Vistas
Aqui vamos a realizar una dinamica diferente por cada vista que generemos vamos a ir probando el sistema para que vean de manera fisica para sirve cada vista.Nos vamos a src/main/webapp y creamos un Folder llamado css
Cramos un archivo llamdo app.css
html{
background-color:#2F2F2F;
}
body{
height: 100%;
background-color:rgb(245, 245, 245);
}
#mainWrapper {
height: 100%;
background-image: -webkit-gradient(
linear,
right bottom,
right top,
color-stop(0, #EDEDED),
color-stop(0.08, #EAEAEA),
color-stop(1, #2F2F2F),
color-stop(1, #AAAAAA)
);
background-image: -o-linear-gradient(top, #EDEDED 0%, #EAEAEA 8%, #2F2F2F 100%, #AAAAAA 100%);
background-image: -moz-linear-gradient(top, #EDEDED 0%, #EAEAEA 8%, #2F2F2F 100%, #AAAAAA 100%);
background-image: -webkit-linear-gradient(top, #EDEDED 0%, #EAEAEA 8%, #2F2F2F 100%, #AAAAAA 100%);
background-image: -ms-linear-gradient(top, #EDEDED 0%, #EAEAEA 8%, #2F2F2F 100%, #AAAAAA 100%);
background-image: linear-gradient(to top, #EDEDED 0%, #EAEAEA 8%, #2F2F2F 100%, #AAAAAA 100%);
}
.floatRight{
float:right;
margin-right: 18px;
}
.has-error{
color:red;
}
.scrollvertical {
height: auto;
}
.generic-container {
position:fixed;
width:80%;
margin-left: 20px;
margin-top: 20px;
margin-bottom: 20px;
padding: 20px;
background-color: #EAE7E7;
border: 1px solid #ddd;
border-radius: 4px;
box-shadow: 0 0 30px black;
overflow-y: scroll;
}
.custom-width {
width: 80px !important;
}
body, #mainWrapper, .form-control{
font-size:12px!important;
}
#mainWrapper {
/*height: 720px; Without explicit px values, % in children's does not work*/
height: 100vh; /*with Viewport-Percentage, we can handles all devices screens */
padding-left:10px;
padding-right:10px;
padding-bottom:10px;
}
.login-container {
margin-top: 100px;
background-color: floralwhite;
width: 40%;
left: 30%;
position: absolute;
}
.login-card {
width: 80%;
margin: auto;
}
.login-form {
padding: 10%;
}
.authbar{
margin-bottom:15px;
}
El archivo navbar.css
body {
padding-top: 20px;
padding-bottom: 20px;
}
.navbar {
margin-bottom: 20px;
}
En el mismo directorio pegamos el archivo bootstrap.css
Ahora en src/main/webapp creamos la carpeta js para javascript y ahi pegamos los archivos bootstrap.min.js y ie10-viewport-bug-workaround.js
En src/main/webapp creamos la carpeta WEB-INF y posteriormente ahí creamos la carpeta views que contendra las vistas.
En views creamos el jsp login.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
<%@ page isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>ecemexico</title>
<link href="css/bootstrap.css" rel="stylesheet"></link>
<link href="css/app.css" rel="stylesheet"></link>
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.2.0/css/font-awesome.css" />
</head>
<body>
<div id="mainWrapper">
<div class="login-container">
<div class="login-card">
<div class="login-form">
<c:url var="loginUrl" value="/login" />
<form action="${loginUrl}" method="post" class="form-horizontal">
<c:if test="${param.error != null}">
<div class="alert alert-danger">
<p>Usuario o password invalido.</p>
</div>
</c:if>
<c:if test="${param.logout != null}">
<div class="alert alert-success">
<p>Has sido salido de sistema correctamente.</p>
</div>
</c:if>
<div class="input-group input-sm">
<label class="input-group-addon" for="email"><i class="fa fa-user"></i></label>
<input type="text" class="form-control" id="email" name="email" placeholder="Introducir email" required>
</div>
<div class="input-group input-sm">
<label class="input-group-addon" for="password"><i class="fa fa-lock"></i></label>
<input type="password" class="form-control" id="password" name="password" placeholder="Introducir password" required>
</div>
<input type="hidden" name="${_csrf.parameterName}" value="${_csrf.token}" />
<div class="form-actions">
<input type="submit"
class="btn btn-block btn-primary btn-default" value="Login">
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
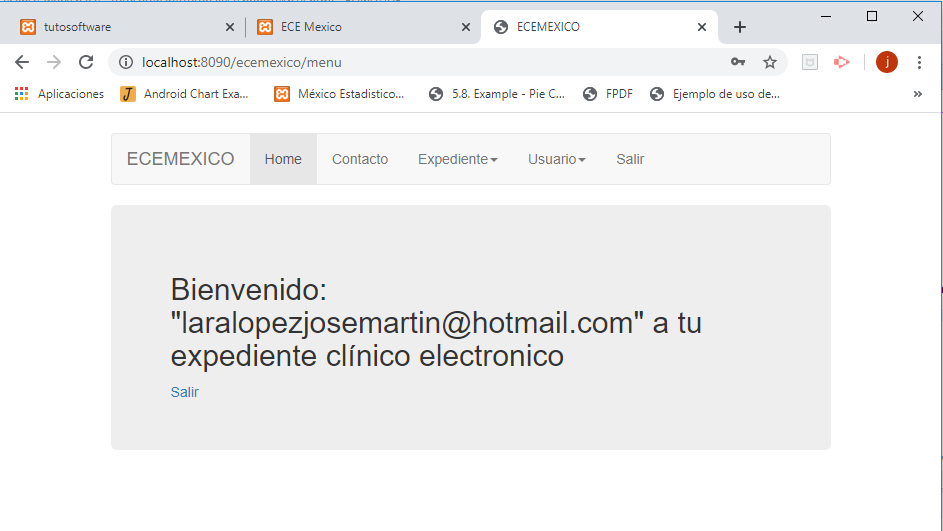
Posteriormente creamos la vista llamada menu.jsp Aquí a donde nos dirigimos si nos logueamos con el rol de ADMIN o USER
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>ECEMEXICO</title>
<link href="css/bootstrap.css" rel="stylesheet"></link>
<link href="css/navbar.css" rel="stylesheet"></link>
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.2.0/css/font-awesome.css" />
</head>
<body>
<div class="container">
<!-- Static navbar -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ECEMEXICO</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Contacto</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Expediente<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="registrarPaciente">Crear expediente</a></li>
<li><a href="buscarExpediente">Buscar Expediente</a></li>
<li><a href="#"></a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Especialidades</li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Usuario<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="registrarUsuarioForm">Crear Usuario</a></li>
<li><a href="buscarUsuarioForm">Buscar Usuario</a></li>
</ul>
</li>
<li><a href="<c:url value="/logout" />">Salir</a></li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
<!-- Main component for a primary marketing message or call to action -->
<div class="jumbotron">
<h2>Bienvenido: "${user}" a tu expediente clínico electronico</h2>
<a href="<c:url value="/logout" />">Salir</a>
</div>
</div> <!-- /container -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/jquery.min.js"><\/script>')</script>
<script src="js/bootstrap.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>
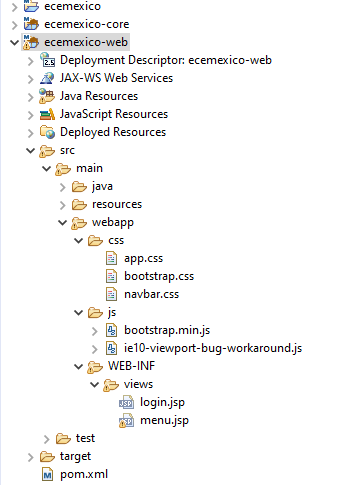
Hasta este momento asi se veria el proyecto.

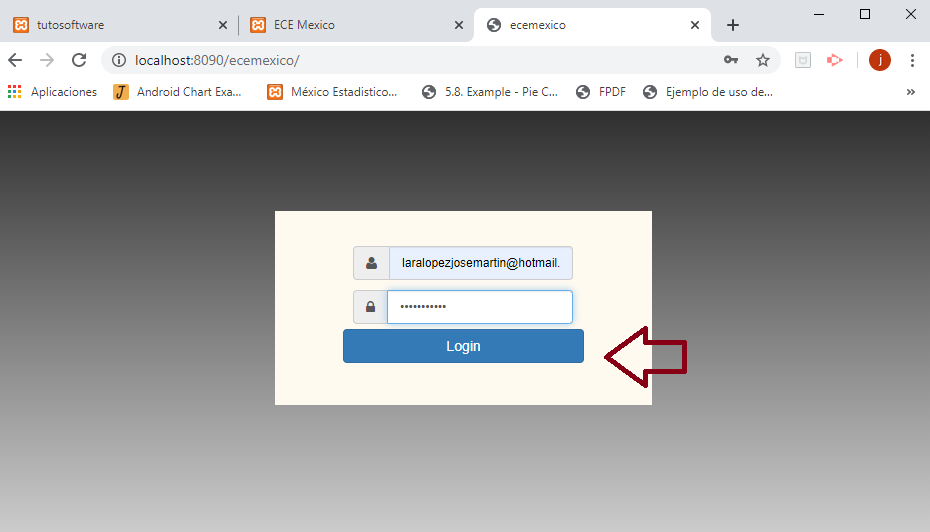
Corremos el ejemplo y nos loggueamos en email ponemos laralopezjosemartin@hotmail.com y password adminmexico no olvidar hacer los inserts que vienen al principio.