Notas de Evaluación
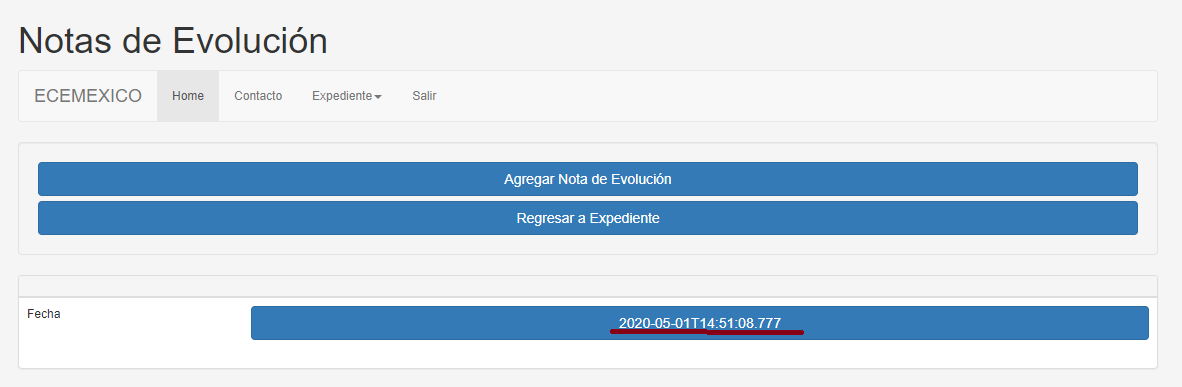
Para comenzar a probar la vista de notas de evaluación generamos la siguiente vista mostrarNotasGeneral.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ page isELIgnored="false" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Notas Evolución</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link href="css/navbar.css" rel="stylesheet"></link>
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.2.0/css/font-awesome.css" />
<link href="css/app.css" rel="stylesheet"></link>
</head>
<body>
<div class="container">
<h1>Notas de Evolución</h1>
<!-- Static navbar -->
<!-- Static navbar -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ECEMEXICO</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="menu">Home</a></li>
<li><a href="#">Contacto</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Expediente<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="registrarPaciente">Crear expediente</a></li>
<li><a href="buscarExpediente">Buscar Expediente</a></li>
<li><a href="#"></a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Especialidades</li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</li>
<li><a href="<c:url value="/logout" />">Salir</a></li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
<div class="well lead"> <a href="mostrarFormNotas?idPaciente=<c:out value='${idPaciente}'/>" class='btn btn-block btn-primary btn-default'
>Agregar Nota de Evolución</a>
<a href="mostrarExpediente?idUsuario=<c:out value='${idPaciente}'/>" class='btn btn-block btn-primary btn-default'
>Regresar a Expediente</a>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading"><span class="lead">${pacienteObj.nombre} ${pacienteObj.apellidoPaterno} ${pacienteObj.apellidoMaterno}</span></div>
<div class="tablecontainer">
<table class="table table-hover">
<tbody>
<c:forEach var="nota" items="${listNotas}">
<tr>
<td>Fecha</td> <td><a href="mostrarNotaEvolucionFecha?idPaciente=<c:out value='${nota.idPaciente}'/>&fecha=<c:out value='${nota.fecha}'/>" class='btn btn-block btn-primary btn-default'>${nota.fecha}</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/jquery.min.js"><\/script>')</script>
<script src="js/bootstrap.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>
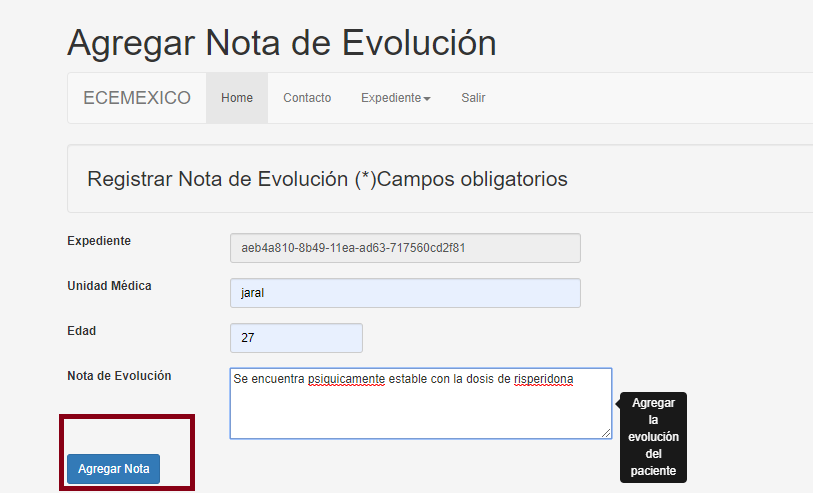
Si seleccionamos agregar nota de evaluación insertamos el siguiente jsp guardarNotasEvolucion.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ page isELIgnored="false" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>AgregarPaciente</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link href="css/navbar.css" rel="stylesheet"></link>
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.2.0/css/font-awesome.css" />
<link href="css/app.css" rel="stylesheet"></link>
<style>
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
</head>
<body>
<div class="container">
<h1>Agregar Nota de Evolución</h1>
<!-- Static navbar -->
<!-- Static navbar -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ECEMEXICO</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="menu">Home</a></li>
<li><a href="#">Contacto</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Expediente<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="registrarPaciente">Crear expediente</a></li>
<li><a href="buscarExpediente">Buscar Expediente</a></li>
<li><a href="#"></a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Especialidades</li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</li>
<li><a href="<c:url value="/logout" />">Salir</a></li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
<div class="well lead">Registrar Nota de Evolución (*)Campos obligatorios</div>
<form:form method="POST" modelAttribute="nota" class="form-horizontal" action="agregarNotaEvolucion">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<div class="row">
<div class="form-group col-md-7">
<label class="col-md-3 control-lable" for="curp">Expediente</label>
<div class="col-md-7">
<form:input type="text" path="idPaciente" id="idPaciente" class="form-control input-sm" readonly="true"
value="${idPaciente}"/>
</div>
</div>
<div class="form-group col-md-7">
<label class="col-md-3 control-lable" for="unidadMedica">Unidad Médica</label>
<div class="col-md-7">
<form:input type="text" path="unidadMedica" id="unidadMedica" class="form-control input-sm"
data-toggle="tooltip" data-placement="right" title="Anotar el nombre completo de la unidad" />
</div>
</div>
<div class="form-group col-md-7">
<label class="col-md-3 control-lable" for="edad">Edad</label>
<div class="col-md-3">
<form:input type="text" path="edad" id="edad" class="form-control input-sm"
data-toggle="tooltip" data-placement="right" title="Preguntar edad del paciente" />
</div>
</div>
<div class="form-group col-md-7">
<label class="col-md-3 control-lable" for="notasEvolucion">Nota de Evolución</label>
<div class="col-md-7">
<form:textarea path="notasEvolucion" id="notasEvolucion"
data-toggle="tooltip" data-placement="right" title="Agregar la evolución del paciente" />
</div>
</div>
<div class="form-group col-md-7">
<div class="col-md-7">
<input type="submit" value="Agregar Nota" class="btn btn-primary btn-sm"/>
</div>
</div>
</form:form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/jquery.min.js"><\/script>')</script>
<script src="js/bootstrap.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="js/ie10-viewport-bug-workaround.js"></script>
<script type="text/javascript">
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
</body>
</html>
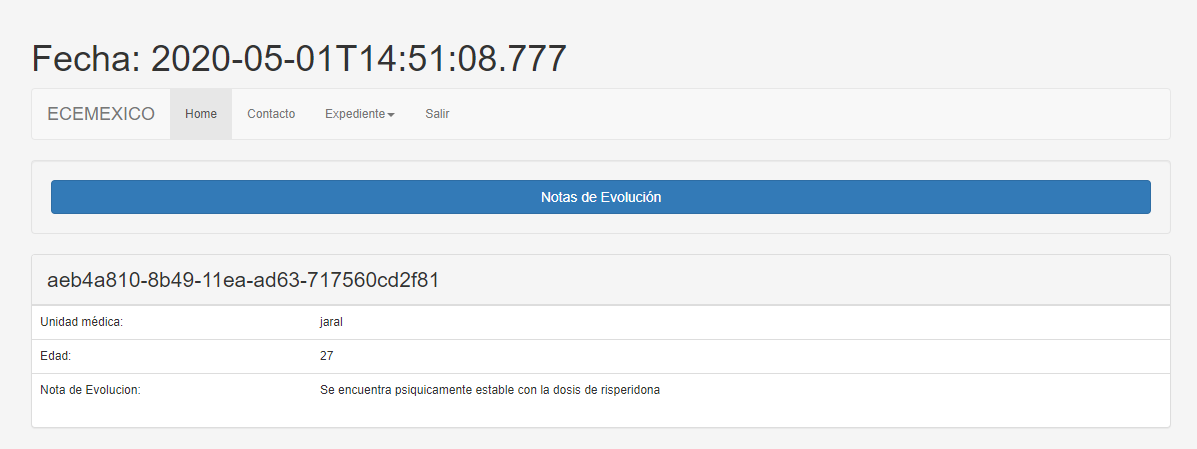
Si operación es exitosa puedes ver lo registrado con el siguiente jsp mostrarNotaEvolucionFecha.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ page isELIgnored="false" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>mostrar expediente</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link href="css/navbar.css" rel="stylesheet"></link>
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.2.0/css/font-awesome.css" />
<link href="css/app.css" rel="stylesheet"></link>
</head>
<body>
<div class="container">
<h1>Fecha: ${nota.fecha}</h1>
<!-- Static navbar -->
<!-- Static navbar -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ECEMEXICO</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="menu">Home</a></li>
<li><a href="#">Contacto</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Expediente<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="registrarPaciente">Crear expediente</a></li>
<li><a href="buscarExpediente">Buscar Expediente</a></li>
<li><a href="#"></a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Especialidades</li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</li>
<li><a href="<c:url value="/logout" />">Salir</a></li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
<div class="well lead">
<a href="mostrarNotasEvolucion?idPaciente=<c:out value='${nota.idPaciente}'/>" class='btn btn-block btn-primary btn-default'>Notas de Evolución</a>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading"><span class="lead">${nota.idPaciente}</span></div>
<div class="tablecontainer">
<table class="table table-hover">
<tbody>
<tr>
<td>Unidad médica:</td> <td>${nota.unidadMedica}</td>
</tr>
<tr>
<td>Edad:</td> <td>${nota.edad}</td>
</tr>
<tr>
<td>Nota de Evolucion:</td> <td>${nota.notasEvolucion}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/jquery.min.js"><\/script>')</script>
<script src="js/bootstrap.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>
Hasta este momento asi se veria el proyecto.

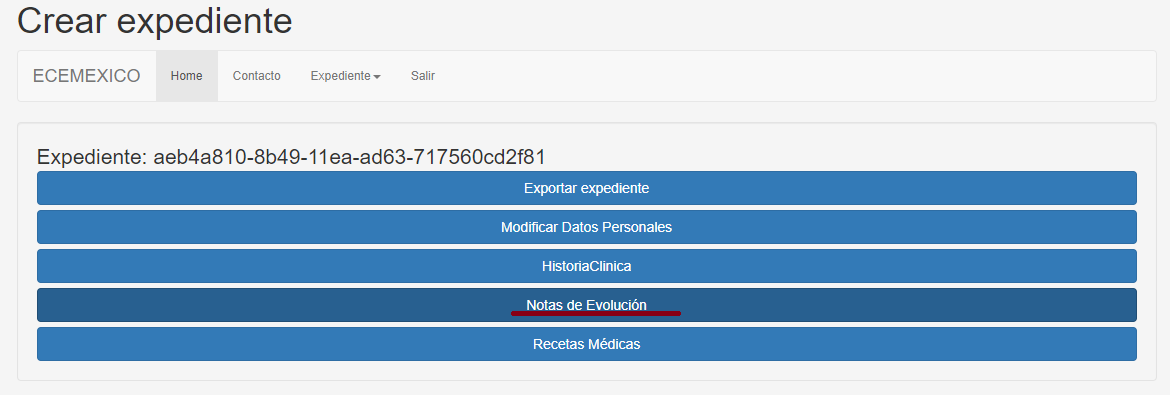
Probamos

Selecionamos Agregar Nota de Evaluación

Llenamos el formulario y presionamos Agregar nota

Ahora vemos el registro que se creo