components
En el directorio src/components creamos el archivo MiVacunaApp.vue
<template>
<div style="margin:0 auto;width:70%">
<Panel header="Preregistro Mi Vacuna Covid 2021">
<span class="p-float-label">
<InputText id="curp" type="text" v-model="poblacion.curp" style="width: 100%"
class="p-invalid" />
<label for="curp">CURP</label>
</span>
<br />
<span class="p-float-label">
<InputText id="nombre" type="text" v-model="poblacion.nombre" style="width: 100%"
class="p-invalid" />
<label for="nombre">Nombre</label>
</span>
<br />
<span class="p-float-label">
<InputText id="apellidoPaterno" type="text" v-model="poblacion.apellidoPaterno" style="width: 100%"
class="p-invalid" />
<label for="apellidoPaterno">Apellido Paterno</label>
</span>
<br />
<span class="p-float-label">
<InputText id="apellidoMaterno" type="text" v-model="poblacion.apellidoMaterno" style="width: 100%" />
<label for="apellidoMaterno">Apellido Materno</label>
</span>
<br />
<span class="p-float-label">
<InputNumber id="edad" v-model="poblacion.edad" class="p-invalid" />
<label for="edad">Edad</label>
</span>
<br />
<span class="p-float-label">
<InputNumber id="codigoPostal" v-model="poblacion.codigoPostal"
class="p-invalid" />
<label for="codigoPostal">Código Postal</label>
</span>
<br />
<span class="p-float-label">
<InputText id="email" type="text" v-model="poblacion.email" style="width: 100%"
class="'p-invalid" />
<label for="email">Email</label>
</span>
<br />
<Button label="Guardar" icon="pi pi-check" @click="guardar" />
</Panel>
</div>
</template>
<script>
import Poblacion2021Service from "../service/Poblacion2021Service";
export default{
name : "MiVacunaApp",
data(){
return{
poblacion:{
curp:null,
nombre:null,
apellidoPaterno:null,
apellidoMaterno:null,
edad:null,
codigoPostal:null,
email:null,
fechaRegistro:null,
dosisUno:false,
fechaAplicacionUno:null,
sedeAplicacionUno:null,
folioAplicacionUno:null,
laboratorioUno:null,
dosisDos:false,
fechaAplicacionDos:null,
sedeAplicacionDos:null,
folioAplicacionDos:null,
laboratorioDos:null
}
};
},
poblacion2021Service:null,
created(){
this.poblacion2021Service=new Poblacion2021Service();
},
methods:{
guardar(){
if (!this.poblacion.curp){
alert("Debes agregar el curp!");
return;
}
if (!this.poblacion.nombre){
alert("Debes agregar el nombre!");
return;
}
if (!this.poblacion.apellidoPaterno){
alert("Debes agregar el apellido paterno!");
return;
}
if (!this.poblacion.edad){
alert("Debes agregar la edad!");
return;
}
if (!this.poblacion.codigoPostal){
alert("Debes agregar el código postal!");
return;
}
if (!this.poblacion.email){
alert("Debes agregar el correo!");
return;
}
this.poblacion2021Service.insertarPoblacion2021(this.poblacion);
this.poblacion={
curp:null,
nombre:null,
apellidoPaterno:null,
apellidoMaterno:null,
edad:null,
codigoPostal:null,
email:null,
fechaRegistro:null,
dosisUno:false,
fechaAplicacionUno:null,
sedeAplicacionUno:null,
folioAplicacionUno:null,
laboratorioUno:null,
dosisDos:false,
fechaAplicacionDos:null,
sedeAplicacionDos:null,
folioAplicacionDos:null,
laboratorioDos:null
};
}
}
};
</script>
Probando la aplicación
Corremos con el comando:
npm run serve

Llenamos los datos y presionamos guardar:

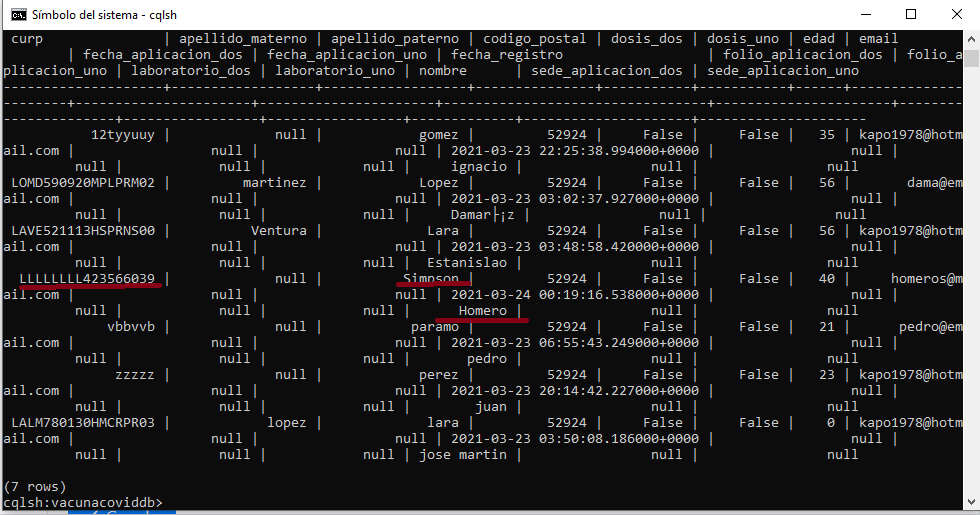
En apache cassandra quedaría de la siguiente forma:

Conclusión
Con esto terminamos la fase1 no olvidar que es una simulación, ya que yo al igual que alguno de ustedes viene de java y ahora el paradigma que se maneja es de manera distribuida con backend en spring boot y front end con algun framework javascript en esta caso utilizamos vue.js tambien me gustaría resolver una duda que pasa mucho en mi país que por ejemplo cuando el gobierno hace aplicaciones resulta que se caen cuando muchas personas entra al sitio simultaneamente me gustaría saber si con este paradigma se puede resolver ese problema o también tenemos que echarle un vistazo a la parte de servidores de alta demanda.Espero que la parte en la que estamos especializados que es el desarrollo software sea suficiente para resolver, nada mas faltaría apoyarnos en un especialista en servidores.Si deseas preguntar o ayudarno a resolver esta duda puedes mandarnos un correo kapo1978@hotmail.comAhora te invitamos a que pases al fase2 La toma decisiones.