dashboard
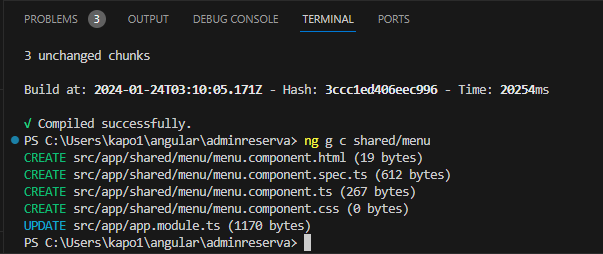
Ahora vamos con las vista dahsborad primero vamos a crear un componente que lo vamos a llamar menu ejecutando el siguiente comando
ng g c shared/menu

Nos vamos al archivo memenu.component.ts y escribimos
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-menu',
templateUrl: './menu.component.html',
styleUrls: ['./menu.component.css']
})
export class MenuComponent implements OnInit {
userLoginOn:boolean=false;
constructor() { }
ngOnInit(): void {
}
}
En el archivo menu.component.html escribimos lo siguiente
<button mat-button [matMenuTriggerFor]="inicioMenu">Inicio</button>
<mat-menu #inicioMenu="matMenu" yPosition="above">
<button *ngIf="!userLoginOn" mat-menu-item>Iniciar Sesión</button>
<button *ngIf="userLoginOn" mat-menu-item>Cerrar Sesión</button>
</mat-menu>
En el archivo dashboard.component.html escribimos:
<app-menu></app-menu>
Nos situamos en el archivo app.component.css
.container {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
.footer {
flex-shrink: 0;
flex-grow: 0;
background: #eee;
padding: 3px 15px;
}
.header {
flex-shrink: 0;
flex-grow: 0;
padding: 3px 5px;
}
.content {
flex-shrink: 1;
flex-grow: 1;
padding: 3px 5px;
position: relative;
overflow-y: auto;
}
En el archivo app.component.html
<div class="container">
<div class="header">
<app-header></app-header>
</div>
<div class="content">
<app-dashboard></app-dashboard>
</div>
<div class="footer">
<app-footer></app-footer>
</div>
</div>
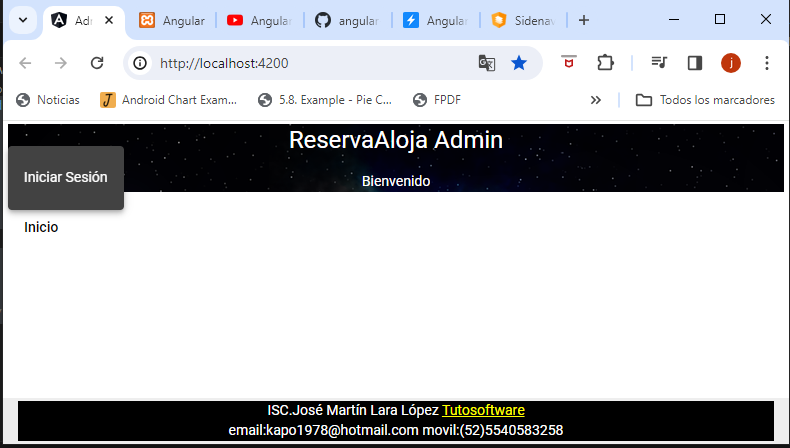
corremos la aplicación

Revisar continuamente el tutorial porque habra modificaciones hasta tener el producto final