm install --save final-form react-final-form

Modificamos el archivo main.jsx quedando de la siguiente manera:
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import App from './App.jsx'
import 'primereact/resources/themes/lara-light-indigo/theme.css'; //theme
import 'primereact/resources/primereact.min.css'; //core css
import 'primeicons/primeicons.css'; //icons
import 'primeflex/primeflex.css';
createRoot(document.getElementById('root')).render(
<StrictMode>
<App />
</StrictMode>,
)
El archivo App.jsx nos queda de la siguiente forma:
import { useState } from 'react'
import { DataView } from 'primereact/dataview';
import { Form, Field } from 'react-final-form';
import { InputText } from 'primereact/inputtext';
import { Dropdown } from 'primereact/dropdown';
import { Button } from 'primereact/button';
import axios from 'axios';
function App() {
const [formData, setFormData] = useState({});
const directorios = [
{ nombre: 'Frases I', code: 'frases1' },
{ nombre: 'Frases II', code: 'frases2' },
{ nombre: 'Frases III', code: 'frases3' },
{ nombre: 'Frases IV', code: 'frases4' },
{ nombre: 'Frases V', code: 'frases5' },
{ nombre: 'Frases VI', code: 'frases6' }
];
const [resultados,setResultados] = useState([])
let arreglo =[];
const onSubmit = (data, form) => {
console.log(data.texto);
console.log(data.directorio)
setFormData(data);
axios.post('http://127.0.0.1:8000/busqueda',data) .then((res) => {
//setBusquedas(res.data);
console.log(res.data);
/*
busquedas.busquedas.map((busca) => {
console.log(busca.link);
console.log(busca.text);
setLinks(busca.link);
setTextos(busca.text)
});
*/
for(let i=0;i<res.data.link.length;i++){
let link=res.data.link[i];
let text=res.data.text[i];
arreglo.push(link);
arreglo.push(text);
}
console.log(arreglo);
setResultados(arreglo)
})
.catch((err) => {
console.log(err.message);
});
form.restart();
};
const listTemplate = (items) => {
const listItems = items.map((item,index) =>
index % 2 === 0 ? <li><a href={item}>{item}</a></li> : <li>{item}</li>
);
return (
<ul>{listItems}</ul>
);
};
return (
<>
<h1>Buscafrase</h1>
<div className="card">
<h5>Introducir Búsqueda</h5>
<Form onSubmit={onSubmit} initialValues={{ texto: '', directorio: '' }} render={({ handleSubmit }) => (
<form onSubmit={handleSubmit} >
<Field name="texto" render={({ input }) => (
<InputText id="texto"{...input} />
)} />
<Field name="directorio" render={({ input }) => (
<Dropdown id="directorio" options={directorios} {...input} optionLabel="nombre" optionValue='code' placeholder="Seleccciona un directorio" />
)} />
<Button label="Buscar" className="p-button-success" type='submit' />
</form>
)} />
<DataView value={resultados} listTemplate={listTemplate} paginator rows={10} ></DataView>
</div>
</>
)
}
export default App