Front-End
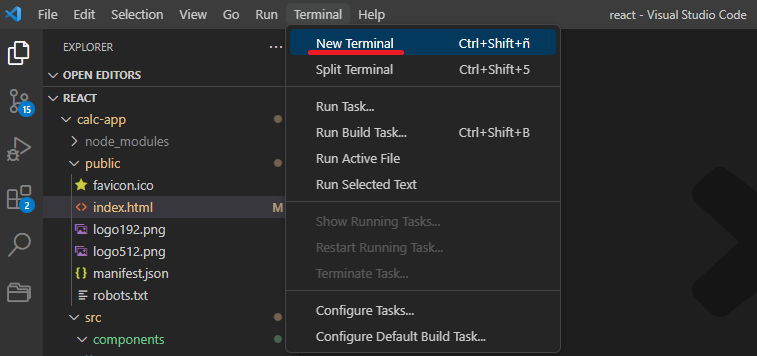
Abrimos nuestro visual studio code y abrimos una terminal.
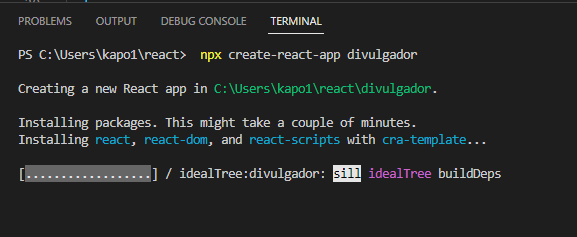
Para crear un proyecto ejecutamos el siguiente comando:
npx create-react-app divulgador


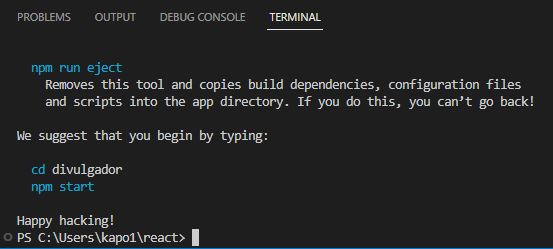
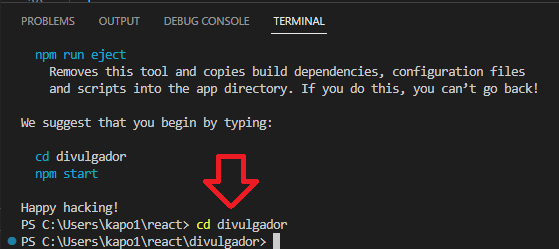
Nos pasamos a la carpeta divulgador
cd divulgador

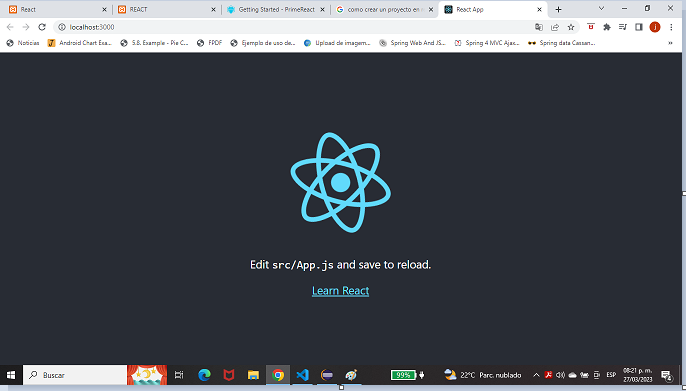
Corremos el proyecto
npm start


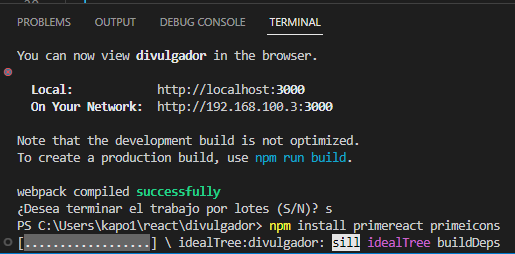
Nos vamos apoyar para nuestras en una libreria gráfica llamada primereact instalamos el siguiente comando
npm install primereact primeicons

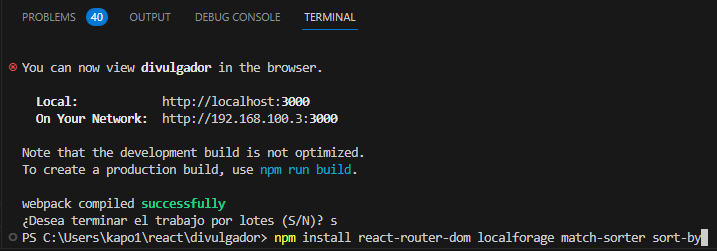
Instalamos react router para navegar entre componentes
npm install react-router-dom localforage match-sorter sort-by

En el archivo index.js escribimos el siguiente código
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();