Casos de uso producto
Ahora lo que necesitamos es agregar los productos para continuar con nuestro
administrador.
Nos vamos a nuestro proyecto productmarket-core y en src/main/java nos vamos
al paquete com.tutosoftware.productmarket.entity creamos la clase llamada
Producto y escribimos el siguiente código:
package com.tutosoftware.productmarket.entity;
import java.io.Serializable;
import javax.persistence.Basic;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.FetchType;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Lob;
import javax.persistence.Table;
@Entity
@Table(name="producto")
public class Producto implements Serializable{
private static final long serialVersionUID = 1L;
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private long idProducto;
@Column(name="idreferencia")
private Integer idReferencia;
@Column(name="nombreproducto")
private String nombreProducto;
@Column(name="codigobarras")
private String codigoBarras;
@Column(name="descripcion")
private String descripcion;
@Column(name="cantidad")
private Integer cantidad;
@Column(name="precio")
private Double precio;
@Lob @Basic(fetch = FetchType.LAZY)
@Column(name="imagen")
private byte[] imagen;
@Column(name="tipoimagen")
private String tipoImagen;
@Column(name="unidad")
private String unidad;
public long getIdProducto() {
return idProducto;
}
public void setIdProducto(long idProducto) {
this.idProducto = idProducto;
}
public Integer getIdReferencia() {
return idReferencia;
}
public void setIdReferencia(Integer idReferencia) {
this.idReferencia = idReferencia;
}
public String getNombreProducto() {
return nombreProducto;
}
public void setNombreProducto(String nombreProducto) {
this.nombreProducto = nombreProducto;
}
public String getCodigoBarras() {
return codigoBarras;
}
public void setCodigoBarras(String codigoBarras) {
this.codigoBarras = codigoBarras;
}
public String getDescripcion() {
return descripcion;
}
public void setDescripcion(String descripcion) {
this.descripcion = descripcion;
}
public Integer getCantidad() {
return cantidad;
}
public void setCantidad(Integer cantidad) {
this.cantidad = cantidad;
}
public Double getPrecio() {
return precio;
}
public void setPrecio(Double precio) {
this.precio = precio;
}
public byte[] getImagen() {
return imagen;
}
public void setImagen(byte[] imagen) {
this.imagen = imagen;
}
public String getTipoImagen() {
return tipoImagen;
}
public void setTipoImagen(String tipoImagen) {
this.tipoImagen = tipoImagen;
}
public String getUnidad() {
return unidad;
}
public void setUnidad(String unidad) {
this.unidad = unidad;
}
}
Como vamos a realizar un fileupload a la base de datos, ya que se pretende que
suba la imagen a mysql para despues mostrarla en nuestro modulo de venta online
creamos en el paquete com.tutosoftware.productmarket.entity la clase
ArchivoImagen y escribimos el siguiente código:
package com.tutosoftware.productmarket.entity;
import org.springframework.web.multipart.MultipartFile;
public class ArchivoImagen {
MultipartFile file;
private Long idProducto;
private Integer idReferencia;
private String nombreProducto;
private String codigoBarras;
private String descripcion;
private Integer cantidad;
private Double precio;
private String unidad;
public Long getIdProducto() {
return idProducto;
}
public void setIdProducto(Long idProducto) {
this.idProducto = idProducto;
}
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
public Integer getIdReferencia() {
return idReferencia;
}
public void setIdReferencia(Integer idReferencia) {
this.idReferencia = idReferencia;
}
public String getNombreProducto() {
return nombreProducto;
}
public void setNombreProducto(String nombreProducto) {
this.nombreProducto = nombreProducto;
}
public String getCodigoBarras() {
return codigoBarras;
}
public void setCodigoBarras(String codigoBarras) {
this.codigoBarras = codigoBarras;
}
public String getDescripcion() {
return descripcion;
}
public void setDescripcion(String descripcion) {
this.descripcion = descripcion;
}
public Integer getCantidad() {
return cantidad;
}
public void setCantidad(Integer cantidad) {
this.cantidad = cantidad;
}
public Double getPrecio() {
return precio;
}
public void setPrecio(Double precio) {
this.precio = precio;
}
public String getUnidad() {
return unidad;
}
public void setUnidad(String unidad) {
this.unidad = unidad;
}
}
Ahora en com.tutosoftware.productmarket.dao creamos la interface
ProductoDAO y escribimos lo siguiente:
package com.tutosoftware.productmarket.dao;
import java.util.List;
import com.tutosoftware.productmarket.entity.Producto;
public interface ProductoDAO {
public long agregarProducto(Producto producto);
public List<Producto> obtenerProductos();
public List<Producto> obtenerProductos(String nombreProducto);
public Producto actualizarProducto(Producto producto);
public Producto obtenerProducto(long id);
public void eliminarProducto(long id);
}
Una vez creada nuestra interface nos vamos al paquete com.tutosoftware.productmarket.dao.impl
y creamos la clase ProductoDAOImpl y escribimos el siguiente código
package com.tutosoftware.productmarket.dao.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
import com.tutosoftware.productmarket.dao.ProductoDAO;
import com.tutosoftware.productmarket.entity.Producto;
import com.tutosoftware.productmarket.util.HibernateUtil;
@Repository
public class ProductoDAOImpl implements ProductoDAO {
@Autowired
private HibernateUtil hibernateUtil;
public ProductoDAOImpl(){
}
@Override
public long agregarProducto(Producto producto) {
// TODO Auto-generated method stub
return (Long) hibernateUtil.create(producto);
}
@Override
public List<Producto> obtenerProductos() {
// TODO Auto-generated method stub
return hibernateUtil.fetchAll(Producto.class);
}
@Override
public List<Producto> obtenerProductos(String nombreProducto) {
// TODO Auto-generated method stub
String query = "FROM Producto p WHERE p.nombreProducto like '%"+ nombreProducto +"%'";
return hibernateUtil.fetchAll(query);
}
@Override
public Producto actualizarProducto(Producto producto) {
// TODO Auto-generated method stub
return hibernateUtil.update(producto);
}
@Override
public Producto obtenerProducto(long id) {
// TODO Auto-generated method stub
return hibernateUtil.fetchById(id,Producto.class);
}
@Override
public void eliminarProducto(long id) {
// TODO Auto-generated method stub
Producto producto = new Producto();
producto.setIdProducto(id);
hibernateUtil.delete(producto);
}
}
En com.tutosoftware.productmarket.service creamos la interface ProductoService
y escribimos lo siguiente:
package com.tutosoftware.productmarket.service;
import java.util.List;
import com.tutosoftware.productmarket.entity.Producto;
public interface ProductoService {
public long agregarProducto(Producto producto);
public List<Producto> obtenerProductos();
public List<Producto> obtenerProductos(String nombreProducto);
public Producto actualizarProducto(Producto producto);
public Producto obtenerProducto(long id);
public void eliminarProducto(long id);
}
Ahora en el paquete com.tutosoftware.productmarket.service.impl creamos
la clase ProductoServiceImpl y escribimos lo siguiente:
package com.tutosoftware.productmarket.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.tutosoftware.productmarket.dao.ProductoDAO;
import com.tutosoftware.productmarket.entity.Producto;
import com.tutosoftware.productmarket.service.ProductoService;
@Service
@Transactional
public class ProductoServiceImpl implements ProductoService {
@Autowired
private ProductoDAO productoDAO;
public ProductoServiceImpl(){
}
@Override
public long agregarProducto(Producto producto) {
// TODO Auto-generated method stub
return productoDAO.agregarProducto(producto);
}
@Override
public List<Producto> obtenerProductos() {
// TODO Auto-generated method stub
return productoDAO.obtenerProductos();
}
@Override
public List<Producto> obtenerProductos(String nombreProducto) {
// TODO Auto-generated method stub
return productoDAO.obtenerProductos(nombreProducto);
}
@Override
public Producto actualizarProducto(Producto producto) {
// TODO Auto-generated method stub
return productoDAO.actualizarProducto(producto);
}
@Override
public Producto obtenerProducto(long id) {
// TODO Auto-generated method stub
return productoDAO.obtenerProducto(id);
}
@Override
public void eliminarProducto(long id) {
// TODO Auto-generated method stub
productoDAO.eliminarProducto(id);
}
}
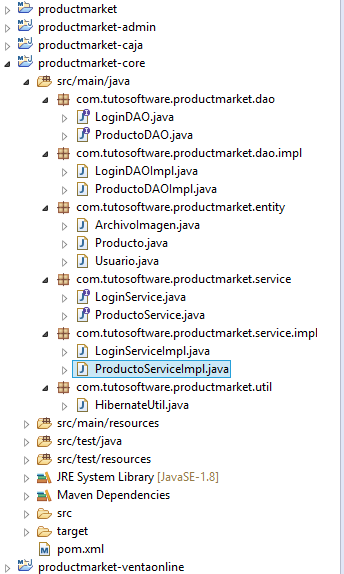
Nuestros archivos en productmarket-core quedarían de la siguiente forma:

Ahora vamos con la vista de nuestros productos.Nos posicionamos sobre el
proyecto productmarket-adminen src/main/java en el paquete com.tutosoftware.productmarket.controller
creamos la clase ProductoController y escribimos el siguiente código:
package com.tutosoftware.productmarket.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
import com.tutosoftware.productmarket.entity.ArchivoImagen;
import com.tutosoftware.productmarket.entity.Producto;
import com.tutosoftware.productmarket.service.ProductoService;
@Controller
public class ProductoController {
@Autowired
private ProductoService productoService;
public ProductoController(){
}
@RequestMapping("/agregarProducto")
public ModelAndView agregarProducto(ModelMap model) {
ArchivoImagen archivoImagen = new ArchivoImagen();
model.addAttribute("producto", archivoImagen);
return new ModelAndView("agregarProducto");
}
@RequestMapping("/guardarProducto")
public ModelAndView guardarProducto(ArchivoImagen archivoImagen)throws IOException {
agregarProductoBD(archivoImagen);
return new ModelAndView("redirect:verProductos.html");
}
private void agregarProductoBD(ArchivoImagen archivoImagen)throws IOException{
Producto producto = new Producto();
MultipartFile multipartFile = archivoImagen.getFile();
producto.setIdReferencia(archivoImagen.getIdReferencia());
producto.setNombreProducto(archivoImagen.getNombreProducto());
producto.setCodigoBarras(archivoImagen.getCodigoBarras());
producto.setDescripcion(archivoImagen.getDescripcion());
producto.setCantidad(archivoImagen.getCantidad());
producto.setPrecio(archivoImagen.getPrecio());
producto.setImagen(multipartFile.getBytes());
producto.setTipoImagen(multipartFile.getContentType());
producto.setUnidad(archivoImagen.getUnidad());
productoService.agregarProducto(producto);
}
@RequestMapping("/verProductos")
public ModelAndView verProductos() {
List<Producto> productoList = productoService.obtenerProductos();
return new ModelAndView("verProductos","productoList",productoList);
}
@RequestMapping("/buscarProducto")
public ModelAndView buscarProducto(@RequestParam("nombreProducto") String nombreProducto) {
List<Producto> productoList = productoService.obtenerProductos(nombreProducto);
return new ModelAndView("verProductos", "productoList",productoList);
}
@RequestMapping("/editarProducto")
public ModelAndView verUsuarios(@RequestParam long id,ModelMap model) {
ArchivoImagen archivoImagen = new ArchivoImagen();
model.addAttribute("producto", archivoImagen);
Producto producto = null;
producto= productoService.obtenerProducto(id);
return new ModelAndView("modificarProducto","productoObj",producto);
}
@RequestMapping("/modificarProducto")
public ModelAndView modificarProducto(ArchivoImagen archivoImagen)throws IOException{
actualizarProductoBD(archivoImagen);
return new ModelAndView("redirect:verProductos.html");
}
private void actualizarProductoBD(ArchivoImagen archivoImagen)throws IOException{
Producto producto = new Producto();
MultipartFile multipartFile = archivoImagen.getFile();
System.out.println("Esto es lo que imprime: "+multipartFile.getContentType());
String tipoArchivo = "application/octet-stream";
String tipoArchivoCargado = multipartFile.getContentType();
if(tipoArchivo.equals(tipoArchivoCargado)){
Producto productoImagen=null;
productoImagen= productoService.obtenerProducto(archivoImagen.getIdProducto());
producto.setIdProducto(archivoImagen.getIdProducto());
producto.setIdReferencia(archivoImagen.getIdReferencia());
producto.setNombreProducto(archivoImagen.getNombreProducto());
producto.setCodigoBarras(archivoImagen.getCodigoBarras());
producto.setDescripcion(archivoImagen.getDescripcion());
producto.setCantidad(archivoImagen.getCantidad());
producto.setPrecio(archivoImagen.getPrecio());
producto.setUnidad(archivoImagen.getUnidad());
producto.setImagen(productoImagen.getImagen());
producto.setTipoImagen(productoImagen.getTipoImagen());
}else{
producto.setIdProducto(archivoImagen.getIdProducto());
producto.setIdReferencia(archivoImagen.getIdReferencia());
producto.setNombreProducto(archivoImagen.getNombreProducto());
producto.setCodigoBarras(archivoImagen.getCodigoBarras());
producto.setDescripcion(archivoImagen.getDescripcion());
producto.setCantidad(archivoImagen.getCantidad());
producto.setPrecio(archivoImagen.getPrecio());
producto.setImagen(multipartFile.getBytes());
producto.setTipoImagen(multipartFile.getContentType());
producto.setUnidad(archivoImagen.getUnidad());
}
productoService.actualizarProducto(producto);
}
@RequestMapping("/eliminarProducto")
public ModelAndView eliminarUsuario(@RequestParam long id) {
productoService.eliminarProducto(id);
return new ModelAndView("redirect:verProductos.html");
}
@RequestMapping("/imagenProducto")
public void imagenProducto(HttpServletRequest request, HttpServletResponse response, Model model,
@RequestParam long id)throws IOException{
Producto producto = null;
producto = productoService.obtenerProducto(id);
response.setContentType("image/jpeg, image/jpg, image/png, image/gif");
response.getOutputStream().write(producto.getImagen());
response.getOutputStream().close();
}
}
En la parte de la vista hacemos lo siguiente sobre src/main/webapp/WEB-INF/views/
creamos el jsp agregarProducto.jsp no olvidar que anteriormente ya lo declaramos
en nuestro archivo tiles.xml ya que esta parte utiliza plantillas o templete.
A continuación escribimos lo siguiente:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:choose>
<c:when test="${userObj.nombreUsuario != null}">
<h2>Agregar Producto</h2>
<form:form id="productoForm" modelAttribute="producto" enctype="multipart/form-data" method="post" action="guardarProducto.html"
cssClass="col s12" >
<table>
<tr>
<td>
<form:input path="idReferencia" id="idReferencia" cssClass="validate" />
<label for="idReferencia">Id Referencia(Campo obligatorio)</label>
</td>
</tr>
<tr>
<td>
<form:input path="nombreProducto" id="nombreProducto" cssClass="validate" />
<label for="nombreProducto" >Nombre Producto(Campo obligatorio)</label>
</td>
</tr>
<tr>
<td>
<form:input path="codigoBarras" id="codigoBarras" />
<label for="codigoBarras" >Código de Barras</label>
</td>
</tr>
<tr>
<td>
<form:textarea path="descripcion" id="descripcion" cssClass="validate" />
<label for="descripcion" >Descripción(Campo obligatorio)</label>
</td>
</tr>
<tr>
<td>
<form:input path="cantidad" id="cantidad" />
<label for="cantidad" >Cantidad(Número entero)</label>
</td>
</tr>
<tr>
<td>
<form:input path="precio" id="precio" />
<label for="precio" >Precio</label>
</td>
</tr>
<tr>
<td>
<form:input path="file" type="file" id="file" />
<label for="file" >Agregar imagen producto(menor a 5megas)</label>
</td>
</tr>
<tr>
<td>
<form:input path="unidad" id="unidad" />
<label for="unidad" >Unidad</label>
</td>
</tr>
<tr>
<td>
<button class="btn waves-effect waves-light" type="submit" name="action">guardarProducto
<i class="material-icons right">send</i>
</button>
</td>
</tr>
</table>
</form:form>
<script src="js/jquery.validate.js"></script>
<script src="js/additional-methods.js"></script>
<script src="js/messages_es.js"></script>
<script>
$("#productoForm").validate({
rules: {
idReferencia: {
required: true,
number: true
},
nombreProducto: {
required: true
},
descripcion: {
required: true
},
cantidad: {
number: true
},
precio: {
number: true
},
file: {
extension: "png|jpe?g|gif"
}
},
submitHandler: function(form) {
form.submit();
//alert("producto enviado");
}
});
</script>
</c:when>
<c:otherwise>
<c:redirect url="salir.html"></c:redirect>
</c:otherwise>
</c:choose>
Como se ve en el código la validaciones las realizamos con jquery validation pero
es opcional para el programador validar con el java o jquery esto fue para probar
si se realiza la validación en jquery aquí dejo la librerías.No olvidar agregarlas en
src/main/webapp/js.
La parte del código de barras se puede ralizar con un scanner ya que simplemente es una extensión
de la computadora ya que automaticamente lee el código de barras sin importar
tecnología o framework a utilizar.
El siguiente paso es crear en src/main/webapp/WEB-INF/views/ la vista verProductos.jsp y escribimos el
siguiente código:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:choose>
<c:when test="${userObj.nombreUsuario != null}">
<c:if test="${empty productoList}">
No hay productos
</c:if>
<c:if test="${not empty productoList}">
<form action="buscarProducto.html" >
<div class="input-field col s5">
<input type='text' name='nombreProducto' id='nombreProducto'/>
<label for="nombreProducto">BuscarProducto</label>
</div>
<button class="btn waves-effect waves-light" type="submit" name="action">buscar
<i class="material-icons right">send</i>
</button>
</form>
<table class="striped">
<thead>
<tr>
<th>idProducto</th>
<th>idReferencia</th>
<th>Nombre Producto</th>
<th>Código de barras</th>
<th>Descripción</th>
<th>Cantidad</th>
<th>Precio</th>
<th>Imagen</th>
<th>Unidad</th>
<th>Actualizar</th>
<th>Eliminar</th>
</tr>
</thead>
<tbody>
<c:forEach items="${productoList}" var="pro">
<tr>
<td><c:out value="${pro.idProducto}"/></td>
<td><c:out value="${pro.idReferencia}"/></td>
<td><c:out value="${pro.nombreProducto}"/></td>
<td><c:out value="${pro.codigoBarras}"/></td>
<td><c:out value="${pro.descripcion}"/></td>
<td><c:out value="${pro.cantidad}"/></td>
<td><c:out value="${pro.precio}"/></td>
<td><img src="${pageContext.request.contextPath}/imagenProducto.html?id=${pro.idProducto}" alt="imagen no disponible" height="100" width="100" /></td>
<td><c:out value="${pro.unidad}"/></td>
<td><a href="editarProducto.html?id=<c:out value='${pro.idProducto}'/> "
class="waves-effect waves-light btn" >Actualizar</a></td>
<td><a href="eliminarProducto.html?id=<c:out value='${pro.idProducto}'/>"
class="waves-effect waves-light btn" >Eliminar</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</c:if>
</c:when>
<c:otherwise>
<c:redirect url="salir.html"></c:redirect>
</c:otherwise>
</c:choose>
A continuación vamos a crear la vista modificarProducto.jsp y escribimos lo siguiente:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:choose>
<c:when test="${userObj.nombreUsuario != null}">
<h2>Actualizar Producto</h2>
<form:form id="productoForm" modelAttribute="producto" enctype="multipart/form-data" method="post" action="modificarProducto.html"
cssClass="col s12" >
<table>
<tr>
<td>
<form:hidden path="idProducto" value="${productoObj.idProducto}"/>
<form:input path="idReferencia" id="idReferencia" value="${productoObj.idReferencia}" cssClass="validate" />
<label for="idReferencia">Id Referencia(Campo obligatorio)</label>
</td>
</tr>
<tr>
<td>
<form:input path="nombreProducto" id="nombreProducto" value="${productoObj.nombreProducto}" cssClass="validate" />
<label for="nombreProducto" >Nombre Producto(Campo obligatorio)</label>
</td>
</tr>
<tr>
<td>
<form:input path="codigoBarras" id="codigoBarras" value="${productoObj.codigoBarras}" />
<label for="codigoBarras" >Código de Barras</label>
</td>
</tr>
<tr>
<td>
<form:input path="descripcion" id="descripcion" value="${productoObj.descripcion}" />
<label for="descripcion" >Descripción(Campo obligatorio)</label>
</td>
</tr>
<tr>
<td>
<form:input path="cantidad" id="cantidad" value="${productoObj.cantidad}" />
<label for="cantidad" >Cantidad(Número entero)</label>
</td>
</tr>
<tr>
<td>
<form:input path="precio" id="precio" value="${productoObj.precio}" />
<label for="precio" >Precio</label>
</td>
</tr>
<tr>
<td>
<img src="${pageContext.request.contextPath}/imagenProducto.html?id=${productoObj.idProducto}" alt="imagen no disponible" height="100" width="100" />
<form:input path="file" type="file" id="file" />
<label for="file" >Agregar imagen producto(menor a 5megas)</label>
</td>
</tr>
<tr>
<td>
<form:input path="unidad" id="unidad" value="${productoObj.unidad}" />
<label for="unidad" >Unidad</label>
</td>
</tr>
<tr>
<td>
<button class="btn waves-effect waves-light" type="submit" name="action">Actualizar Producto
<i class="material-icons right">send</i>
</button>
</td>
</tr>
</table>
</form:form>
<script src="js/jquery.validate.js"></script>
<script src="js/additional-methods.js"></script>
<script src="js/messages_es.js"></script>
<script>
$("#productoForm").validate({
rules: {
idReferencia: {
required: true,
number: true
},
nombreProducto: {
required: true
},
descripcion: {
required: true
},
cantidad: {
number: true
},
precio: {
number: true
},
file: {
extension: "png|jpe?g|gif"
}
},
submitHandler: function(form) {
form.submit();
//alert("producto enviado");
}
});
</script>
</c:when>
<c:otherwise>
<c:redirect url="salir.html"></c:redirect>
</c:otherwise>
</c:choose>
Una vez creado nuestras vistas comenzamos a probar nuestro modulo administrador comenzamos a correr
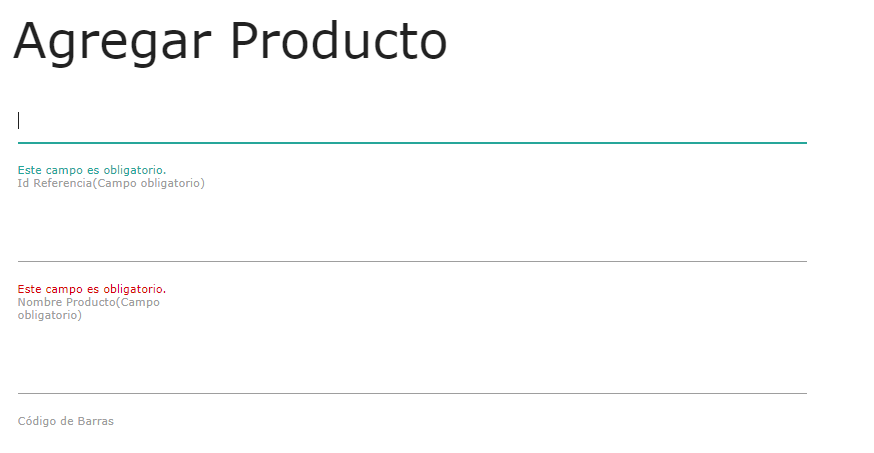
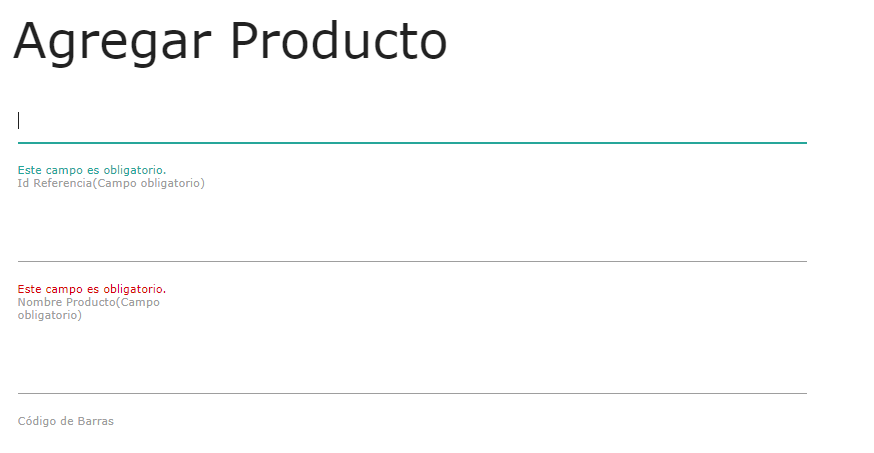
el proyecto.Una vez ya loggueado selecionamos Agregar Producto

Probamos algunas validaciones le damos guardar producto y vemos que se activan.

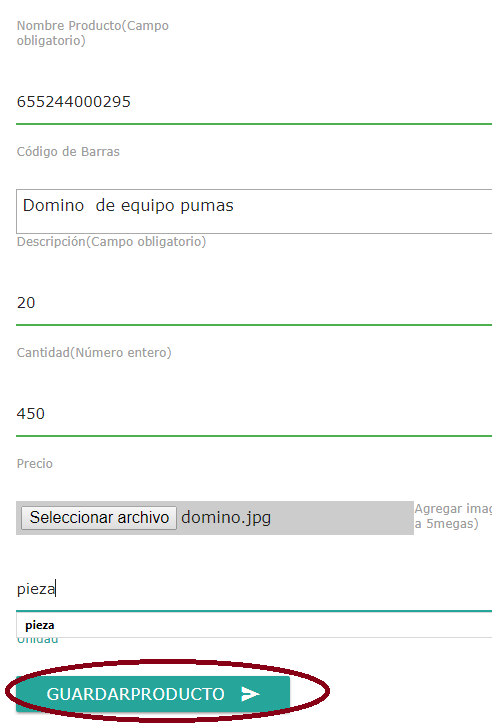
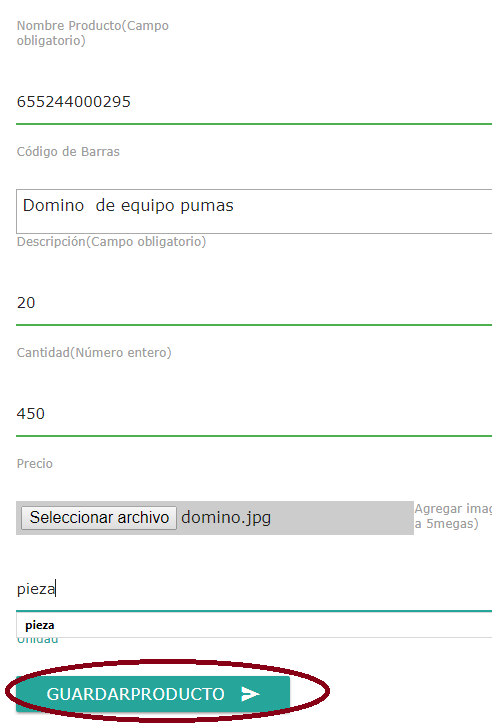
Ahora comenzamos a capturar nuestro datos y guardamos el producto.

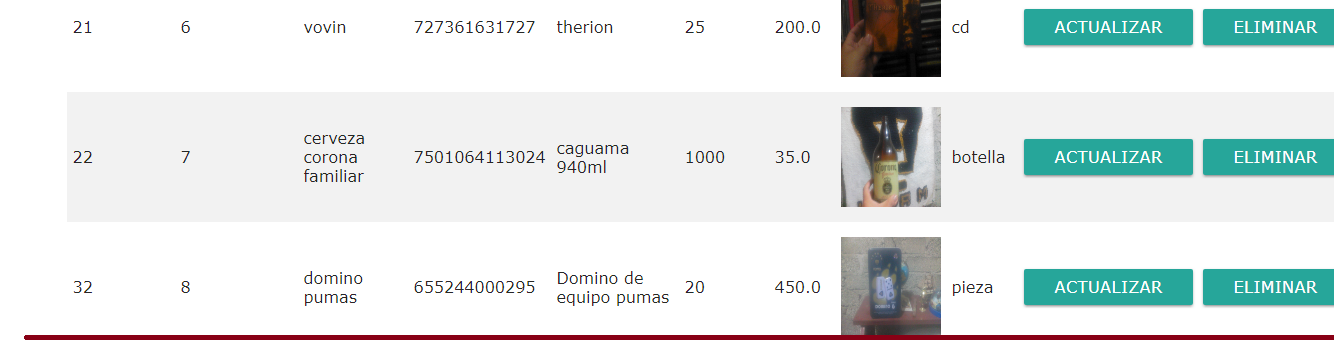
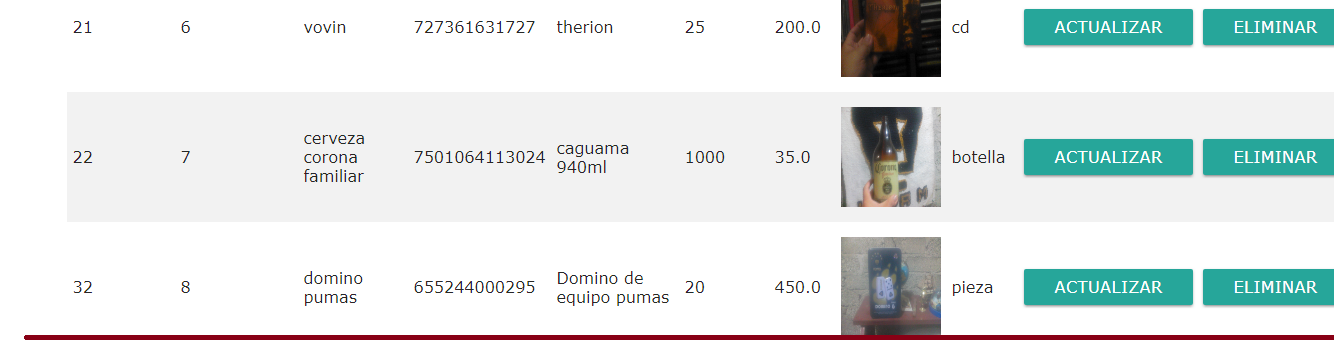
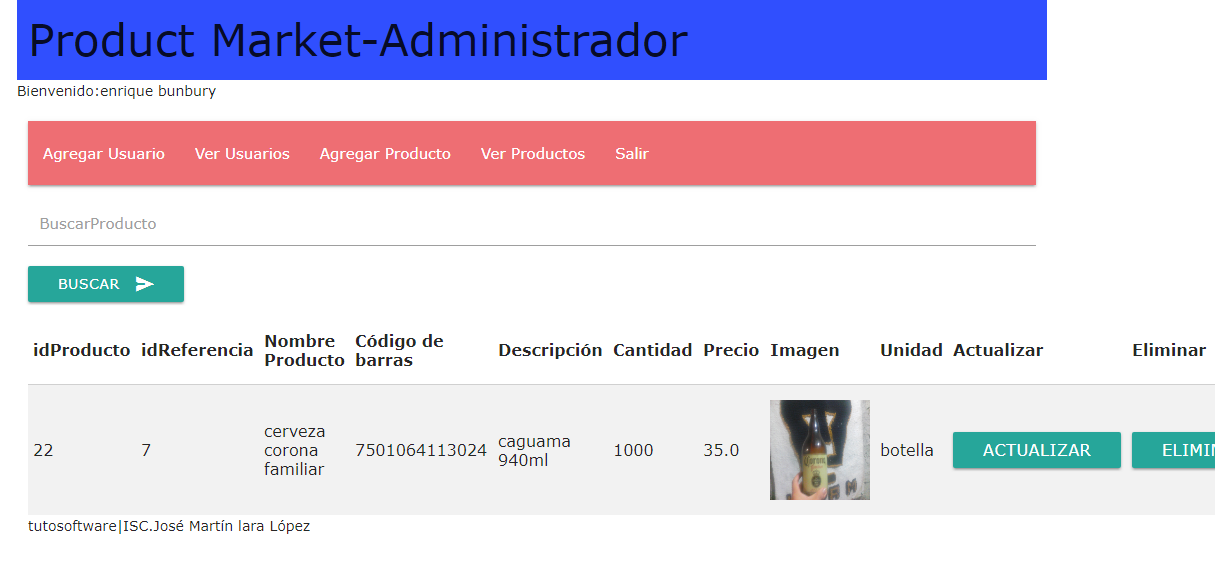
Luego hace un redirect a ver porductos y vemos que se agregado corecctamente
el producto.

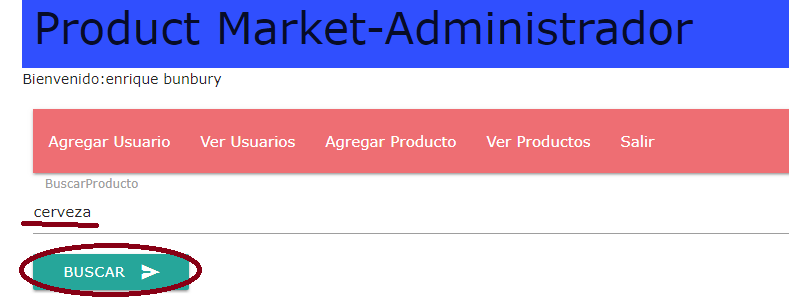
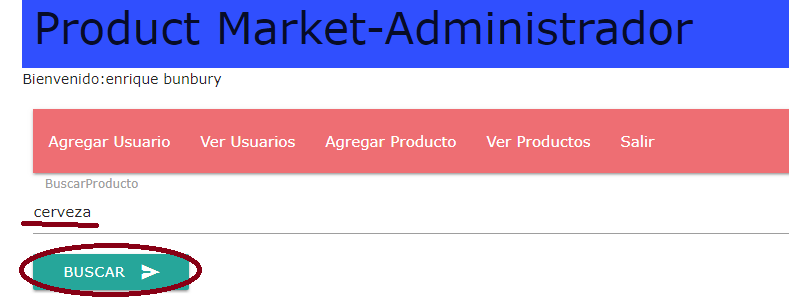
En caso de que tengamos unos 100 productos registrados podemos buscar el
producto con la siguiente accion.En este ejemplo estamos buscando todos tipos
de cerveza que tengamos en nuestro inventario.

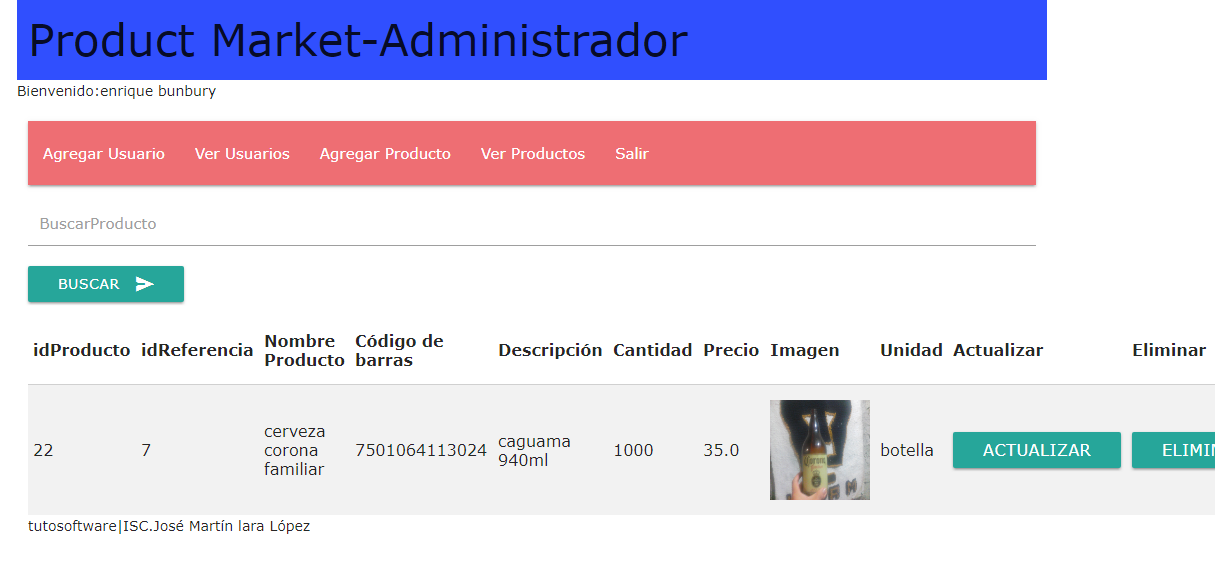
Este es el resultado que nos arroja.

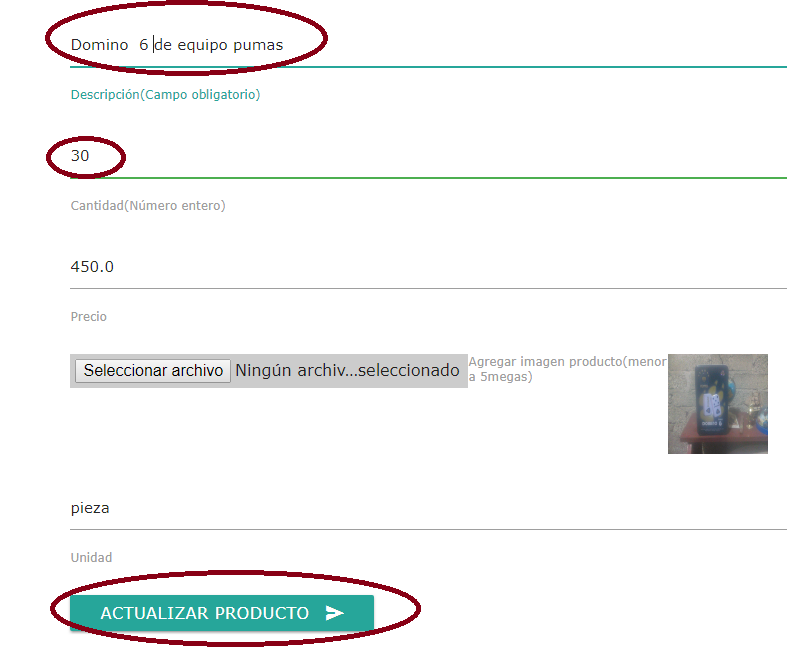
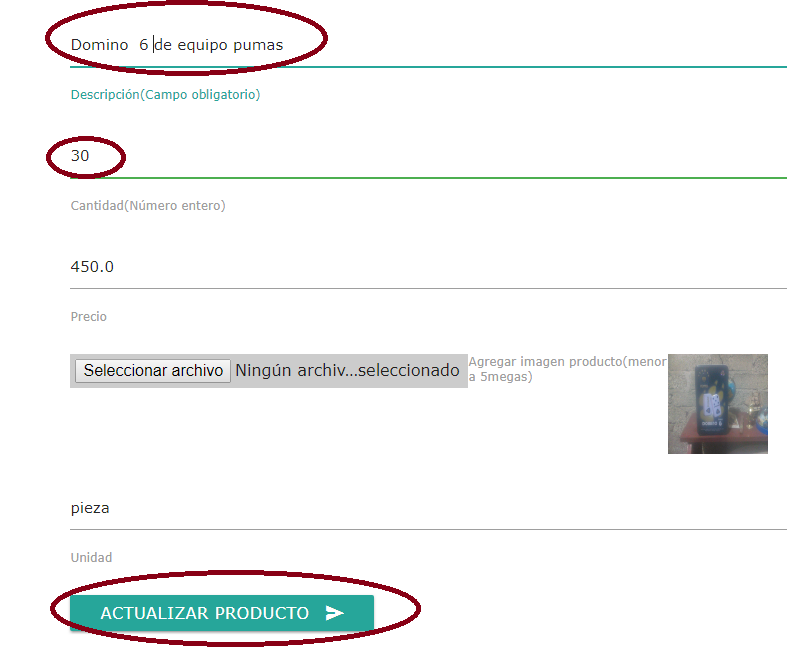
Ahora vamos a probar la actualización de uno nuestros productos seleccionamos
cualquiera de los que esten en ver productos y presionamos actualizar.Aquí cambiamos
la descripción y la cantidad de igual manera podemos hasta cambiar la imagen del producto

Por último seria la de eliminar un producto de la lista seleccionamos cualquiera y le
damos en eliminar.
Hasta este momento ya tenemos nuestro pequeño inventario ahora vamos modulo de productmarket-ventaonline
y queda pendiente la parte de reporte de venta pero este lo vamos a realizar
hasta que modulo de venta onlline y caja esten terminados.