Front End
Vamos por la parte frontal de nuestro preregistro primero que nada si eres nuevo como yo lo primero que tienes que realizar es instalar vue esto lo realizamos con el siguiente comando.
npm install -g @vue/cli

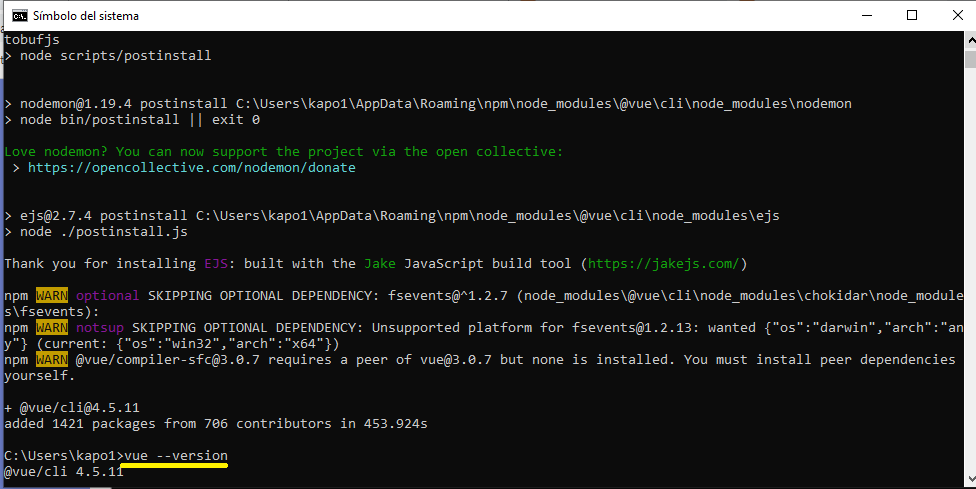
Una vez ya instalado vue escribimos el siguiente comando para saber que versión tenemos instalalada
vue --version

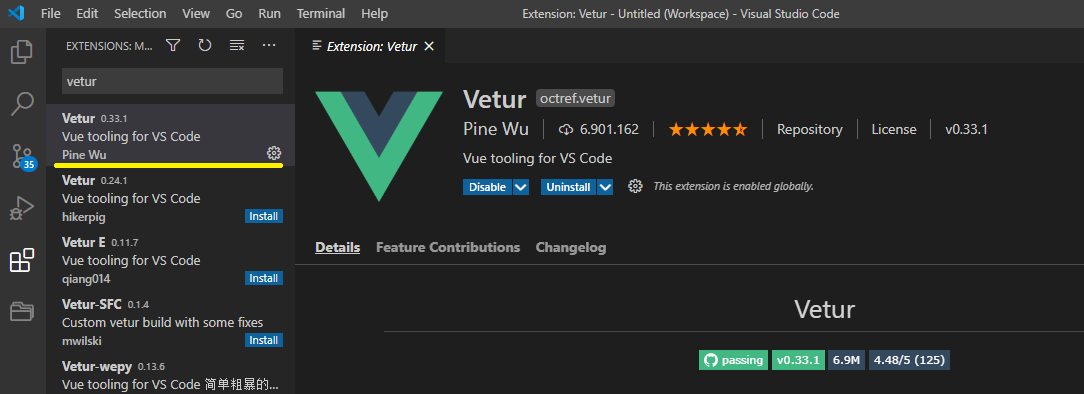
A continuación abrimos nuestro visual studio code e instalamos la herramienta llamada Vetur

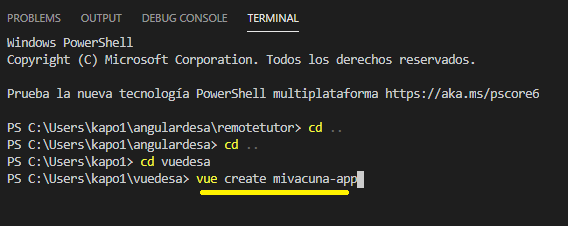
Ahora creamos el proyecto con el comando:
vue create mivacuna-app

Seleccionamos nuestra liberías vamos a utilizar vue3 por defualt y presionamos enter

Una vez generado nuestro poryecto nos pide que ejecutemos 2 comandos
cd mivacuna-app
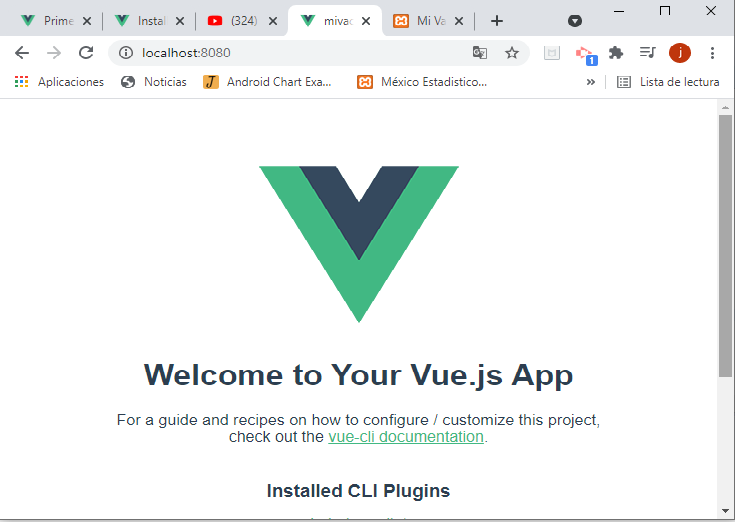
npm run serve