Rutas
Vamos a colocar las rutas para la navegación del sistema nos vamos al archivo app-routing.module.ts escribimos nuestras rutas
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { DashboardComponent } from './pages/dashboard/dashboard.component';
import { LoginComponent } from './pages/login/login.component';
const routes: Routes = [
{path:'',redirectTo:'/inicio', pathMatch:'full'},
{path:'inicio',component:DashboardComponent},
{path:'login',component:LoginComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Nos vamos al archivo app.component.html y modificamos
<div class="container">
<div class="header">
<app-header></app-header>
</div>
<div class="content">
<router-outlet></router-outlet>
</div>
<div class="footer">
<app-footer></app-footer>
</div>
</div>
En el archivo menu.component.html agregamos el routerLInk
<button mat-button [matMenuTriggerFor]="inicioMenu" routerLink="/inicio">Inicio</button>
<mat-menu #inicioMenu="matMenu" yPosition="above">
<button *ngIf="!userLoginOn" mat-menu-item routerLink="/login">Iniciar Sesión</button>
<button *ngIf="userLoginOn" mat-menu-item routerLink="/inicio">Cerrar Sesión</button>
</mat-menu>
Login
Vamos a realizar la vista del login.Primero nos vamos al archivo styles.css agregamos los siguinetes estilos para validaciones verde cuando es correcto rojo cuando es erróneo.
html,
body {
height: 100%;
}
body {
margin: 0;
font-family: Roboto, "Helvetica Neue", sans-serif;
}
.ng-valid:not(form).ng-touched {
border-left: 5px solid #42A948;
/* green */
}
.ng-invalid:not(form).ng-touched {
border-left: 5px solid #a94442;
/* red */
}
Nos vamos al archivo app.module.ts y agregamos MatInputModule ReactiveFormsModule
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HeaderComponent } from './shared/header/header.component';
import { FooterComponent } from './shared/footer/footer.component';
import { LoginComponent } from './pages/login/login.component';
import { DashboardComponent } from './pages/dashboard/dashboard.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatMenuModule} from '@angular/material/menu';
import {MatButtonModule} from '@angular/material/button';
import {MatCardModule} from '@angular/material/card';
import { MenuComponent } from './shared/menu/menu.component';
import { MatInputModule} from '@angular/material/input';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
LoginComponent,
DashboardComponent,
MenuComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MatMenuModule,
MatButtonModule,
MatCardModule,
MatInputModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Nos vamos con los estilos primero nos vamos al archivo login.component.css
.example-card {
max-width: 500px;
margin-bottom: 8px;
text-align: center;
}
Nos vamos al archivo login.component.ts
import { Component, OnInit } from '@angular/core';
import {AbstractControl, FormBuilder,Validators} from '@angular/forms';
import { Router } from '@angular/router';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
loginForm=this.formBuilder.group({
email:['',[Validators.required,Validators.email]],
password:['',Validators.required],
}
)
constructor(private formBuilder:FormBuilder,private router:Router) { }
ngOnInit(): void {
}
get f(): { [key: string]: AbstractControl } {
return this.loginForm.controls;
}
login(){
if(this.loginForm.valid){
console.log("Llamar al servicio de login");
this.router.navigateByUrl('/inicio');
this.loginForm.reset();
}else{
this.loginForm.markAllAsTouched();
//alert("Ingresar los datos correctamente");
}
}
}
Nos vamos al archivo login.component.html
<mat-card class="example-card">
<mat-card-title>Introduce tus datos</mat-card-title>
<mat-card-content>
<form [formGroup]="loginForm">
<p>
<mat-form-field>
<input type="text" formControlName="email" matInput placeholder="Email" formControlName="email">
</mat-form-field>
</p>
<div *ngIf="f['email'].invalid && (f['email'].dirty || f['email'].touched)" class="text-danger">
<div *ngIf="f['email'].errors?.['required']">
El Email es requerido.
</div>
<div *ngIf="f['email'].errors?.['email']">
El Email debe tener un formato válido.
</div>
</div>
<p>
<mat-form-field>
<input type="password" formControlName="password" matInput placeholder="Password" formControlName="password">
</mat-form-field>
</p>
<div *ngIf="f['password'].invalid && (f['password'].dirty || f['password'].touched)" class="text-danger">
<div *ngIf="f['password'].errors?.['required']">
El Password es requerido.
</div>
</div>
<div class="button">
<button type="submit" (click)="login()" mat-button>Acceder</button>
</div>
</form>
</mat-card-content>
</mat-card>
Para que las validaciones nos indiquen una especie de semáforo en verde cuando es correcto y en rojo la validación errónea modificamos en siguiente archivo styles.css
html,
body {
height: 100%;
}
body {
margin: 0;
font-family: Roboto, "Helvetica Neue", sans-serif;
}
.ng-valid:not(form).ng-touched {
border-left: 5px solid #42A948;
/* green */
}
.ng-invalid:not(form).ng-touched {
border-left: 5px solid #a94442;
/* red */
}
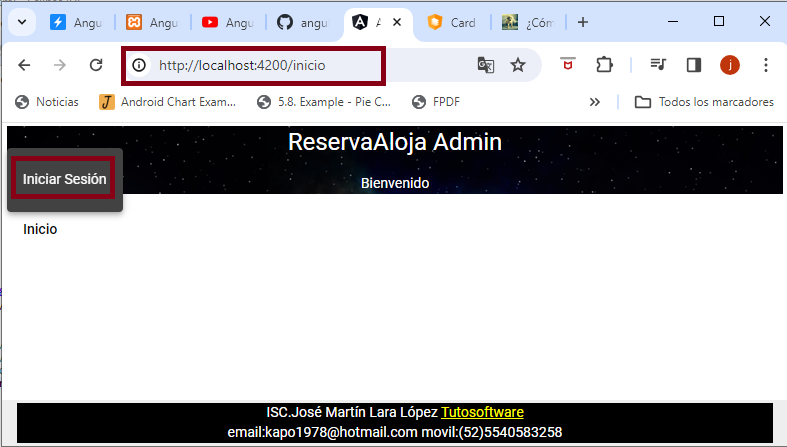
Corremos la aplicación y selecionamos iniciar sesión